前回は、Unity の見下ろし型ゲームの作成支援アセット「TopDown Engine」の公式レシピの銃の設定を変更し、リロードはできるけど弾薬は無制限にするために、弾薬をインベントリベースから通常ベースに変更する手順と、武器取得時に自動的に装備する設定を紹介しました。
前回の記事:TopDownEngine 銃取得で自動的に装備&弾数∞の設定 | Compota-Soft-Press

今回はサンプル KoalaRifle を参考にして、公式レシピから作成した銃の外観の変更の手順を紹介します。
※ Unity のバージョン 2021.3.25f1、 TopDown Engine のバージョンは 3.2 です。
サンプル武器のスプライト画像の設定
TopDownEngine のサンプル武器 KoalaRifle のスプライト画像の向きとサイズを確認してから、自作の画像を作成し、武器の見た目を設定します。
KoalaRifle のスプライト画像の場所を探す
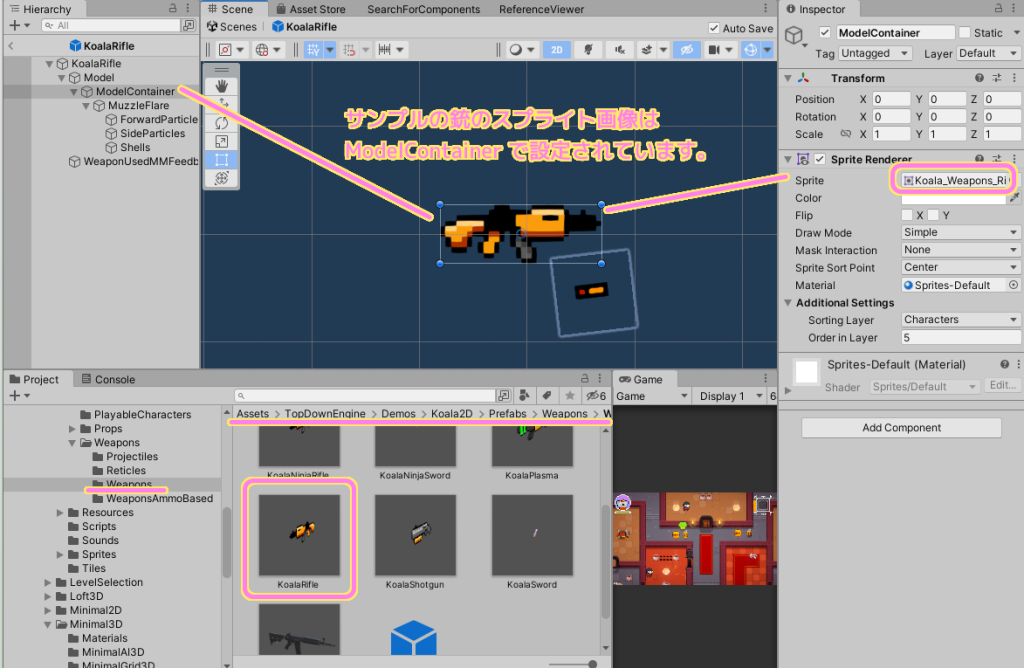
Project ウィンドウで KoalaRifle.prefab を検索し、それをダブルクリックすると、Hierarchy / Scene / Inspector ウィンドウにそのプレハブの構成が表示されます。
※ KoalaRifle のアセットパスは Assets/TopDownEngine/Demos/Koala2D/Prefabs/Weapons/Weapons/KoalaRifle.prefab です。
Scene ウィンドウのスプライト画像を選択すると、それを設定している Sprite Renderer コンポーネントとそれを付加されたゲームオブジェクトが Inspector / Hierarchy ウィンドウで確認できます。

SpriteRenderer の Sprite プロパティに設定されている画像の名前をクリックすると、Project ウィンドウ内でその画像が選択されます。
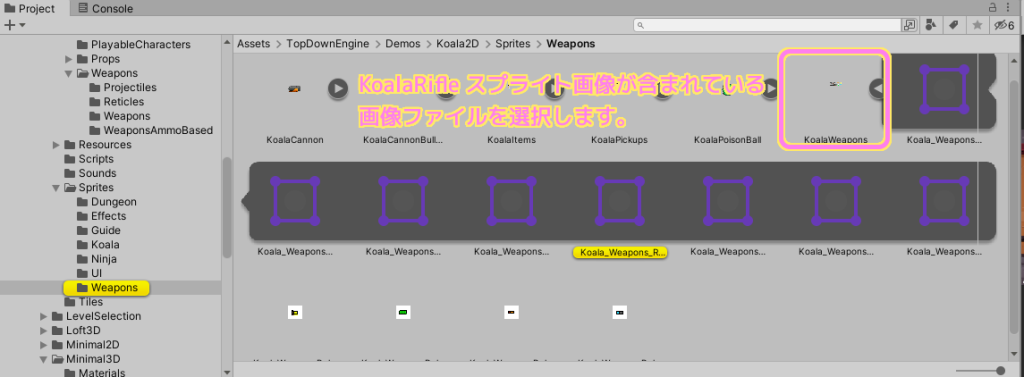
KoalaRifle の画像は、他の武器の画像と同じ1枚の画像ファイルの中に配置されているので、KoalaRifle の画像などが描かれているその画像ファイルを選択します。

