以前に GodotEngine4 でエクスポートした WebGL アプリを動作させるためには、 ShareArrayBuffer の機能を有効にする必要があったので、それを有効にするための HTTP ヘッダーを追加できる coi-serviceworker を用いました。

今回は、coi-serviceworker の Godot 4.1 (4.2 でも導入できました)版のアセットを使うことで、 HTML の編集などの手間がない、より簡単な WebGL 用アプリの実行で Cross Origin Isolation (COI) を利用可能にする coi-serviceworker の導入手順について紹介します。
※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
※画像の一部で M+ FONTS を使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
以前の記事
以前に手動で coi-serviceworker を Godot4 製の WebGL アプリに追加した手順については以下の記事を参照してください。
※今回の方がエクスポート時の編集がない分、楽なので、見る必要はないかもしれません。
Cross Origin Isolation Service Worker アセットの導入
GodotEngine4 のエディタを開いて AssetLib ビューに切り替えます。
左上の検索ボックスで「Cross Origin Isolation Service Worker」などと入力して対象のアセットを検索します。
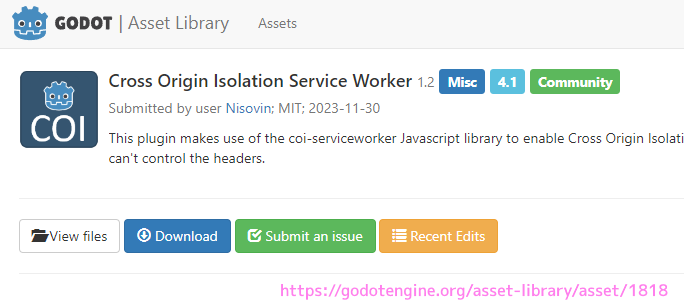
検索結果から「Cross Origin Isolation Service Worker」アセットを選択します。
※「Cross Origin Isolation Service Worker – Godot Asset Library」には Godot 4.1 に対応していますが 4.2.1 でも導入できました。

「ダウンロード」ボタンを押します。

This plugin makes use of the coi-serviceworker Javascript library to enable Cross Origin Isolation and SharedArrayBuffer in Godot 4 games, for situations in which you can’t control the headers.
このプラグインは、coi-serviceworker Javascript ライブラリを利用して、ヘッダーを制御できない状況に備えて、Godot 4 ゲームで Cross Origin Isolation と SharedArrayBuffer を有効にします。
Cross Origin Isolation Service Worker アセットをダウンロードする際の説明文と Google 翻訳
「インストール」ボタンを押します。

数秒でアセットのインストールが完了しました。OK ボタンで閉じます。

このアセットの GitHub のサイト「nisovin/godot-coi-serviceworker: A Godot plugin that enables cross-origin isolation for web exports 」を見ると、以下のように使い方が書かれています。
インストール後は、このアセットのプラグインを有効にするだけです。
Simply install this plugin and enable it in your project settings. When you export a Web build, the plugin will add the Javascript file to enable this feature. This script will reload the page on the user’s first load to magically add the required COOP and COEP headers in a service worker. See the coi-serviceworker project page for more information.
このプラグインをインストールし、プロジェクト設定で有効にするだけです。 Web ビルドをエクスポートすると、プラグインはこの機能を有効にするための Javascript ファイルを追加します。このスクリプトは、ユーザーの最初の読み込み時にページを再読み込みし、Service Worker に必要な COOP ヘッダーと COEP ヘッダーを魔法のように追加します。詳細については、coi-serviceworker プロジェクト ページを参照してください。
nisovin/godot-coi-serviceworker: A Godot plugin that enables cross-origin isolation for web exports と Google 翻訳
Godot エディタ―のメニュー「プロジェクト」→「プロジェクト設定」を選択して「プロジェクト設定」ウィンドウを開きます。
「プラグイン」タブを選択してから、導入した CoiServiceWorker のステータスの有効にチェックをいれます。

