 WordPress
WordPress WordPress 押しても反応しないメニューの作り方
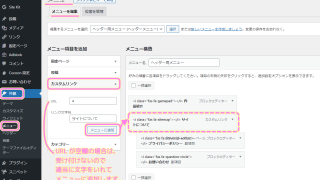
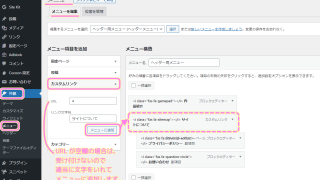
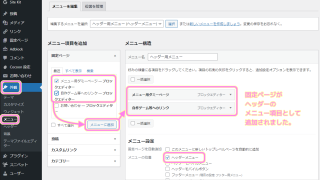
WordPress で「クリックしても反応しないメニュー項目」をカスタムリンクから作成する方法を紹介しました。サブメニュー展開用のメニュー項目などで有用です。また、その設定をしたメニュー項目では、ホバー時のマウスポインタが変化し、クリックしても反応しないことを伝えるものになることがわかりました。
 WordPress
WordPress  WordPress
WordPress このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.