無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップに配置した障害物となるマップチップ(タイル)に当たり判定の領域を設定して、操作するキャラクターのノードが障害物のタイルを通過できなくする手順を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
前回の記事
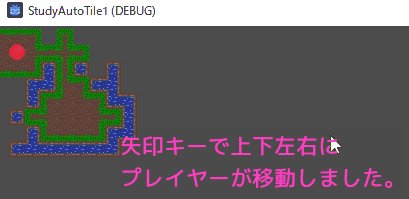
以下の記事でキャラクターを移動できるようにしましたが、海のタイル(マップチップ)の部分も移動できてしまいます。

タイルセットに物理レイヤーを追加
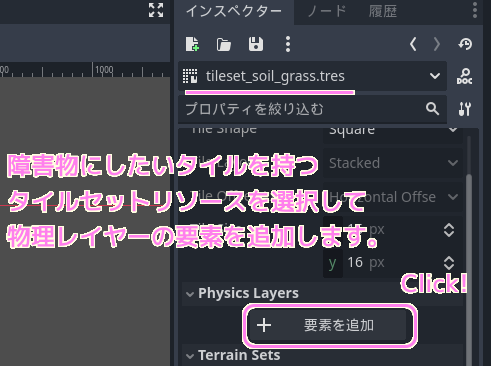
ファイルシステムドックで、タイルセットリソース (.tres) を選択して、インスペクタードックの「Physics Layers」セクションの「要素を追加」ボタンを押します。

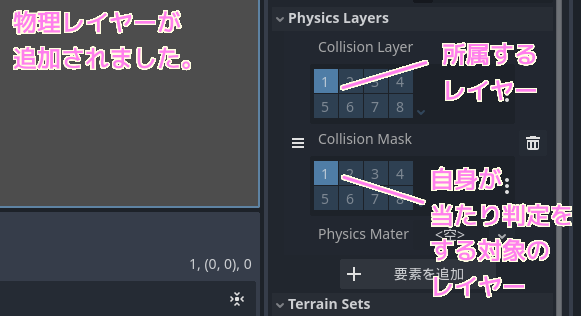
物理レイヤーが追加されました。
これにより、Area2D や CharacterBody2D などの衝突判定を行うクラスと同様の Collision Layer と Collision Mask を設定する項目が加わりました。
Collision Layer は自身が所属するレイヤーで、 Collsiion Mask は自身と当たり判定をする対象のレイヤーです。

タイルごとの物理レイヤーの設定
タイルセットに物理レイヤーを追加したら、物理レイヤーを設定するタイルを選択します。
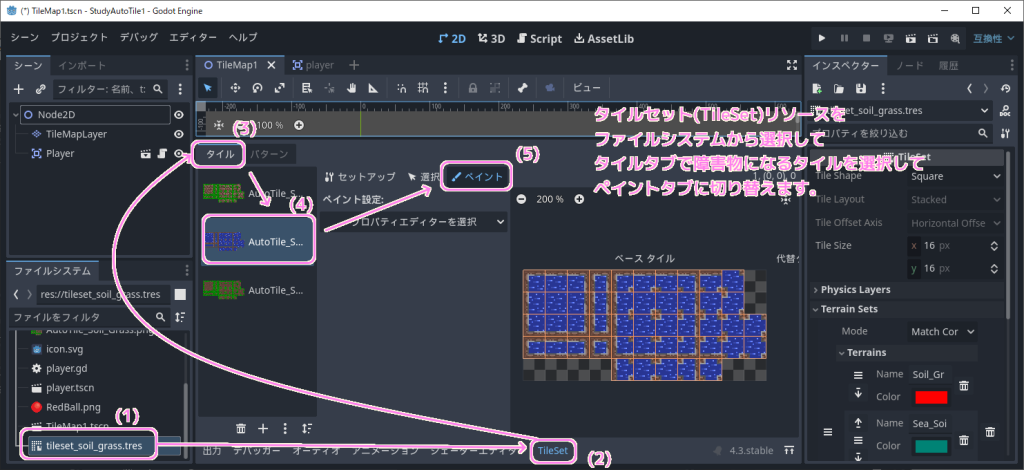
ファイルシステムドックでタイルセットリソース (.tres) を選択した状態で、下パネル TileSet の左上の「タイル」タブを開いて、物理レイヤーを設定するタイルを選択します。