WebGL エクスポートの結果
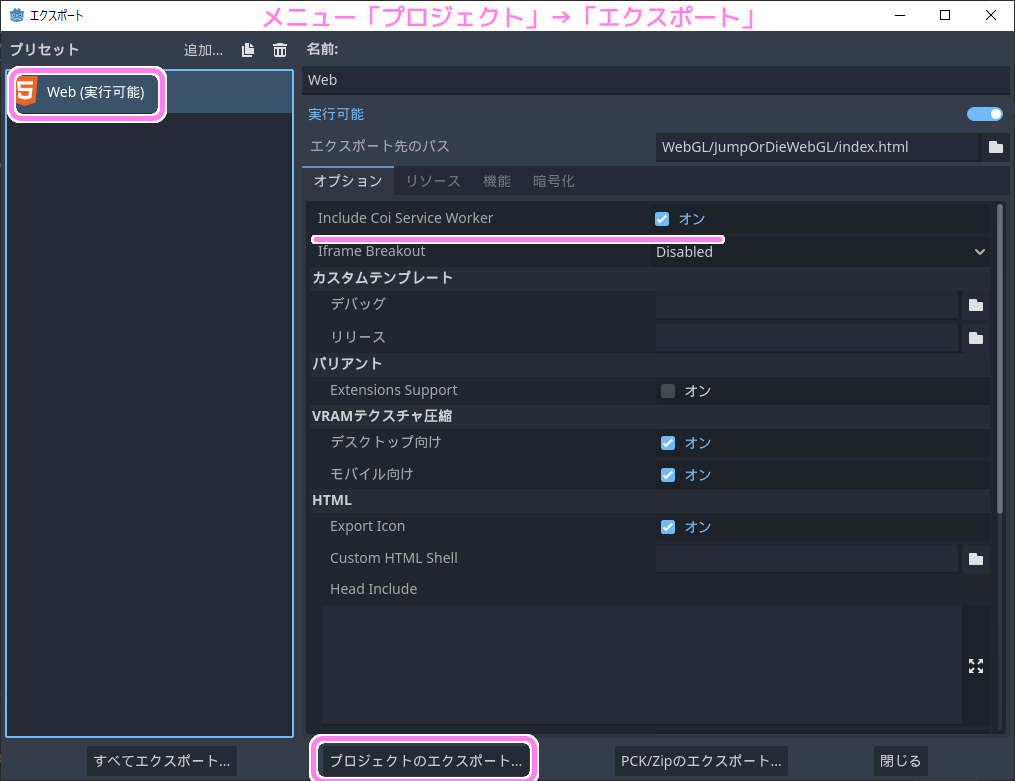
メニュー「プロジェクト」→「エクスポート」を選択して「エクスポート」ウィンドウを開きます。
WebGL のプリセットを選択すると「オプション」タブに「Include Coi Service Wroker」という項目が追加されていて既定で有効になっています。