KoalaRifle のスプライト画像のサイズ・向きを確認する
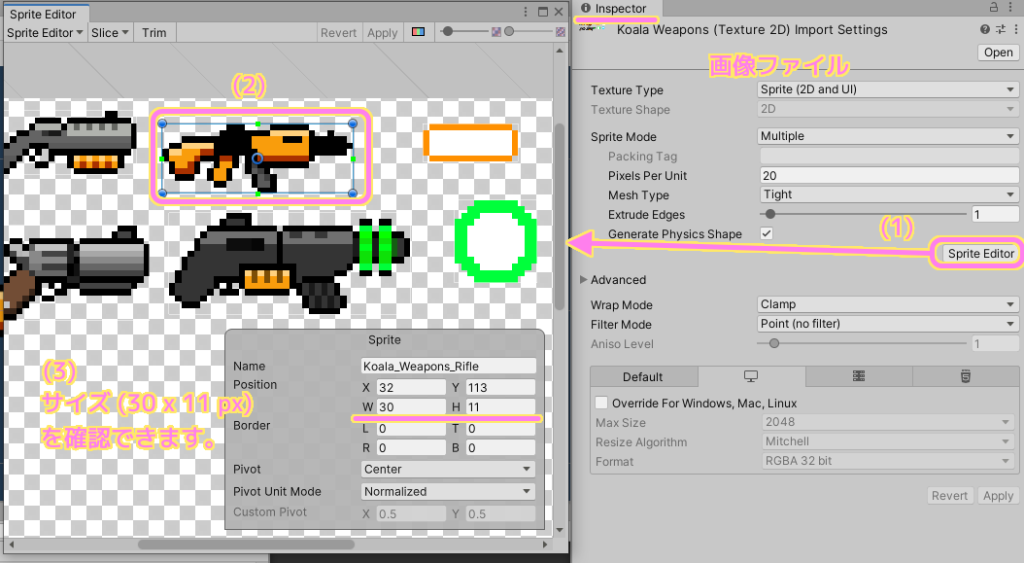
KoalaRifle で使われているスプライト画像が描かれている画像ファイルを選択して、 Inspector ウィンドウで Sprite Editor ボタンを押して Sprite Editor ウィンドウを表示します。
そうすると、複数の武器の画像が全て右向きで描かれています。
KoalaRifle の画像を選択すると、その武器の画像の範囲が Position の X, Y, W, H で表示されます。
KoalaRifle の画像サイズは W=横幅=30 px, H=縦幅=11 px でした。
他の武器を見てみると多少大きいものもありますが、基準として同じ程度のサイズの武器の絵を作成すると、あとでキャラクターとの大小関係を調整しなくてすんで手間が省けるでしょう。

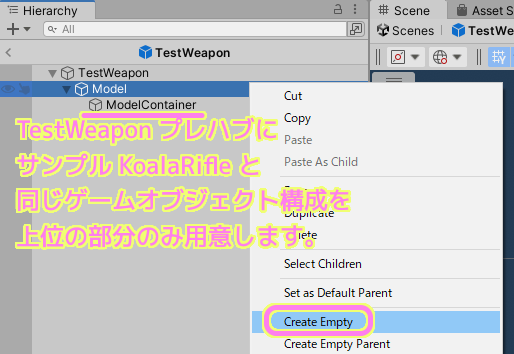
TestWeapon にサンプル KoalaRifle のオブジェクト構成をコピーする
TestWeapon プレハブはまだ下位に何もゲームオブジェクトを配置していません。
さきほどサンプル KoalaRifle プレハブがどこにスプライト画像を設定しているか確認したときは、KoalaRifle > Model > ModelContainer ゲームオブジェクトの Sprite Renderer コンポーネントにスプライト画像が設定されていました。
その構造と同じようにします。
※他のコンポーネントやゲームオブジェクトについてはまだ必要ないので無視します。

Model ゲームオブジェクトにも Animator コンポーネントがあるようですが、今は必要ないので無視します。
ModelContainer を作成したら Add Component ボタンから SpriteRenderer コンポーネントを追加しましょう。
TestWeapon にスプライト画像を設定する
先ほど調べた KoalaRifle の画像に合わせた向き(右向き)、サイズ (32 x 16 px(多少大きい)) の自作を目指している「消しゴム銃」のドット絵を作成しました。

