無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、 Polygon2D ノードを使ってデザインした地形の上を、 CharacterBody2D ノードを使ったキャラクターが移動する実装の手順を紹介します。

Polygon2D のポリゴンの編集例や、StaticBody2D とCollisionPolygon2D によって衝突判定などの物理演算を行うようにする設定、当たり判定領域を設定するスクリプトについても紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
前回の記事
前回は、Polygon2D ノードを使って簡単に凸凹(デコボコ)な形を作る手順を紹介しました。
前々回は、2D の左右移動やジャンプ移動ができる CharacterBody2D クラスを使って、操作するキャラクターのシーンを作成しました。
ポリゴン地形の構成
ポリゴンによる地形を表現するノード群は、以下の3つのノードによって構成します。
- StaticBody2D : 動かない物体の衝突判定・相互作用の物理演算を行うノード。
- CollisionPolygon2D : 当たり判定領域をポリゴンで設定するノード。
- Polygon2D : ポリゴンの表示を行うノード。
このポリゴン地形のノード群は、 Node2D ルートノードの下に複数配置できます。
ステージ用のシーンの作成
新規シーンのシーンドックで「 2D シーン」を選択すると Node2D ルートノードのシーンを作成できます。
※新規シーンはメニュー「シーン」→「新規シーン」で開くことができます。

Node2D の下に、前述したポリゴン地形のノード群を追加します。
はじめに、動かない物体の物理演算を行う StaticBody2D を子ノードとして追加します。
※子ノードを追加するには、追加先のノードを右クリックして表示されるメニュー「子ノードを追加」を選択します。
※「Node を新規作成」ダイアログの上部の検索ボックスを使うとノードを探しやすいです。

シーンドックで、追加した StaticBody2D 子ノードの右側に警告のマークが表示されます。
マウスオーバーすると、当たり判定領域を設定する子ノードがないと衝突判定などができないというメッセージが表示されました。
ノードの設定に関する警告:
・このノードにはシェイプがないため、他のオブジェクトと衝突または相互作用することはできません。
CollisionShape2D または CollisionPolygon2D を子として追加して、シェイプを定義することを検討してください。

警告文に従って、 StaticBody2D ノードに CollisionPolygon2D 子ノードを追加します。
※子ノードを追加するには、追加先のノードを右クリックして表示されるメニュー「子ノードを追加」を選択します。
※「Node を新規作成」ダイアログの上部の検索ボックスを使うとノードを探しやすいです。

追加した CollisionPolygon2D ノードも、何も設定していない状態では衝突判定ができないというメッセージが表示されますが、これについては、別記事で Polygon2D ノードで設定したポリゴン情報をコピーして対応します。

次に、StaticBody2D ノードに Polygon2D 子ノードを追加します。
※子ノードを追加するには、追加先のノードを右クリックして表示されるメニュー「子ノードを追加」を選択します。
※「Node を新規作成」ダイアログの上部の検索ボックスを使うとノードを探しやすいです。

前回の記事で紹介したように Polygon2D ノードを選択して、2D ワークスペースにグリッドスナップを有効にしてクリックして、マス目単位に頂点を追加してポリゴンを作成します。

当たり判定領域をスクリプトで設定
CollisionPolygon2D ノードに設定する当たり判定領域のポリゴンの情報は、先ほどクリックして設定した Polygon2D ノードの表示するポリゴンの情報と同じなので、ポリゴンの情報をコピーする GD スクリプトを上位ノードの StaticBody2D ノードに作成して割り当てます。
スクリプトを作成する前に、 StaticBody2D ノードの名前を Terrain (地形) に変更しました。
※ノードの名前を変更する際は、ノードを右クリックして表示されるメニュー「名前の変更」を選択します。
シーンドックで、Terrain (StaticBody2D) ノードを選択してから、右上の+マークのついた「選択したノードに新規または既存のスクリプトをアタッチする」ボタンを押します。
表示された「ノードにスクリプトをアタッチする」ダイアログで、作成する gd ファイル名を確認して「作成」ボタンを押します。

ウィンドウ上部の Script ワークスペースを選択すると、作成した terrain.gd スクリプトのスケルトンコードが表示されるので、以下のコードをコピー&ペーストして上書きします。
※コードは自己責任でご利用ください。
ノードがシーンに読み込まれた最初のタイミングで呼び出される _ready 関数で、 Polygon2D ノードに設定したポリゴンの情報を、当たり判定領域を設定する CollisionPolygon2D ノードにコピーしています。
