2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、スプライト画像の当たり判定領域がクリックされた際に処理を行うためのシグナルと関数(受信側メソッド)の接続の手順を紹介します。
パート1では、宝箱の画像ファイルをプロジェクトに追加して、それを表示するシーンを作成し、その画像が表示されることをシーンの再生で確認します。
また、当たり判定に必要なノードを追加して、画像にあわせて当たり判定の領域を調整します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
宝箱の画像をプロジェクトに追加
宝箱の画像ファイルを、ファイルシステムドックの任意のフォルダにドラッグ&ドロップします。
例では、作成した image フォルダ内に配置します。
宝箱の画像は「閉じた宝箱のイラスト | かわいいフリー素材集 いらすとや」を使用しました。

新規シーンで画像を表示するルートノードを作成
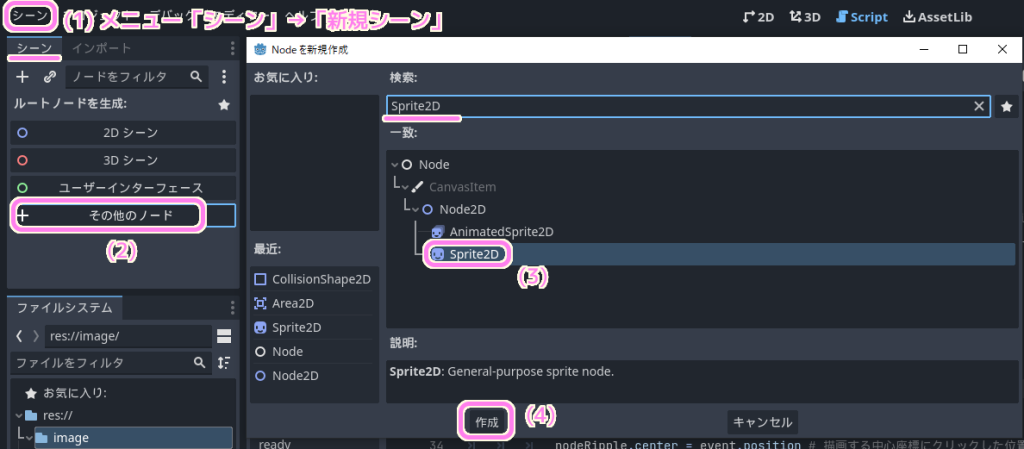
メニュー「シーン」→「新規シーン」を選択して新規シーンを開きます。
シーンドックで「その他のノード」を選択して開かれる「 Node を新規作成」ダイアログで Sprite2D クラスを選択して「作成」ボタンを押します。

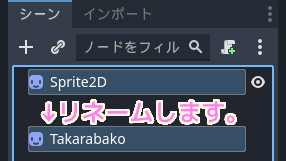
作成されたルートノードの名前を Takarabako にリネームします。
※ルートノードを選択して右クリックメニュー「名前の変更」や F2 キー、2回クリックで名前を変更できます。

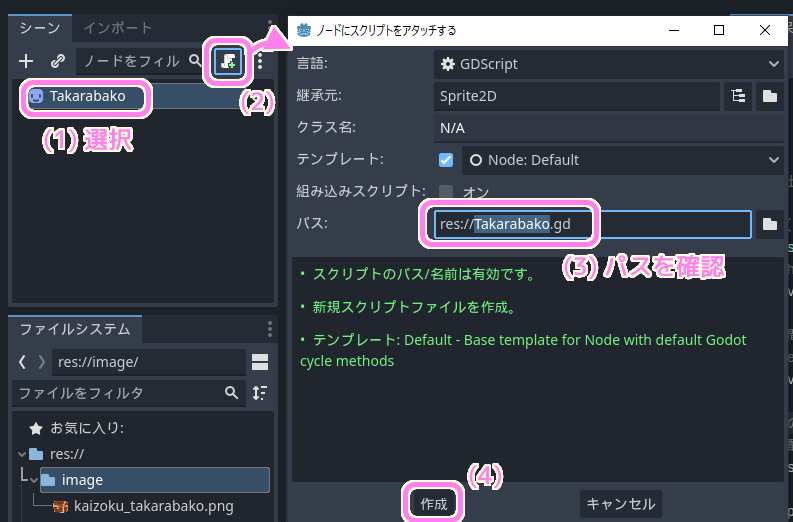
Takarabako ルートノードに、 Takarabako.gd スクリプトを作成して割り当てます。
Takarabako ルートノードを選択して、シーンドックの右上の+ボタンを押して表示される「ノードにスクリプトをアタッチする」ダイアログでパスを確認して「作成」ボタンを押しましょう。

