 ソフトウェアの使い方
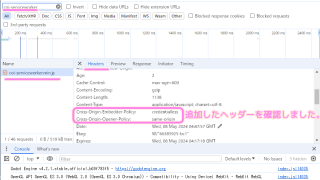
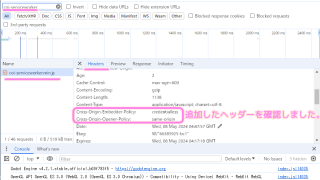
ソフトウェアの使い方 追加した HTTP ヘッダーを Chrome デベロッパーツールで確認する手順
無料・軽快なゲームエンジン GodotEngine4 で作成した WebGL アプリを GitHub Pages で公開して動作させるために追加した二つの HTTP ヘッダーが、実際に追加されているかどうかを Chrome ウェブブラウザのデベロッパーツールを用いて確認した手順を紹介します。
 ソフトウェアの使い方
ソフトウェアの使い方  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.