extends StaticBody2D
class_name Terrain
# 下位にある Polygon2D ノード
var node_polygon2d: Polygon2D
# 下位にある CollsionPollygon2D ノード
var node_collision_pollygon2d: CollisionPolygon2D
# Called when the node enters the scene tree for the first time.
func _ready():
# 下位にあるデフォルトの名前の2つのノードを取得します。
node_polygon2d = get_node("Polygon2D")
node_collision_pollygon2d = get_node("CollisionPolygon2D")
# 形を設定した Polygon2D ノードの polygon の情報を 当たり判定の領域として設定します。
node_collision_pollygon2d.polygon = node_polygon2d.polygon
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
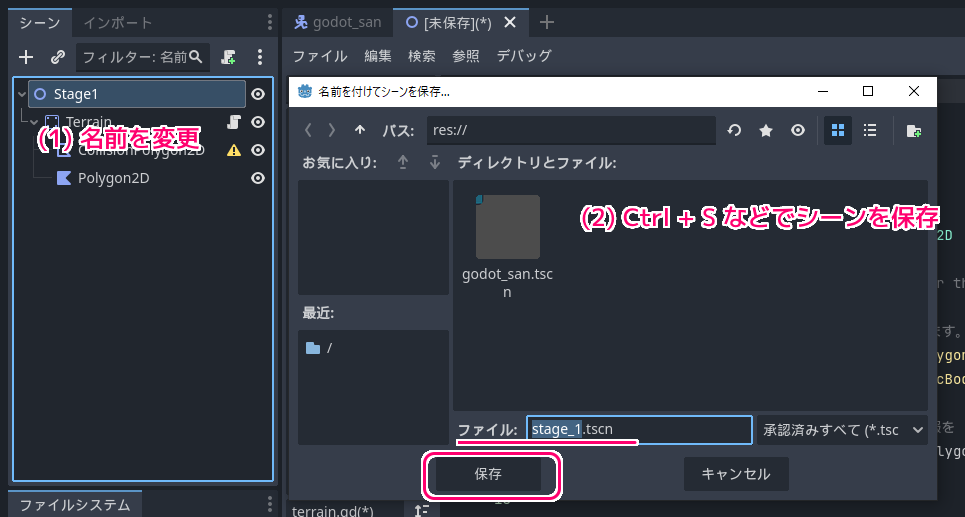