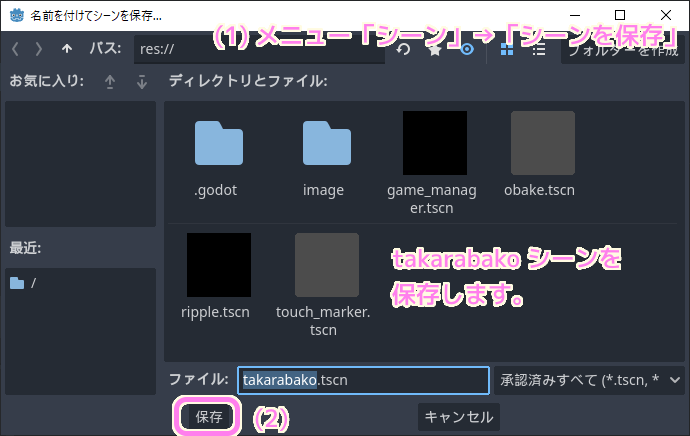
メニュー「シーン」→「シーンを保存」を選択してシーンを保存します。
名前は takarabako.tscn です。

Sprite2D で表示する宝箱の画像の割り当て
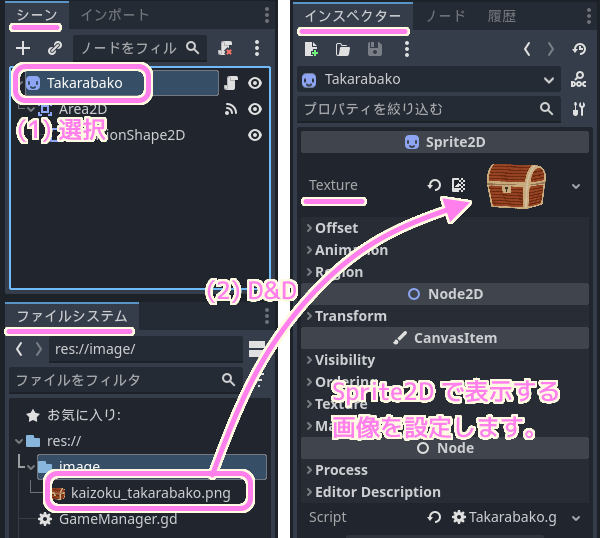
作成した Takarabako ルートノード(Sprite2D クラス)で表示する画像を割り当てます。
シーンドックで Takarabako ルートノードを選択した後、インスペクタードックの Sprite2D クラスの Texture プロパティの「<空>」の部分に、ファイルシステムドックに先ほど追加した宝箱の画像ファイルをドラッグ&ドロップします。

テスト
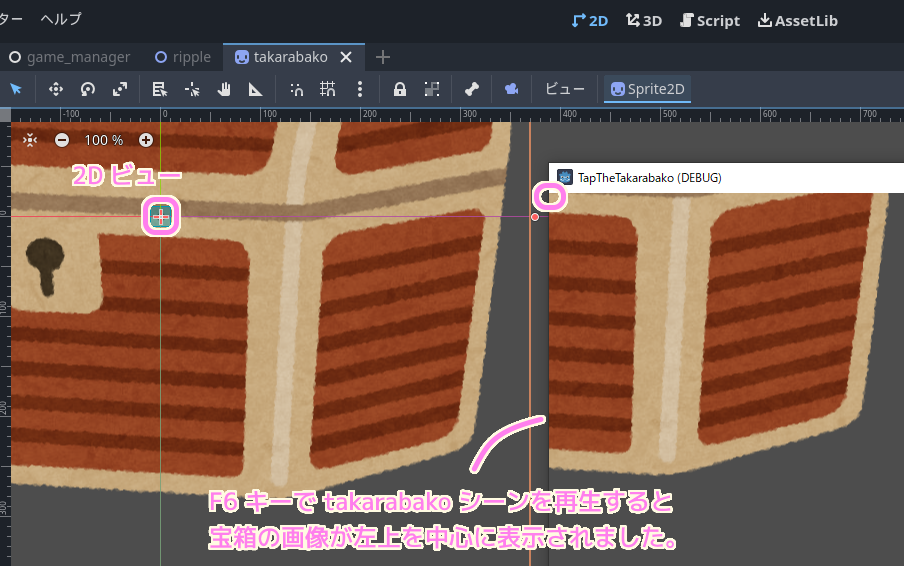
F6 キーで takarabako シーンを再生して、設定した宝箱の画像が表示されることを確認しましょう。
左側は 2D ビューで、右下が起動したシーンを再生するウィンドウです。
初期設定では、画像の中心が (0, 0) 、左上に位置するため、ウィンドウでは右下の部分だけが表示されました。
※ 2D ビューで移動できますが、別のシーンで位置を調整するので、現在は変更しません。