対象のタイルを選択した状態で、下パネル TileSet の上側の「ペイント」タブを開いて「プロパティエディターを選択」をクリックして、表示された「物理」セクションで、先ほどタイルセットに追加した物理レイヤー(名称は「物理レイヤー0」)を選択します。

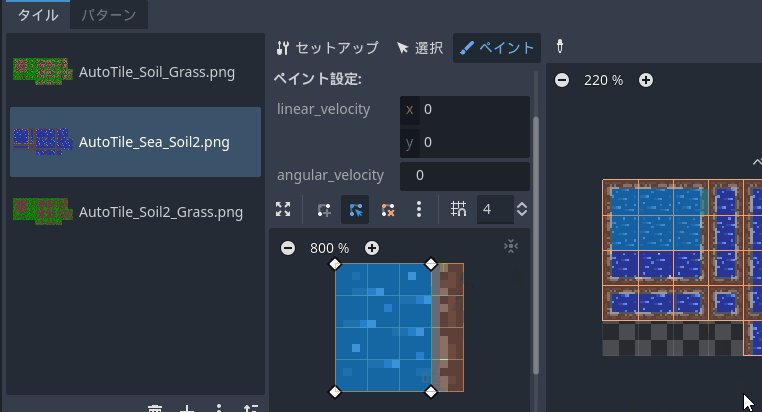
「物理レイヤー0」を選択すると、当たり判定の領域を設定するためのマスが表示されます。
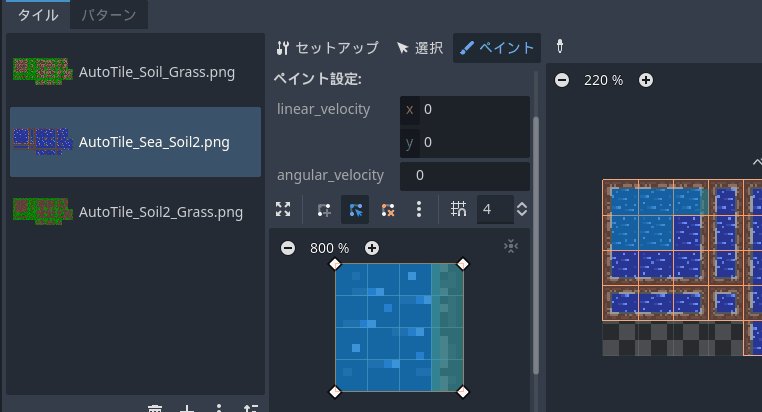
その右側のタイル画像群から当たり判定領域を編集するマスを選択して、そのマスの当たり判定をペイント設定で行います。
