 ゲ制
ゲ制 Godot4 ビッグカツブロック崩し4 壁の向き等を調整&当たり判定領域の設定
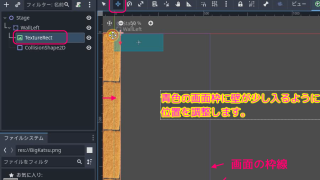
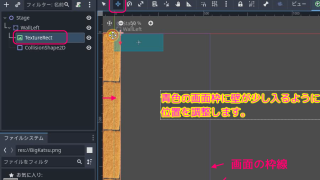
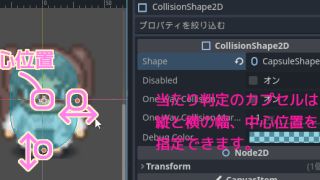
「ビッグカツブロック崩し」作成の第4回では、前回作った壁のノード群で、左側の壁を作成するために、画像をタイル状に並べて表示する TextureRect ノードのサイズ・角度・位置の調整を行い、その後、それに合わせてCollisionShape2Dノードの当たり判定領域を設定して、壁にぶつかったら止まる設定を行います。
 ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
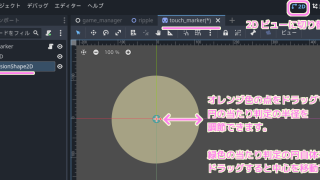
ゲ制 の大きさを2Dビューで調整します。-320x180.png) ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.