 ゲ制
ゲ制 Godot4 Sprite2D で画像の一部分(矩形範囲)だけを表示する設定
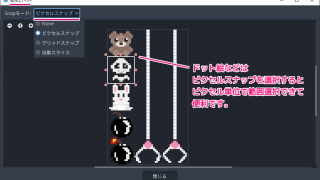
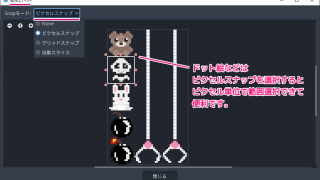
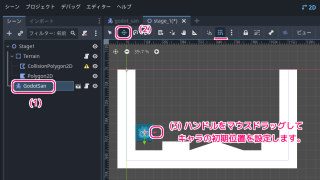
無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、画像を表示する Sprite2D ノードで、 Texture プロパティに設定した画像ファイルの指定した矩形(長方形)の範囲だけを表示する手順を紹介します。※ AnimatedSprite2D でも同様の設定が可能です。
 ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.