 ゲ制
ゲ制 Godot4 ビッグカツブロック崩し21ゲームオーバー・クリア画面の作成1/2
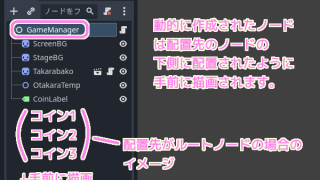
「ビッグカツブロック崩し」作成の第21回では、ゲームオーバーになった際に表示するメッセージやボタンなどの UI ノードをまとめる上位の Control クラスのノードを作成・配置する手順を紹介します。実行後に動的に追加されたノードよりも手前に表示するために Z Index プロパティを調整します。
 ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.