前回までの数回で、WordPress のヘッダーにメニュー項目を追加して、アイコンフォントやボタン風のデザイン、新しいタブで開く設定などを追加しました。
前回の記事:WordPress メニューをボタン風&「新しいタブ」で開くなどの設定方法 | Compota-Soft-Press

メニュー項目は以下のどれかから作ることができ、いずれもリンク先を持っています。
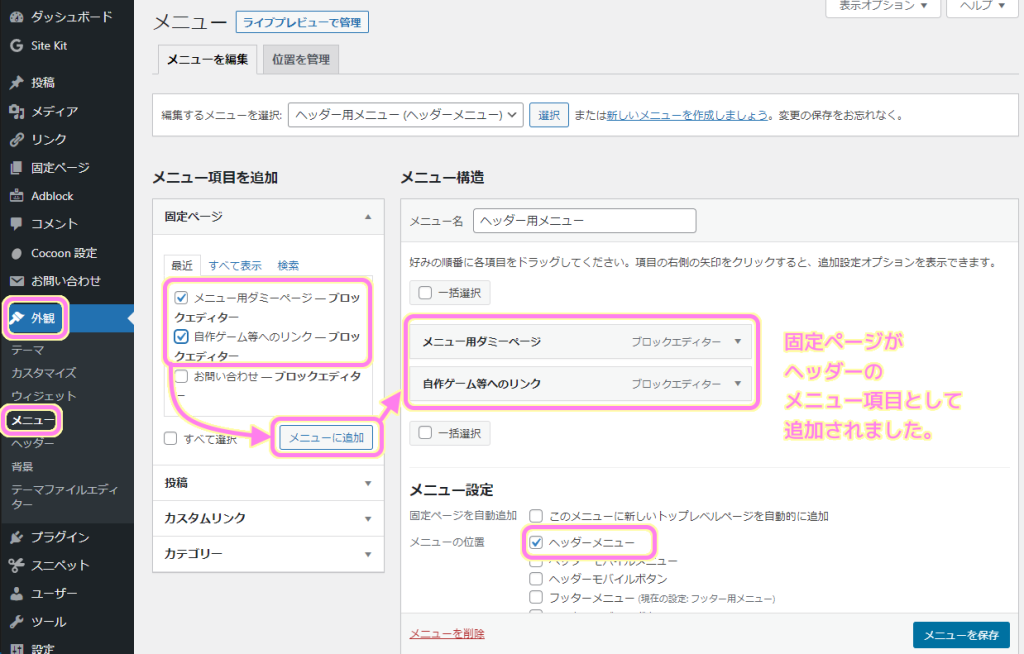
- 固定ページ
- 投稿ページ
- カスタムリンク
- カテゴリー

しかし、サブメニュー項目を表示するためだけのメニュー項目は、クリックしても反応してほしくない場合(上図の場合は MENU )もあります。
今回は WordPress で「クリックしても反応しない」メニュー項目の作り方について紹介します。
押しても反応しないメニュー項目の作成
押しても反応しないメニュー項目を作るには、前述の項目の中の「カスタムリンク」を用います。
カスタムリンクのメニュー項目の追加