当たり判定の子ノードの追加
宝箱がクリックされたことを検知するための当たり判定に必要な Area2D と CollisionShape2D クラスのノードを作成します。
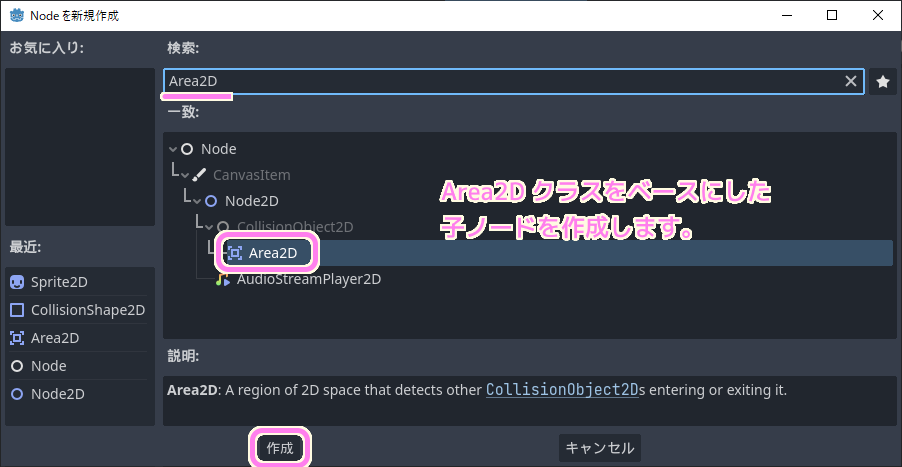
Takarabako ルートノードを右クリックして表示されるメニュー「子ノードを追加」を選択します。

「Node を新規作成」ダイアログで Area2D クラスを選択して「作成」ボタンを押します。

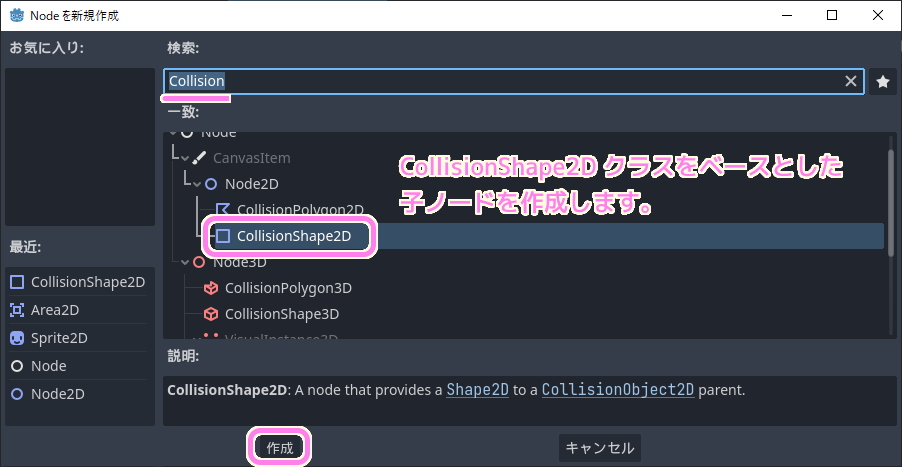
作成された Area2D ノードの下位に、当たり判定領域を表す CollisionShape2D クラスのノードをさらに追加します。
Area2D ノードを選択して右クリックメニュー「子ノードを追加」を選択します。

「Node を新規作成」ダイアログで CollisionShape2D クラスを選択して「作成」ボタンを押します。

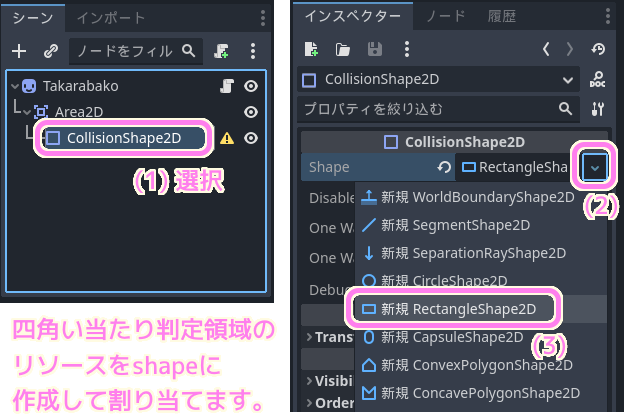
CollsiionShape2D ノードを選択してから、インスペクタードックの CollisionShape2D クラスの Shape プロパティの右側の▼ボタンを押してリストを表示して「新規 RectangleShape2D」を選択してそのリソースを作成して割り当てます。

エディタ上部を 2D ビューに切り替えると、宝箱の画像の中央に薄い青緑色の領域が表示されます。
これが、RectangleShape2D の当たり判定領域です。
端にある丸いハンドルをドラッグして画像に合わせて当たり判定の領域を調整しましょう。
の大きさを2Dビューで調整します。.png)
の大きさを2Dビューで調整します。.gif)
今回はここまで
パート1では、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、新規シーンで画像を表示する Sprite2D クラスからルートノードを作成して、宝箱の画像ファイルを設定して宝箱の画像が F6 キーによるシーン再生時にウィンドウに表示されることを確認しました。
また、四角形の当たり判定領域を作成して、宝箱の絵柄に合わせて幅を調節しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Custom drawing in 2D — Godot Engine (stable) documentation in English
- 入力の例 — Godot Engine (4.x)の日本語のドキュメント
- Area2D get mouseclick? – Godot Forums
- CollisionObject2D — Godot Engine (4.x)の日本語のドキュメント#input_event
- 【Godot3.2】マウス入力の基本|Gutterfly Farm
- かわいいフリー素材集 いらすとや
記事一覧 → Compota-Soft-Press


コメント