 ゲ制
ゲ制 Godot4 ビッグカツブロック崩し15 ブロックの配置とクリア判定の実装例
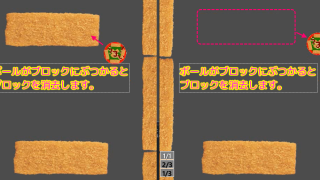
「ビッグカツブロック崩し」作成の第15回では、ボールがぶつかった際に消されるブロック群を配置して、そのブロック群が全て消えたらそのレベルをクリアしたと判定するスクリプト例を紹介します。ノードは、下位に子ノードを追加でき、その子ノードの個数を数えられる機能を利用します。
 ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.