passポリゴンの地形をシーンに作成したので、このステージのシーンを Ctrl + S キーなどで保存します。
ルートノードは Node2D から Stage1 に名前を変更して、シーン名は stage_1.tscn にしました。
※ノードの名前を変更する際は、ノードを右クリックして表示されるメニュー「名前の変更」を選択します。

操作するキャラをステージのシーンに追加
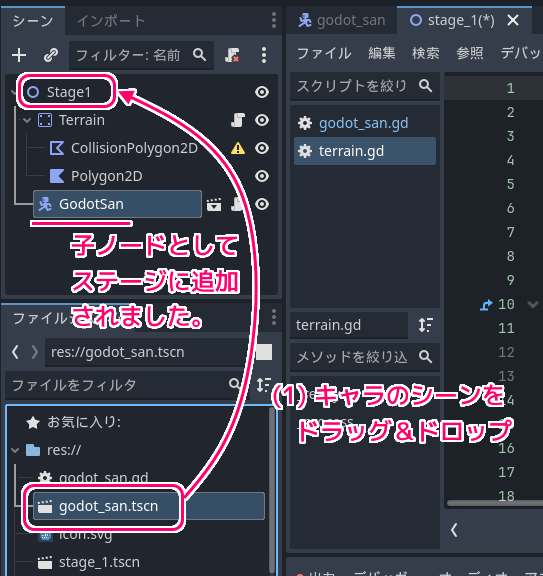
前々回に作成したジャンプ移動する 2D のキャラのシーンが保存された tscn ファイルを、ファイルシステムドックからシーンドックの Stage1 ルートノードにドラッグ&ドロップして、 Stage1 シーンに子ノードとして追加します。
キャラのシーンの作成については、以下の記事を参照してください。

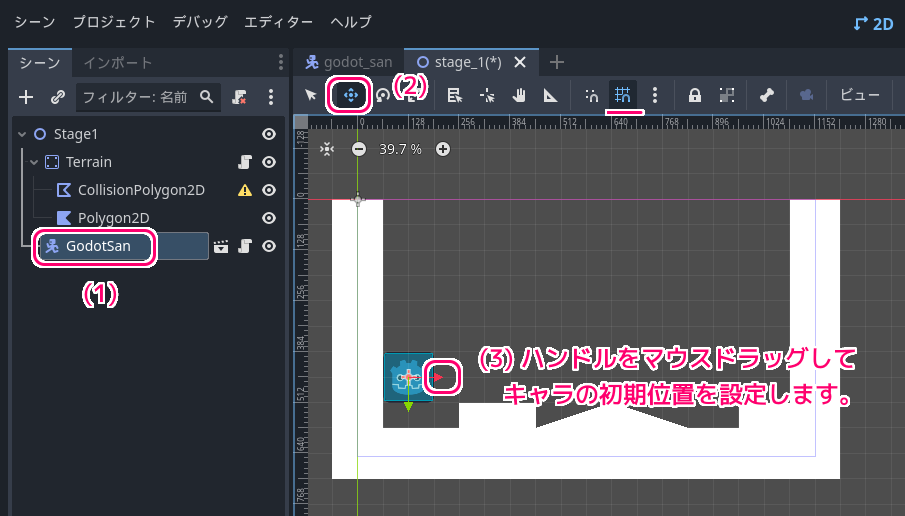
追加したキャラのノード( GodotSan ) をシーンドックで選択してから、 2D ワークスペースのツールバーの「移動モード」トグルボタンをクリックして有効にしてから、追加したキャラの周囲の矢印のハンドルをマウスドラッグして、最初に出現させる位置を調整します。

位置の調整ができたら Ctrl + S キーでシーンの変更を保存します。
テスト
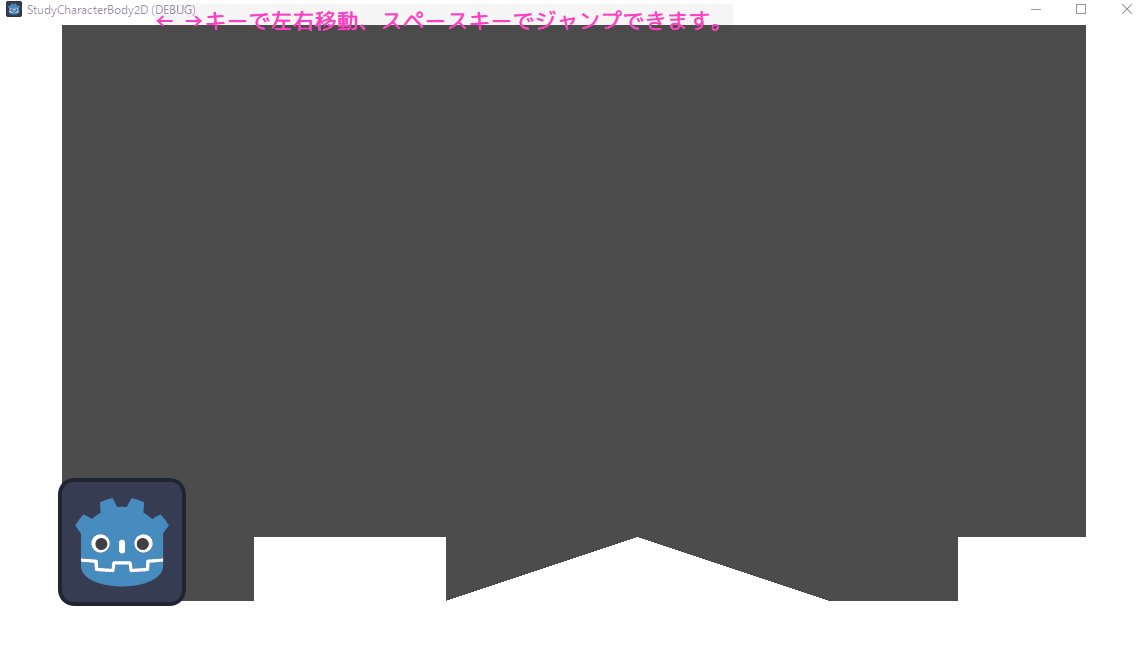