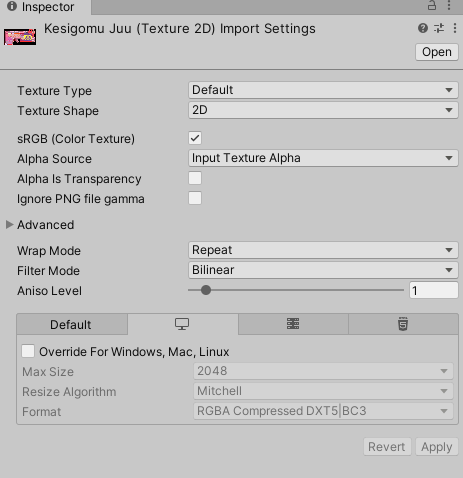
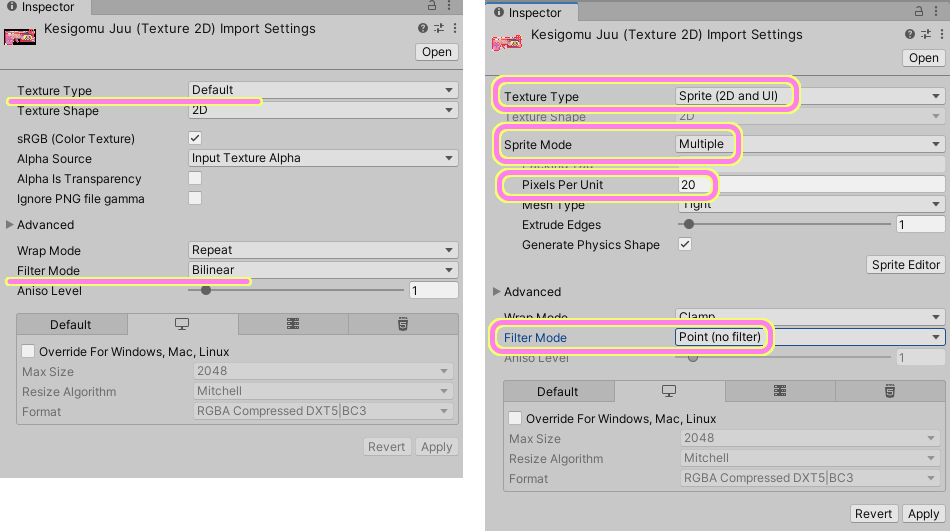
追加した直後の png 画像ファイルの設定は、サンプルと異なります。

追加した png 画像ファイルの設定を KoalaRifle の画像ファイルと同じく変更します。

現状は1つの png 画像ファイルの中に 1 つの画像しか存在しませんが、これから他の画像も扱う可能性があるので、サンプルと同様に Sprite Mode を Multiple にして、1つの画像ファイルの中に複数の画像が配置される設定に変更します。
設定が済んだら Inspector ウィンドウの右下の Apply ボタンを押して設定を適用し、その後、 Sprite Editor ボタンを押して Sprite Editor ウィンドウを開きましょう。
Sprite Editor ウィンドウでは、複数配置されている画像のそれぞれの範囲を矩形で選択できます。
今は 1 つしか画像がないので、横x縦で 1 x 1 = 1 つの画像として Slice ボタンで区切ります。
SpriteEditor ウィンドウの Slice ボタンを押して、 Type を Grid By Cell Count (縦と横のセルの数で均等に区切ります)を選び、 Column & Row に C = 1, R = 1 といれて、 Slice ボタンで 1 つの画像として区分けします。
※もしも、画像ファイルをリサイズして別の画像を加えたら、それについて再び範囲設定をしましょう。

Slice が済んだら右上の Apply ボタンを押して設定を適用します。
これで、この画像ファイルの中に 1 つの画像が指定した範囲内にあるという設定ができました。

KoalaRifle の画像と同様に、画像ファイルを展開するとその中の範囲指定した画像が選べるようになりました。
範囲指定した消しゴム銃の画像を ModelContainer ゲームオブジェクトの SpriteRenderer の Sprite プロパティにドラッグ&ドロップなどで設定します。
を作成し、ModelContainer-に-SpriteRender-を付加してその-Sprite-に先ほどの画像を設定します.Model_-1024x507.png)
これで銃の画像が設定できました。
テスト
テストプレイで TestWeapon を拾って装備して確認してみましょう。
キャラクターと銃の前後関係
銃の画像は設定されていますが、キャラクターの後ろ側に表示されていて不自然です。