WebGL のプリセットをまだ作成していない場合は以下の記事を参照してください。
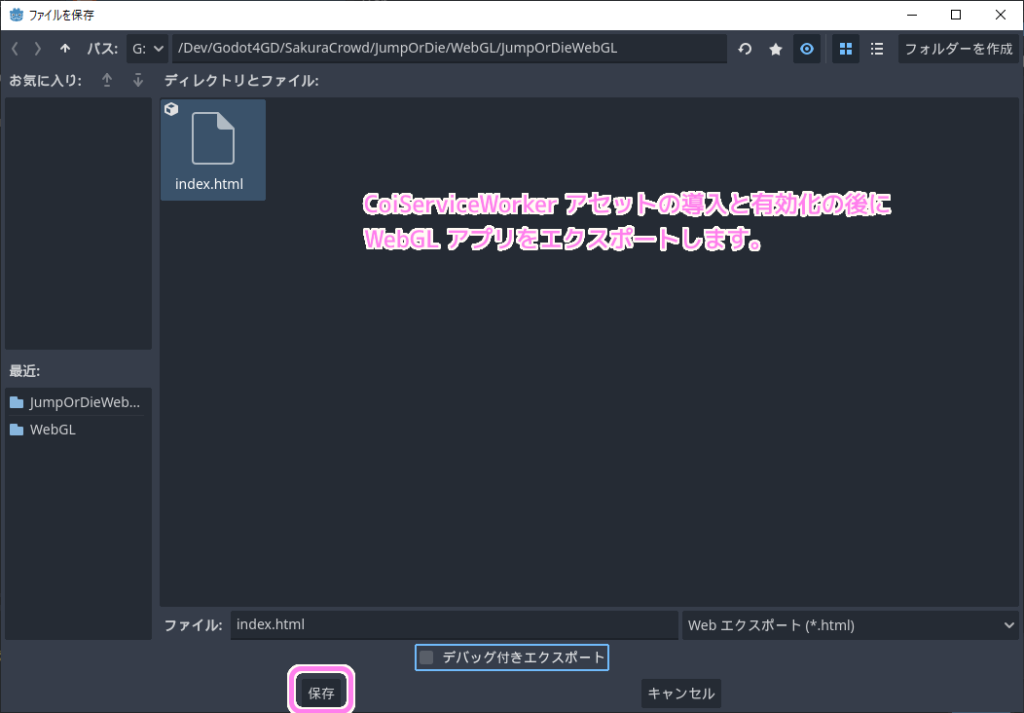
出力先のフォルダと html ファイルを選択して「保存」ボタンを押すと WebGL のファイル群が出力されます。

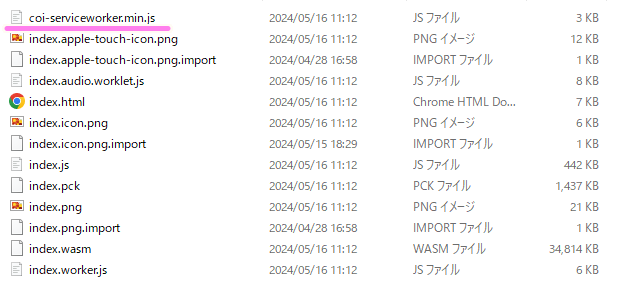
以下のファイル群が作成されました。 coi-serviceworker は min.js が利用されるようです。

以前は手動で HTML ファイルに coi-serviceworker を読み込むための script タグを追加していましたが、Cross Origin Isolation Service Worker アセットを導入・有効化した後は、自動的に追加されるので、手間が減ります。
</script>
<script src="coi-serviceworker.min.js"></script>
<script src="index.js"></script>後は以下のように git コマンドでリポジトリのファイルをローカルの WebGL ファイル群に更新します。
G:\Dev\Godot4GD\SakuraCrowd>cd G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git add .
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git commit -m "cross origin isolation service worker installed"
[main fc80455] cross origin isolation service worker installed
6 files changed, 20 insertions(+), 14 deletions(-)
rewrite JumpOrDieWebGL/coi-serviceworker.min.js (78%)
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git push origin main
Enumerating objects: 16, done.
Counting objects: 100% (16/16), done.
Delta compression using up to 12 threads
Compressing objects: 100% (7/7), done.
Writing objects: 100% (9/9), 1.71 KiB | 1.71 MiB/s, done.
Total 9 (delta 7), reused 2 (delta 2), pack-reused 0
remote: Resolving deltas: 100% (7/7), completed with 5 local objects.
To https://github.com/sakura-crowd/WebGLPublic.git
1296692..fc80455 main -> main
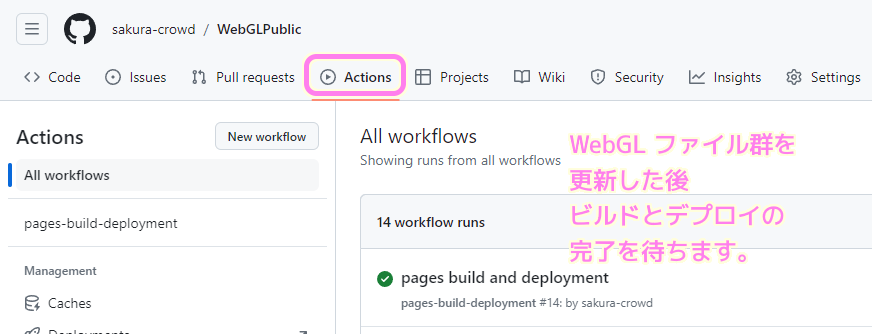
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>GitHub のリポジトリのサイトの Actions タブでビルドとデプロイの完了を待ちます。