※デフォルトでは、マスごとに全部の領域が当たり判定の領域として囲まれています。
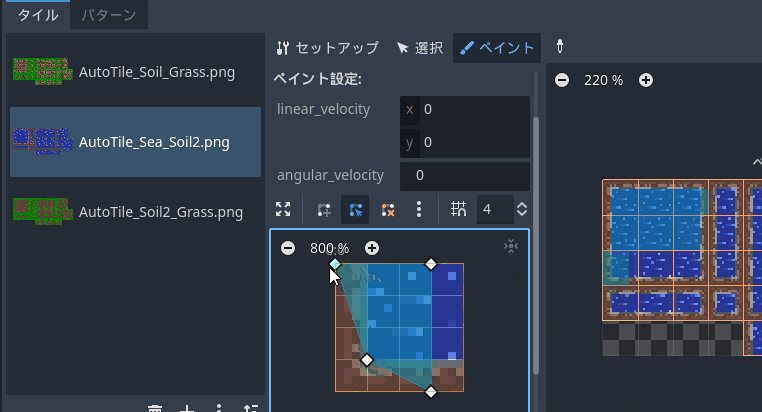
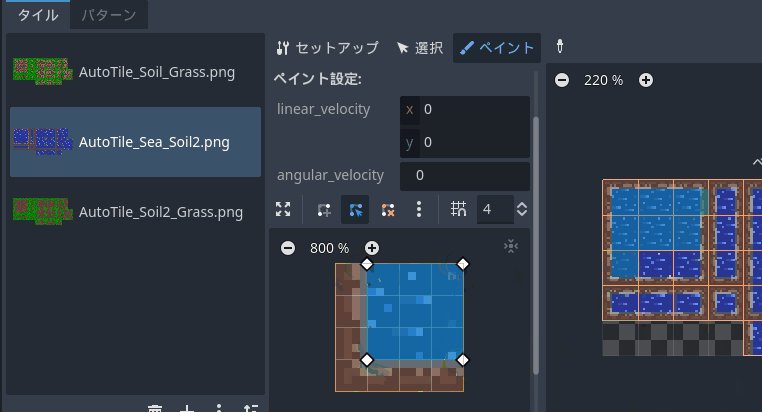
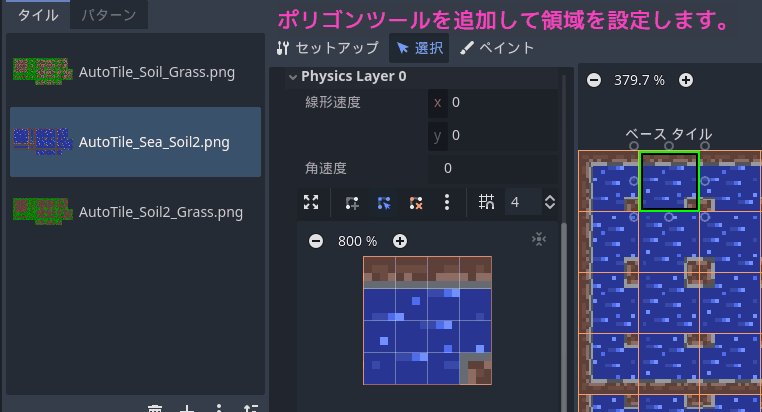
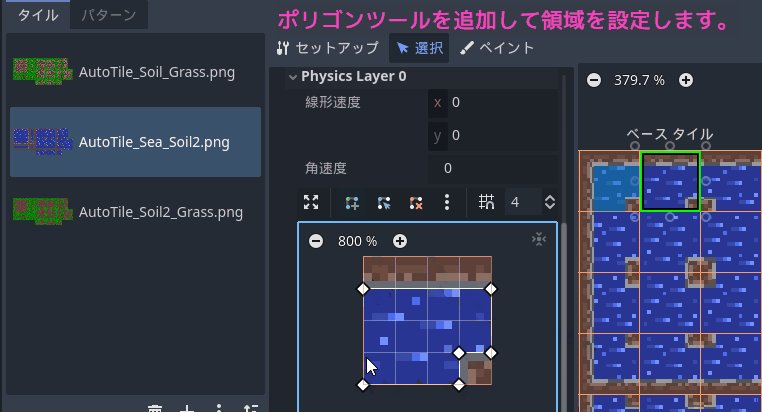
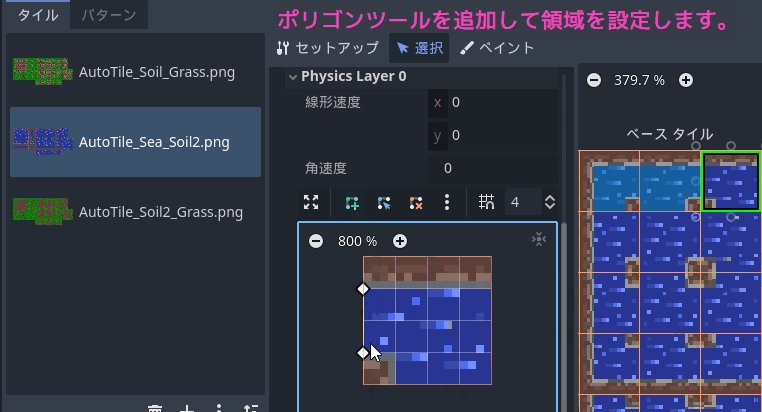
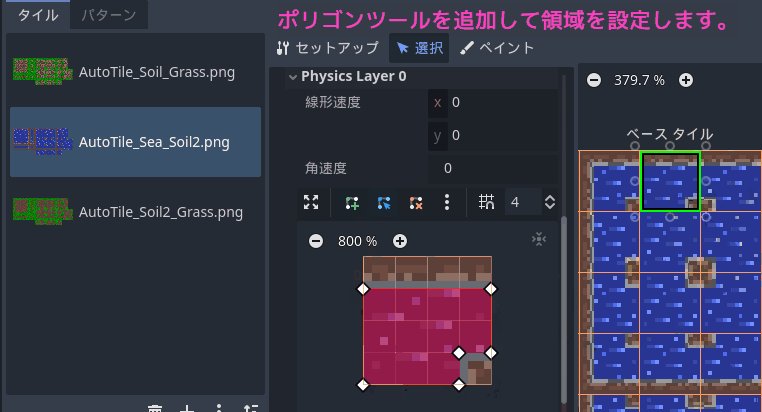
ペイント設定に、選択したマスの画像が表示されるので、クリックしてポリゴンの頂点を追加して当たり判定の領域を設定します。

