今回は、 GodotEngine4 で作成した WebGL アプリを GitHub Pages で公開して動作させるために追加した二つの HTTP ヘッダーが、実際に追加されているかどうかを Chrome ウェブブラウザのデベロッパーツールを用いて確認した手順を紹介します。

※ Chrome のバージョンは 124.0.6367.201(Official Build) (64 ビット)です。
HTTP ヘッダーを追加する例
GodotEngine4 で作成した WebGL アプリを GitHub Pages で動作させるために coi-serviceworker を用いて「Cross-Origin-Embedder-Policy」と「Cross-Origin-Opener-Policy」の二つの HTTP ヘッダーを追加した手順は以下の記事を参照してください。
HTTP ヘッダーとは
HTTP ヘッダーは、HTTP を用いたサーバとクライアントのやりとりに関する情報を追加できます。
HTTP ヘッダー は、 HTTP リクエストやレスポンスのフィールドで、そのリクエストやレスポンスに関する追加のコンテキストやメタデータを渡します。
(省略)次のような複数のヘッダーカテゴリーを使用しています。
HTTP header (HTTP ヘッダー) – MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
- リクエストヘッダー: 取得するリソースまたはクライアント自体に関する詳細情報を含むヘッダー。
- レスポンスヘッダー: レスポンスについての追加情報、例えば場所やサーバー自身についての情報 (名前、バージョン、など) を含むヘッダー。
- 表現ヘッダー: メッセージ本体のリソースに関するメタデータ(エンコード方式、メディア種別、など)。
- フェッチメタデータリクエストヘッダー: メッセージ本体のリソースに関するメタデータ(エンコード方式、メディア種別、など)のヘッダー。
例えば、前述した 「Cross-Origin-Embedder-Policy」と「Cross-Origin-Opener-Policy」の2つの HTTP ヘッダーを追加することで、読み込んだ HTML や WebGL アプリで高精細タイマーや SharedArrayBuffer の機能を使用可能になります。
Chrome、Firefox および Safari で
SharedArrayBufferや高精細タイマーが使えるようになりました。そのためには cross-origin isolation という状態を有効にするのですが、親となる HTML ドキュメントに下記 2 つのヘッダーを送ります。SharedArrayBuffer と過渡期な cross-origin isolation の話Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
HTTP ヘッダーが付加されているか確認
前述した「Cross-Origin-Embedder-Policy」と「Cross-Origin-Opener-Policy」の2つの HTTP ヘッダーを追加したことを確認するために、HTTP ヘッダ―を追加した HTML の URL にウェブブラウザでアクセスします。
※今回は Chrome のデベロッパーコンソールを用いた HTTP ヘッダーの確認を紹介します。
HTTP ヘッダーを確認するサイトにアクセスしたら F12 キーを押してデベロッパーツールを開きます。
F12 キーが反応しないサイトの場合は、右上のメニュー「その他のツール」→「デベロッパーツール」を選択します。
デベロッパーツールの画面の上部の Network タブを選択します。
今回は、 coi-serviceworker.min.js というファイルにより HTTP ヘッダーを追加したので、左上の検索ボックスで coi-serviceworker と入力して、探しやすくしました。
画面中央に書かれているとおり Ctrl + R でリロードします。

リロードするとデベロッパーツール Network タブ中央にリストが表示されます。
今回は検索ボックスに入力した名前と部分一致する coi-serviceworker.min.js だけが表示されました。
リストでそのファイル名をクリックします。

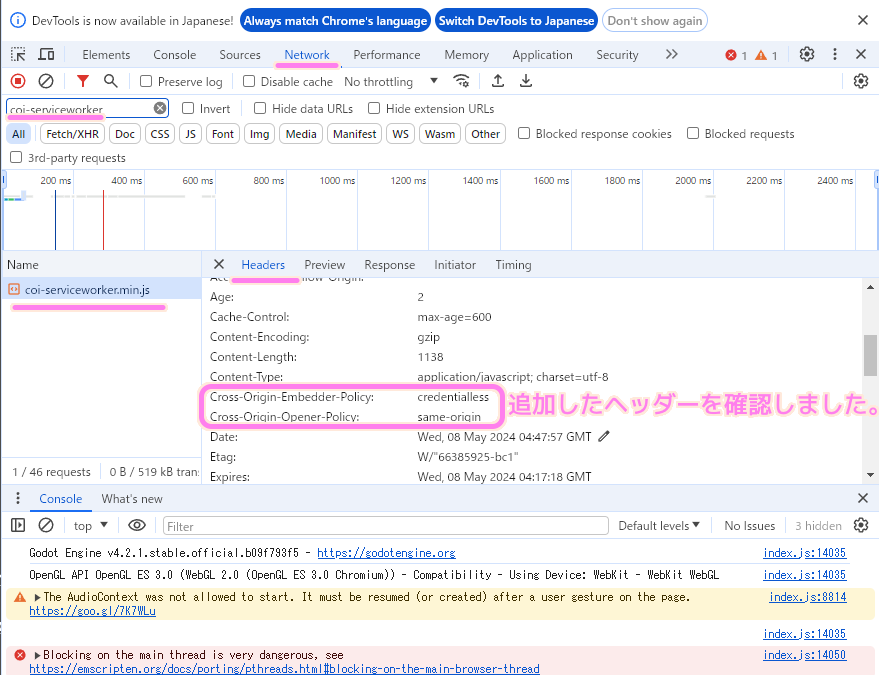
リストで coi-serviceworker.min.js の情報が表示されるので、 Headers タブを選択すると、「Cross-Origin-Embedder-Policy」と「Cross-Origin-Opener-Policy」の2つの HTTP ヘッダーの存在が確認できました。

まとめ
今回は、無料・軽快なゲームエンジン GodotEngine4 で作成した WebGL アプリを GitHub Pages で公開して動作させるために追加した二つの HTTP ヘッダーが、実際に追加されているかどうかを Chrome ウェブブラウザのデベロッパーツールを用いて確認した手順を紹介しました。
参照サイト Thank You!
- Google Chrome – 高速かつ安全でカスタマイズ可能なブラウザ
- GitHub Pages について – GitHub Docs
- Godot Engine – Free and open source 2D and 3D game engine
- gzuidhof/coi-serviceworker: Cross-origin isolation (COOP and COEP) through a service worker for situations in which you can’t control the headers (e.g. GH pages)
- Cross-Origin-Embedder-Policy – HTTP | MDN
- SharedArrayBuffer – JavaScript | MDN
- SharedArrayBuffer と過渡期な cross-origin isolation の話
- HTTP header (HTTP ヘッダー) – MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
- SharedArrayBuffer と過渡期な cross-origin isolation の話
記事一覧 → Compota-Soft-Press



コメント