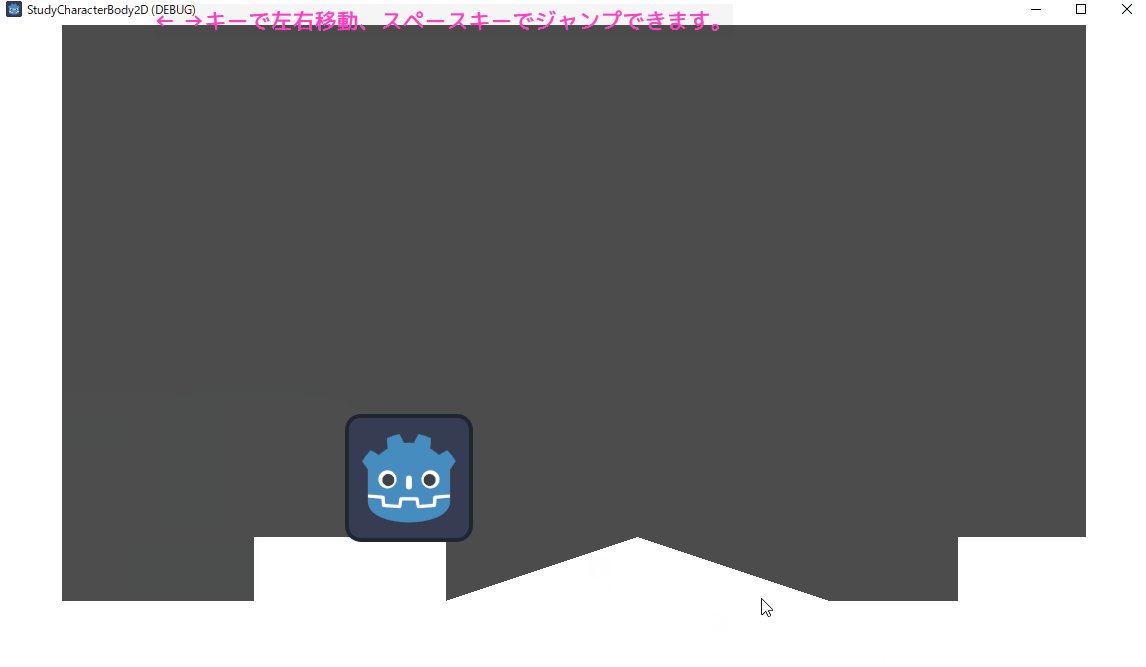
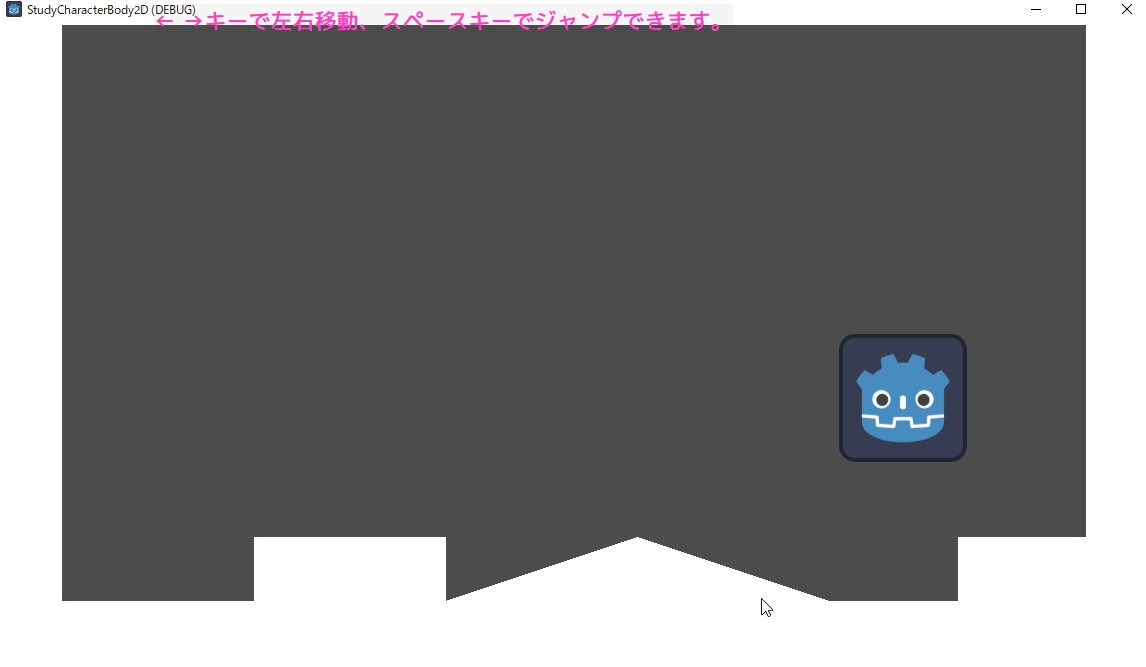
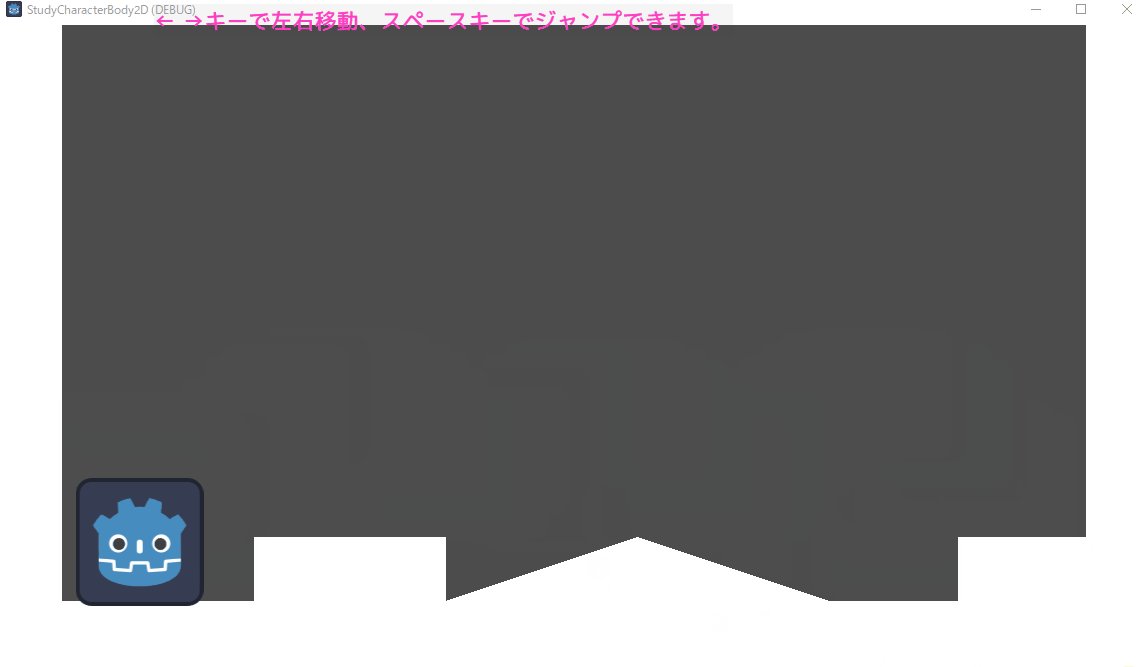
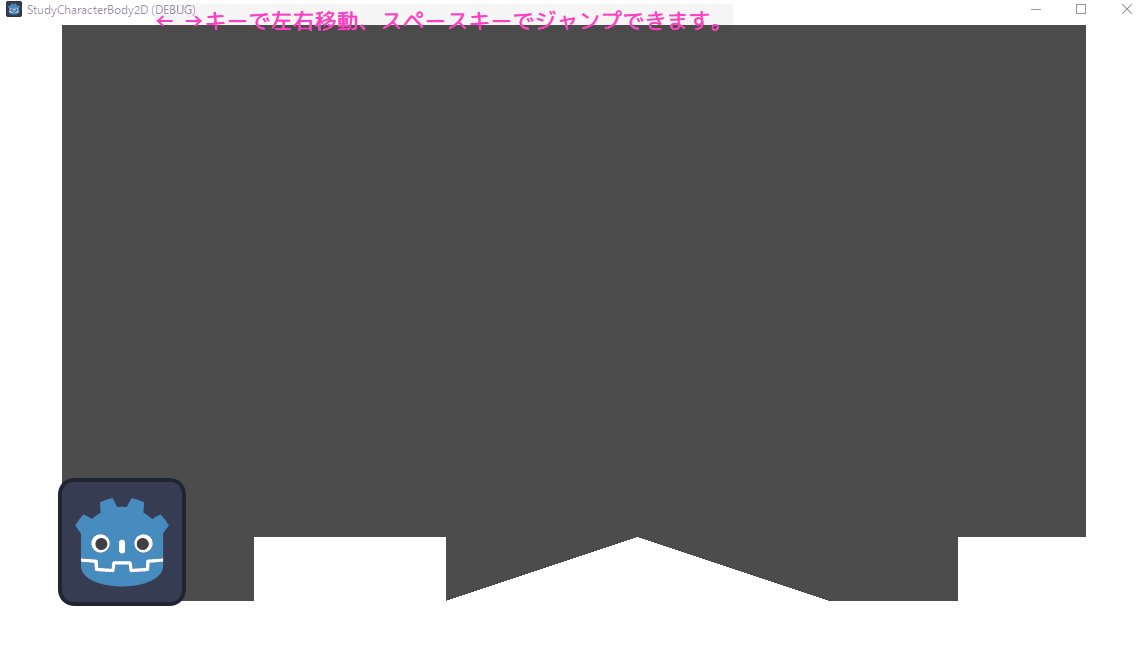
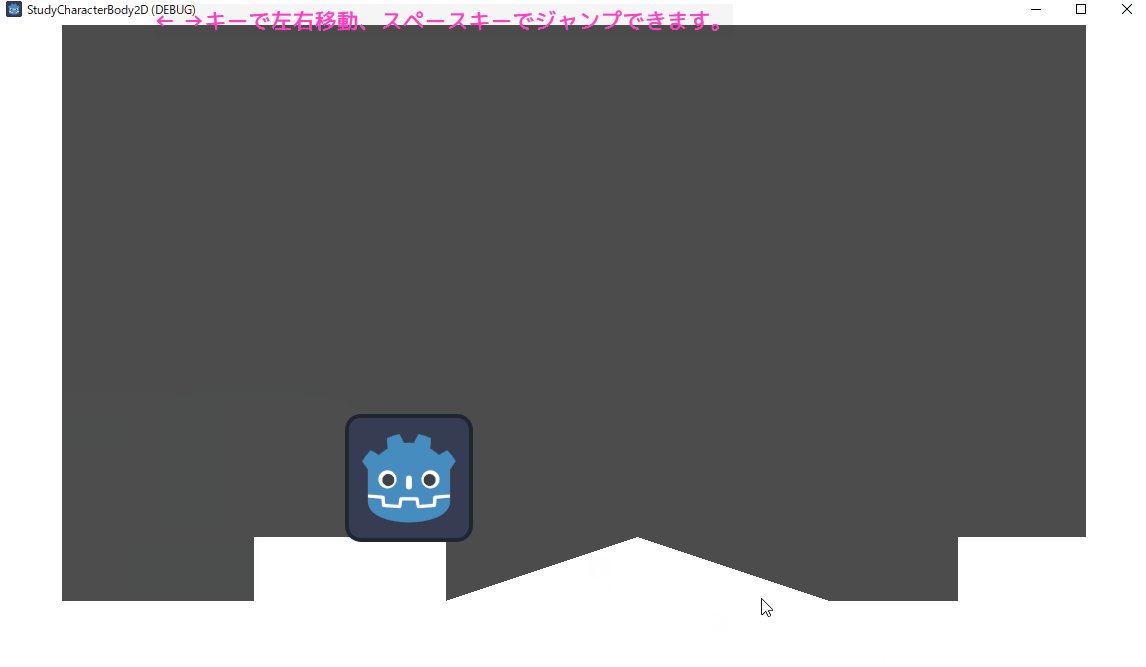
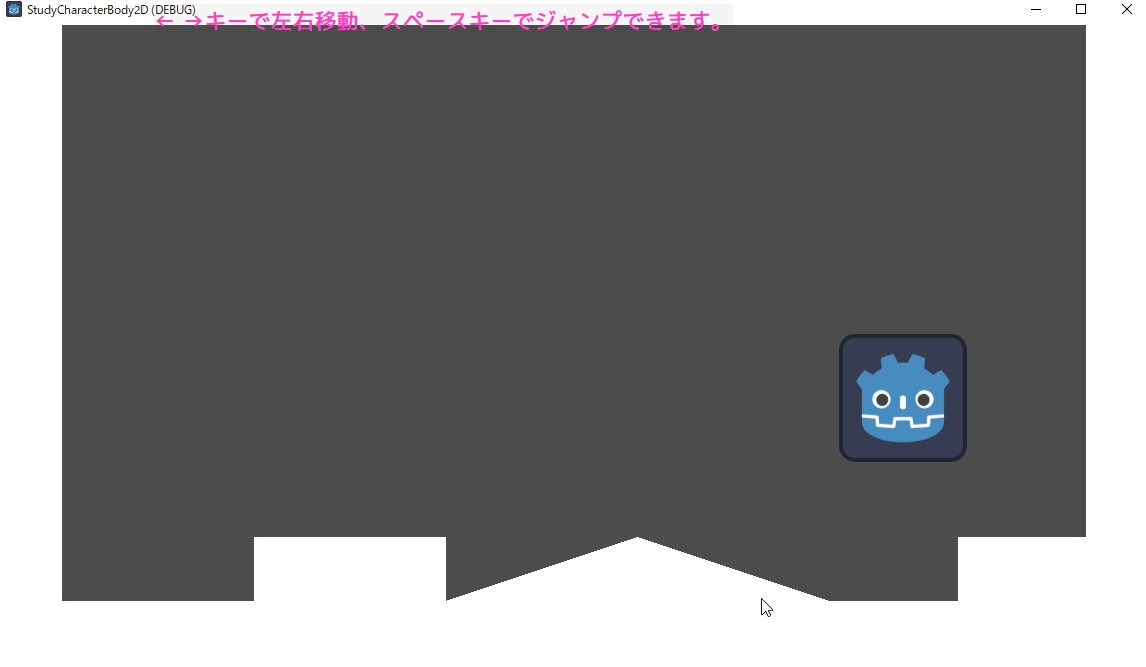
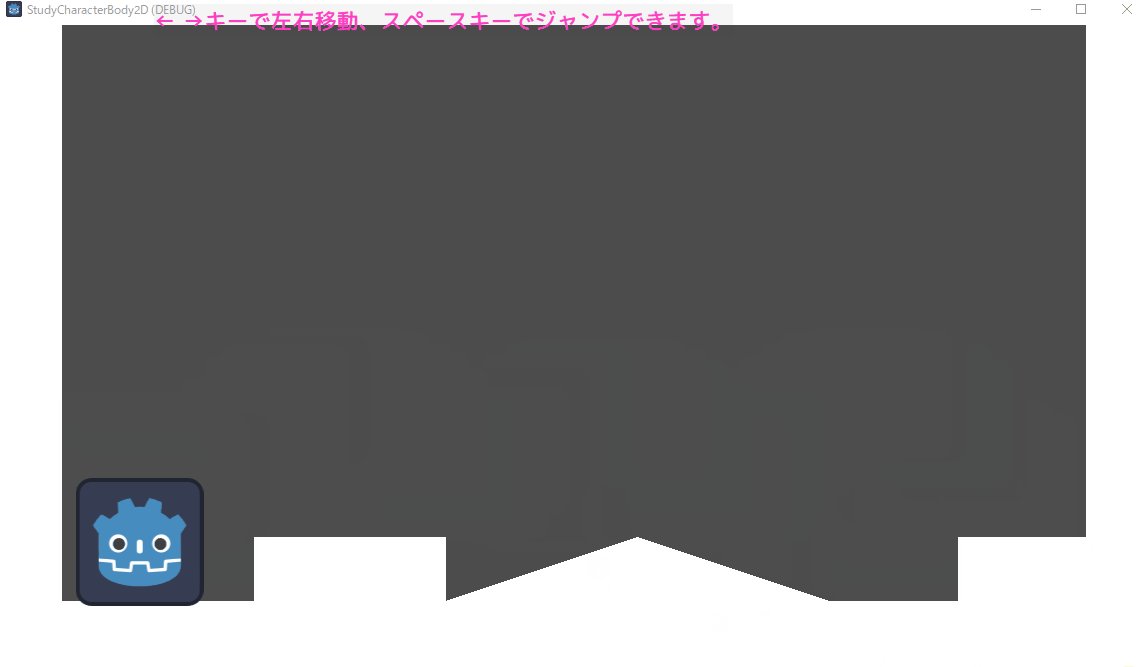
ウィンドウ右上の「現在のシーンを実行(F6)」ボタンを押して、キャラを追加した Stage1 のシーンを実行します。

← → キーで左右に移動して、スペースキーでジャンプして、デザインしたポリゴンの地形の上を移動させることができました。


まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、 Polygon2D ノードを使ってデザインした地形の上を、 CharacterBody2D ノードを使ったキャラクターが移動する実装の手順を紹介しました。
Polygon2D のポリゴンの編集例や、StaticBody2D とCollisionPolygon2D によって衝突判定などの物理演算を行うようにする設定、当たり判定領域を設定するスクリプトについても紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Node2D — Godot Engine (4.x)の日本語のドキュメント
- StaticBody2D — Godot Engine (4.x)の日本語のドキュメント
- Polygon2D — Godot Engine (4.x)の日本語のドキュメント
- CollisionPolygon2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント