無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップの上に表示したキャラクター画像を矢印キーの入力に応じて移動させる手順を紹介します。
タイルマップの選択範囲をカット&ペーストで移動させる手順も紹介します。

後半では、前半で作成した、入力に応じて画像が移動するプレイヤーシーンを、子ノードとしてタイルマップのシーンに配置して、実際にキー入力で移動する動作を確認します。
※本記事は 2024 年 11 月 13 日の記事ですが、前回の記事との関連を考慮して、 2024 年 11 月 12 日に公開しました。
※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、前半として、入力に応じて画像を移動させるプレイヤーシーンを作成しました。
プレイヤーシーンを子ノードとしてタイルマップに配置
前回プレイヤーのシーンを作成して保存しました。
それによりファイルシステムドックに player.tscn というプレイヤーのシーンのファイルが作成されました。
ワークスペースのタブでタイルマップのシーンを選択して、シーンドックにタイルマップのノード構成を表示します。
先ほどの player.tscn をファイルシステムドックから、シーンドックのタイルマップのルートノードにドラッグ&ドロップして、プレイヤーのシーンを子ノードとしてタイルマップのシーンに配置します。

ノードの位置の調整
タイルマップレイヤーノードやプレイヤーノードを、画面に表示される位置に移動させます。
表示位置の調整は 2D ワークスペースのタイルマップのシーン編集で行います。
Player 子ノードを選択して、2D ワークスペースの上側にある「移動モード」ツールボタンを選択してから、ワークスペース内のプレイヤーの画像をドラッグで移動させます。
2D ワークスペースの緑の線と赤い線が交差する部分が画面の左上になるので少し右下に移動させました。

タイルマップレイヤーも同じように移動できますが、位置は移動しないで、描画したタイルマップを移動させます。
シーンドックで TileMapLayer ノードを選択して、下パネルの TileMap を選択して、TileMap 下パネルの上側にある「選択範囲」ツールボタンを押してから、 2D ワークスペースの描画したタイルマップ全体をドラッグして長方形で囲んで、 Ctrl + X でカットしてから、移動させたい位置のマスを選択して Ctrl + V でペーストします。

テスト
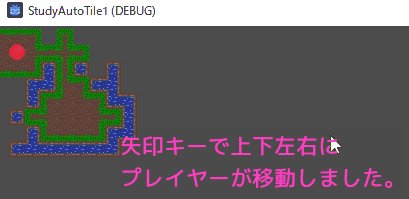
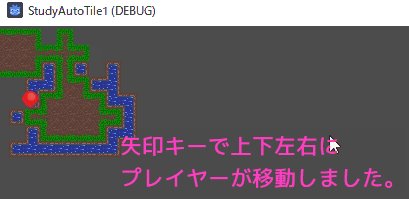
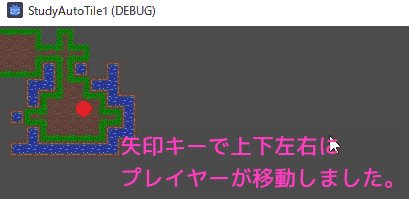
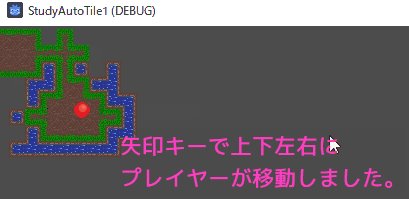
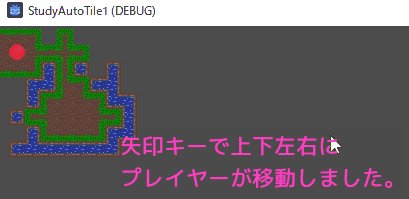
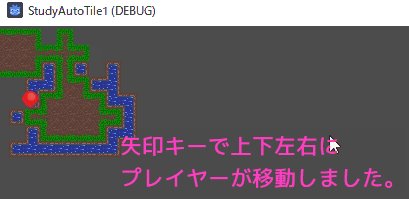
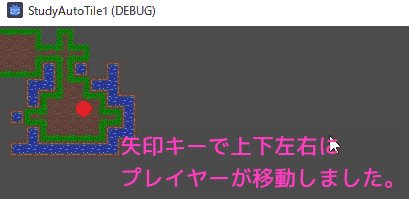
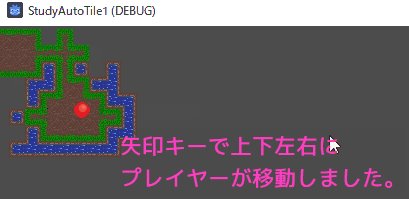
F6 キーまたはウィンドウ右上の「現在のシーンを実行」ボタンを押してテストします。

実行画面が別ウィンドウで表示され、タイルマップの上を、プレイヤーの画像が矢印キーの入力に応じて移動しました。


まとめ
今回は、前回の前編に引き続き、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップの上に表示したキャラクター画像を矢印キーの入力に応じて移動させる手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- プレイヤーの入力を聞く — Godot Engine (4.x)の日本語のドキュメント
- Using TileMaps — Godot Engine (stable) documentation in English
- Area2Dの使用 — Godot Engine (4.x)の日本語のドキュメント
- Sprite2D — Godot Engine (4.x)の日本語のドキュメント
- CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press



コメント