※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第21回では、ゲームオーバーやゲームクリア、プレイ開始前やレベルクリア時のそれぞれのタイミングで表示するメッセージやボタンなどの UI を作成する手順を紹介します。
表示順の設定や、似た UI ノード群を作成するために便利な複製や非表示の機能も紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、ボールが画面外に落ちた際にゲームオーバーになったことを、ボールシーンの外部に伝えるために、カスタムシグナルを作成して、それを外部のノードの関数で受け取る実装例を紹介しました。
ゲームオーバーの UI のノード群の構成
ゲームオーバーの UI として以下の構成で4つのノードを作成します。
- Control ノード(ノード群をまとめる)
- GAME OVER のテキストを表示するラベル
- リトライボタン(もう一度プレイ)
- ギブアップボタン(タイトルに戻る)
前半では、ラベルやボタンなどのノード群をまとめる Control ノードを画面サイズぴったりに配置して、表示順を最前面にします。
ステージのシーンに Control ノードを追加
ゲームオーバー画面のラベルやボタンを配置する上位ノードを作成します。
Stage タブを選んで、ステージのシーンを開き、シーンドックの Stage ルートノードも右クリックして表示されるメニュー「子ノードを追加」を選択します。

クラスは、ボタンやラベルをその下位に配置するだけなので、GUI コントロールの基本となる Control クラスを選択しました。

作成されたノードの名前をわかりやすくするため Control から GameOverUI に変更します。
※ノード名の変更は、ノードを右クリックして表示されるメニュー「名前を変更」などで行います。

Control ノードの位置とサイズの設定
GameOverUI ノード(Control クラス)の位置とサイズを画面の表示領域に合わせて設定します。
インスペクタードックで、Control クラスの Transform セクションの Size プロパティで画面サイズ(例では 540 × 960)を、Position プロパティで原点の (0, 0) を指定します。

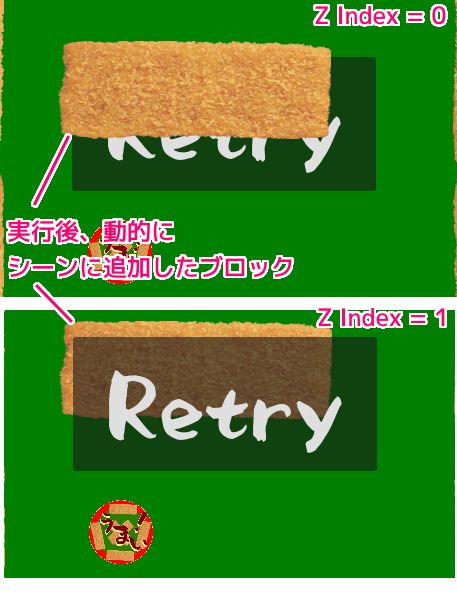
Z Index による表示順の設定
シーンに最初から配置されていないブロックを、実行後に動的にシーンに追加配置すると、あとから追加されたノードが最前面に表示されてしまい、ゲームオーバー時に表示されるボタンなどが隠れてしまいます。

シーンドックのツリーの順番よりも強く表示順を設定できる Z Index プロパティを調整することでこの問題は解決します。
シーンドックで GameOverUI ノードを選択して、インスペクタードックで CanvasItem クラスの Ordering セクションの Z Index プロパティを 0 から 1 に変更します。
ブロックを含めた他のノードは全て Z Index プロパティの値が初期値の 0 なので、GameOverUI ノードが最前面に表示されるようになります。
また、 GameOverUI ノードの子ノードも同じように最前面に表示されます。

今回はここまで
「ビッグカツブロック崩し」作成の第21回では、ゲームオーバーになった際に表示するメッセージやボタンなどの UI ノードをまとめる上位の Control クラスのノードを作成・配置する手順を紹介しました。
実行後に動的に追加されたノードよりも手前に表示するために Z Index プロパティを調整しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- シグナルの使用 — Godot Engine (4.x)の日本語のドキュメント
- Control — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (4.x)の日本語のドキュメント
- Label — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press



コメント