 ゲ制
ゲ制 Godot4WebGLアプリのcoi-serviceworkerアセットの使用
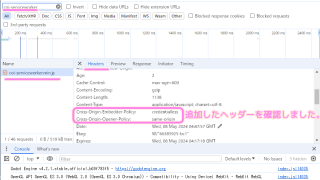
coi-serviceworker の Godot 4.1 (4.2 でも導入できました)のアセットを使うことで、 HTML の編集などの手間がない、より簡単な WebGL 用アプリの実行でCrossOriginIsolationを利用可能にする coi-serviceworker の導入手順について紹介します。
 ゲ制
ゲ制  ソフトウェアの使い方
ソフトウェアの使い方  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.