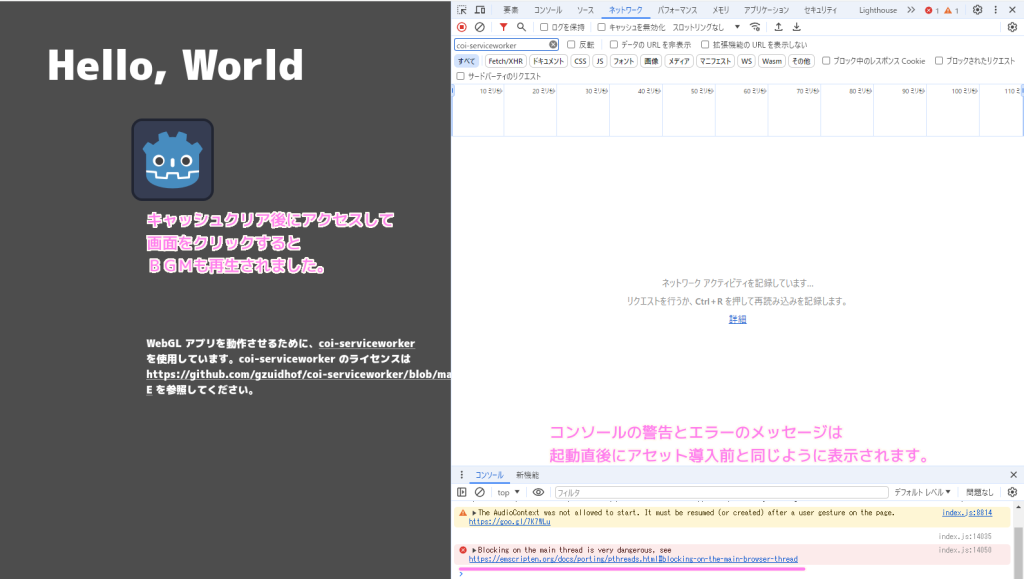
Settings タブなどに記載されている GitHub Pages の URL でさきほどアップロードした html ファイルにアクセスすると、前回 coi-serviceworker を手動で導入したときと同じ結果が表示されました。

まとめ
今回は、coi-serviceworker の Godot 4.1 (4.2 でも導入できました)版のアセットを使うことで、 HTML の編集などの手間がない、より簡単な WebGL 用アプリの実行で Cross Origin Isolation (COI) を利用可能にする coi-serviceworker の導入手順について紹介しました。
参照サイト Thank You!
- GitHub Japan | GitHub
- GitHub Pages について – GitHub Docs
- Godot Engine – Free and open source 2D and 3D game engine
- gzuidhof/coi-serviceworker: Cross-origin isolation (COOP and COEP) through a service worker for situations in which you can’t control the headers (e.g. GH pages)
- Cross Origin Isolation Service Worker – Godot Asset Library
- nisovin/godot-coi-serviceworker: A Godot plugin that enables cross-origin isolation for web exports
記事一覧 → Compota-Soft-Press




コメント