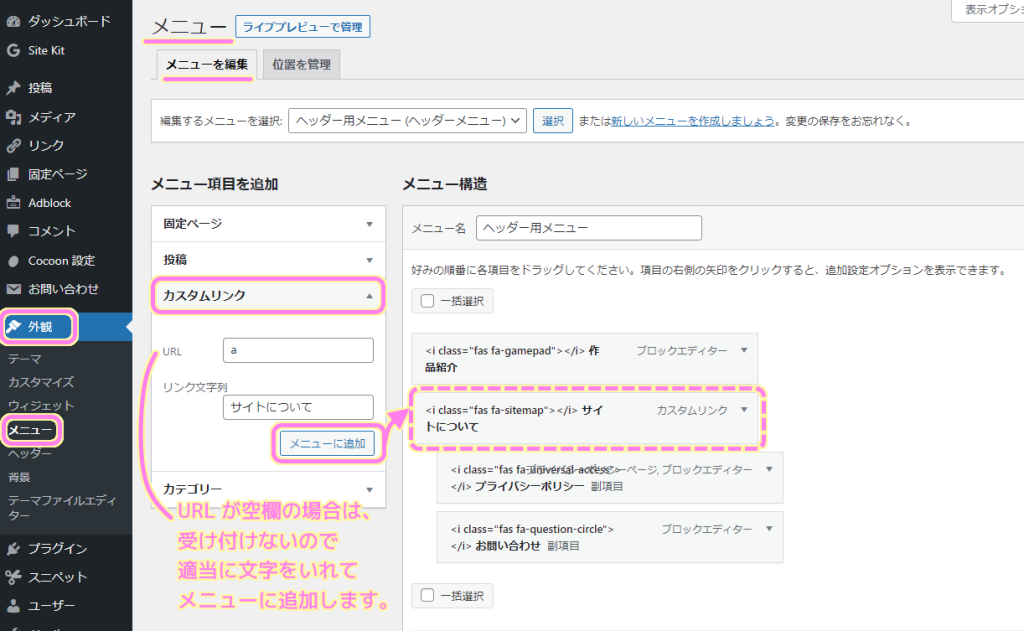
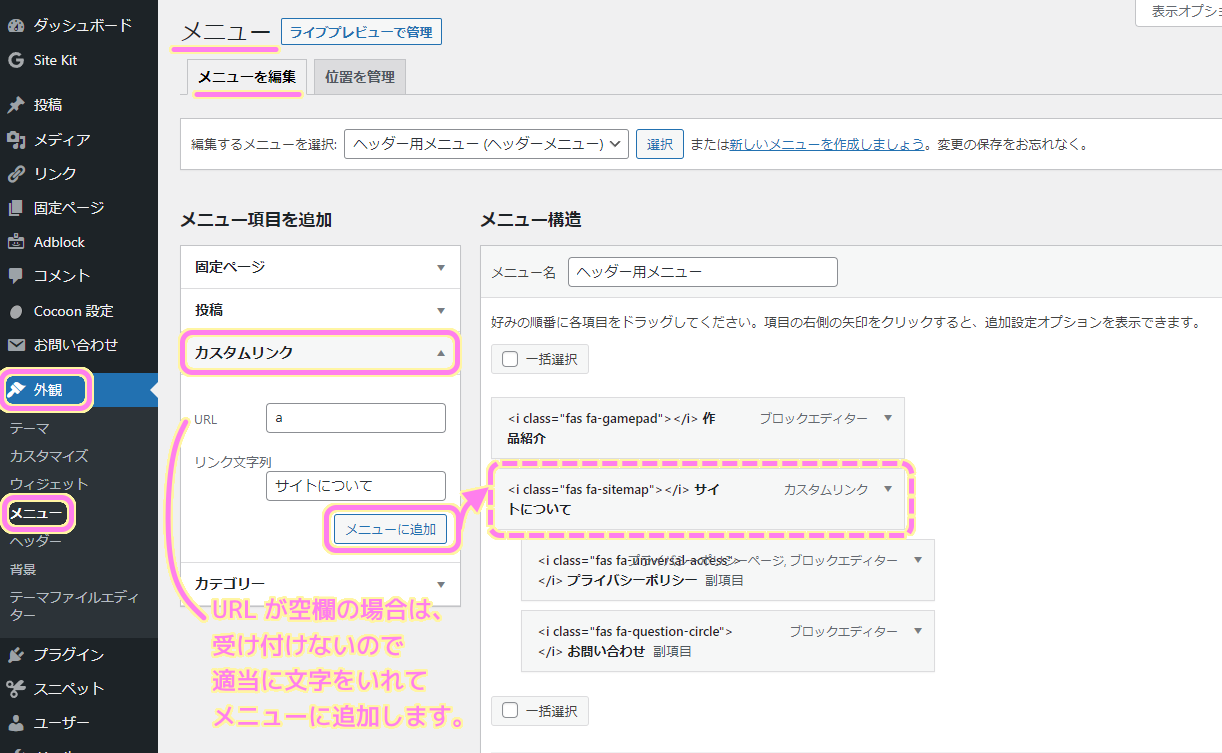
WordPress メニュー「外観」→「メニュー」の「メニュー項目を追加」で「カスタムリンク」を選択します。
URL が空欄だとメニューに追加できないので、 a などの適当な文字を入力します。
リンク文字列には、メニューで表示する文字列を入力します。
カスタムリンクを設定したら「メニューに追加」ボタンを押しましょう。

追加したカスタムリンクのメニュー項目の URL を消去
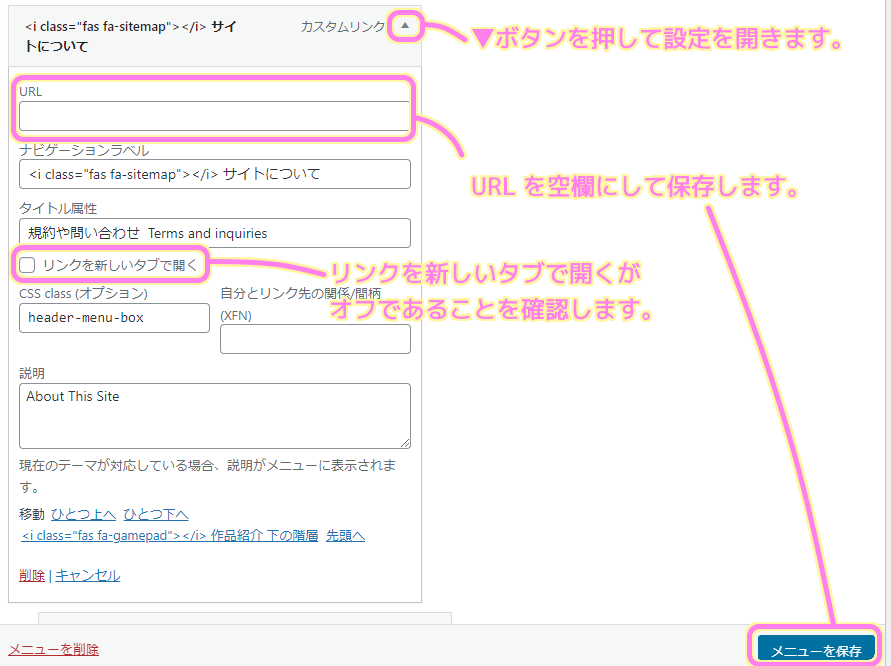
追加されたメニュー項目の▼ボタンを押して設定を開きます。
URL を空欄にしてページの右下の「メニューを保存」を押しましょう。
これで反応しないメニュー項目ができました。
※「リンクを新しいタブで開く」を有効にしている場合は無効にしてください。

メニュー項目のテスト
今回はヘッダーのメニュー項目に、反応しないメニュー項目を追加しました。
サイトを更新して表示し、追加した反応しないメニュー項目をクリックしてみましょう。
クリックしても反応しないことが確認できました。
ホバー時のアイコンも自動的に変更
テストの動画をみると、副次的な効果として、反応しないメニュー項目のホバー時は、クリックしても反応しないことをわかりやすくするために、マウスカーソルの形が変わっていることも確認できました。
まとめ
今回は WordPress で「クリックしても反応しないメニュー項目」をカスタムリンクから作成する方法を紹介しました。
サブメニューを展開するためだけのメニュー項目などに適用すると、無駄なページ移動などが省けてユーザーも無意味なメニューを選択せずに済みます。
また、その設定をしたメニュー項目では、ホバー時のマウスポインタが変化し、クリックしても反応しないことを伝えるものになることがわかりました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント