 ソフトウェアの使い方
ソフトウェアの使い方 Github Issue(バグ報告)トピックを作成・投稿後に編集する手順
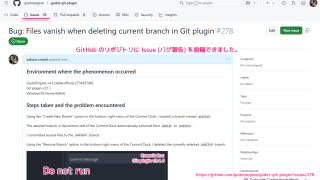
GitHub のリポジトリにバグ報告 (Issue) のトピックを作成・投稿した後、そのトピックの文章を再び編集する手順を紹介します。タイトルと本文で編集を始めるための操作が異なる点や、編集内容のプレビューでの確認、編集内容を保存した後の結果などについて紹介します。
 ソフトウェアの使い方
ソフトウェアの使い方 9-2修正-320x180.png) ソフトウェアの使い方
ソフトウェアの使い方  ゲ制
ゲ制  日常または非日常
日常または非日常  ソフトウェアの使い方
ソフトウェアの使い方  ソフトウェアの使い方
ソフトウェアの使い方  ソフトウェアの使い方
ソフトウェアの使い方  ソフトウェアの使い方
ソフトウェアの使い方  ゲ制
ゲ制  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.