配置した頂点はマウスドラッグで移動したり、上部のツールボタンを切り替えて削除したりできます。

海のタイルマップの場合、陸地は通過可能、海は通過不可にしたいので、海の部分をポリゴンで囲みます。

テスト
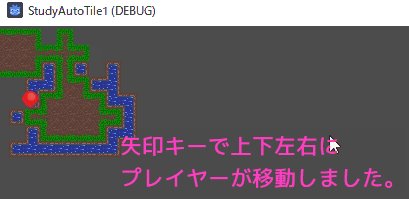
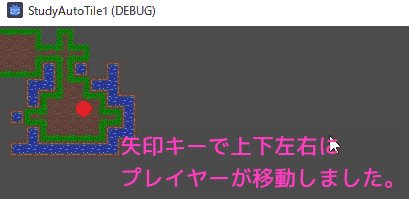
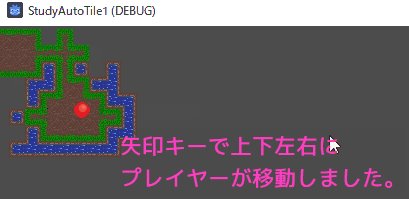
今回設定した物理レイヤーと各マスの当たり判定の領域の設定によって、障害物のタイル(例では「海」タイル)で CharacterBody2D ベースの操作キャラが止まることを確認できました。

操作キャラが障害物で止まるようにするための CharacterBody2D クラスへの型の変更と、トップビュー向けのスクリプト例については、次回の以下の記事を参照してください。
関連記事
まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップに配置した障害物となるマップチップ(タイル)に当たり判定の領域を設定して、操作するキャラクターのノードが障害物のタイルを通過できなくする手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- 【Godot4.x】タイルマップの基本的な使い方 | 2dgames.jp
- 【Godot】コリジョンレイヤーとマスクについて | 2dgames.jp
記事一覧 → Compota-Soft-Press






コメント