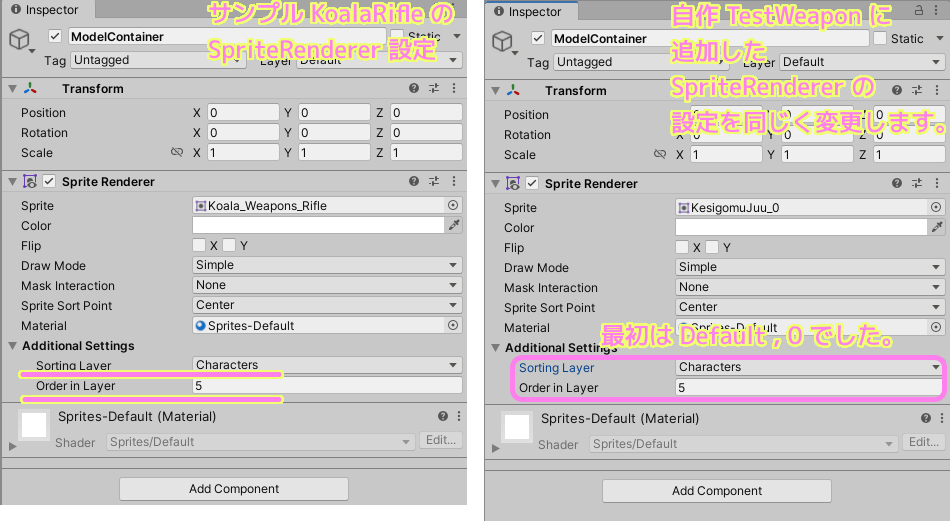
サンプルの KoalaRifle の ModelContainer ゲームオブジェクトの SpriteRenderer と自作のそれを比較すると Additional Settings セクションの設定が異なりました。
このセクションではスプライトの表示される順番、奥行きを 2 つのレベルで設定できます。
サンプルを真似して、 Sorting Layer を Default から Characters へ、 Order in Layer を 0 から 5 へ変更して保存してもう一度テストしてみましょう。

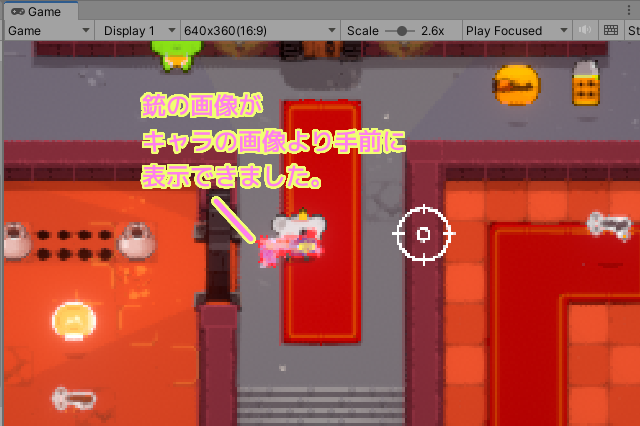
今度は、消しゴム銃の画像がキャラの画像の手前に表示されました。

銃の位置をずらして手で持っている感じにする
しかし、キャラが持っているように見えません。
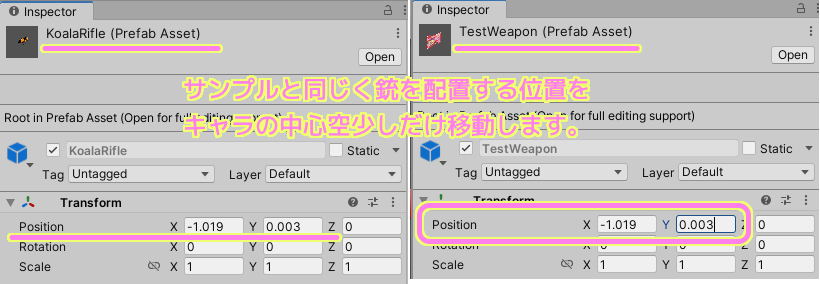
サンプルの KoalaRifle 銃では Transform の position が 0 ではなく、持つ位置などに合わせてキャラクターとの位置のオフセットが設定されていたので同じように設定しました。

何となくのレベルかもしれませんが、手の位置で銃を持って感じになりました。

まとめ
今回は、Unity の見下ろし型ゲームの作成支援アセット「TopDown Engine」の武器 KoalaRifle 銃のサンプルと見比べながら、公式レシピで作成した TestWeapon 銃に自作の画像を設定する手順を紹介しました。
サンプルの画像の設定場所・保存場所の調べ方、画像の表示順の設定についても紹介しました。
参照サイト Thank You
- Unity のリアルタイム開発プラットフォーム | 3D/2D、VR/AR のエンジン
- TopDown Engine | システム | Unity Asset Store
- Weapons | TopDown Engine Documentation #creating-a-weapon-with-ammo
記事一覧 → Compota-Soft-Press



コメント