2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」でノードの拡大率の変更によって表示される大きさの調整と、キャラクターの形に合わせた当たり判定の領域の設定を、公式チュートリアル「Creating the player scene — Godot Engine (stable) documentation in English」を参考にして行います。
※ Godot Engine のバージョンは 4.1.2 .NET です。
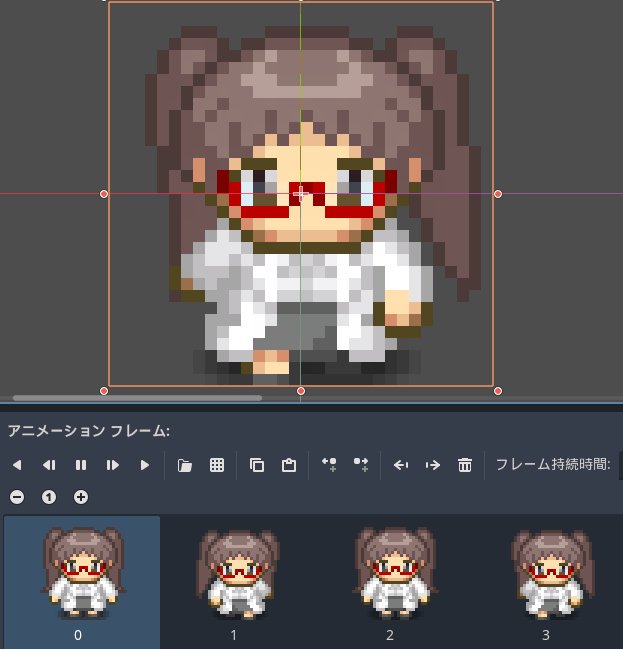
※キャラチップ画像は「キャラメル -CharaMEL-」で作成しました。

前回の記事
前回は4方向の歩行アニメーションを設定して、テスト再生しました。

2D キャラクターアニメーションの拡大・縮小
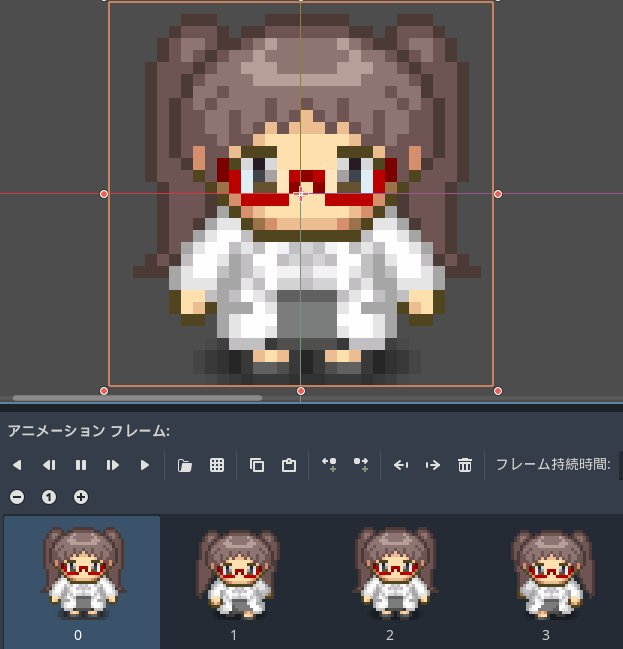
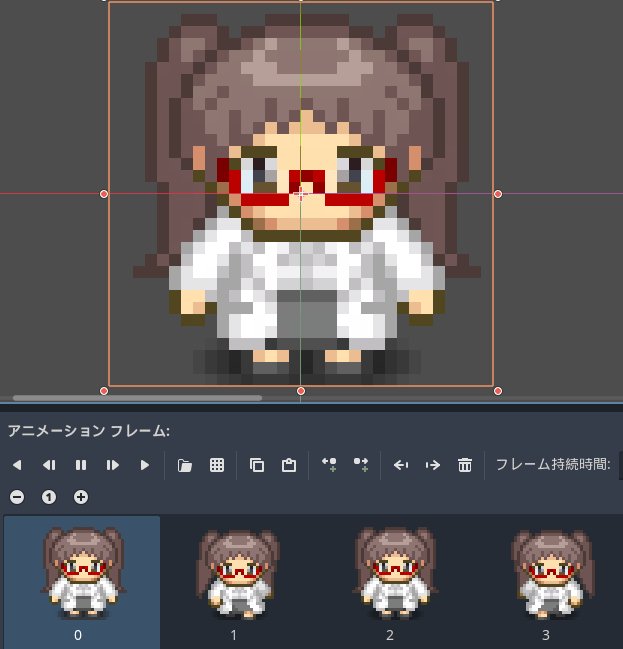
「シーン」パネルで、アニメーションを表示する AnimationSprite2D ノードを選択して、「インスペクター」パネルの Node2D セクションの Transform を展開して、 Scale の x, y の値で倍率を設定すると、アニメーションのサイズを拡大・縮小できます。
既定値では横 1 倍、縦 1 倍で拡大も縮小もしていません。
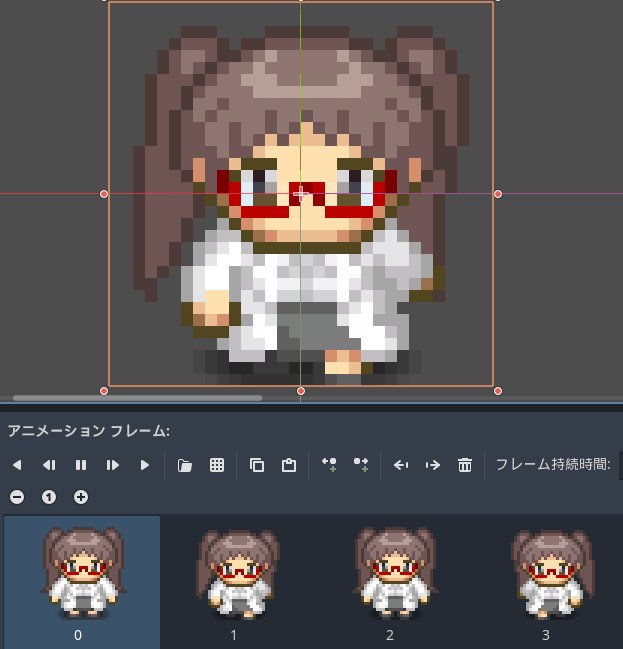
大きく表示したい場合は、値を 2 や 3 にすることで 2 倍、3 倍で表示できます。
縦と横で異なる倍率を指定したい場合は右側の構成比ボタンを押してアンロックしてから x と y に倍率の値を設定します。

Scale の x, y の値を 1 から 3 に変更するとシーンに表示されているアニメーション画像の表示サイズも 3 倍になりました。

2D キャラ画像に合わせた当たり判定領域の設定
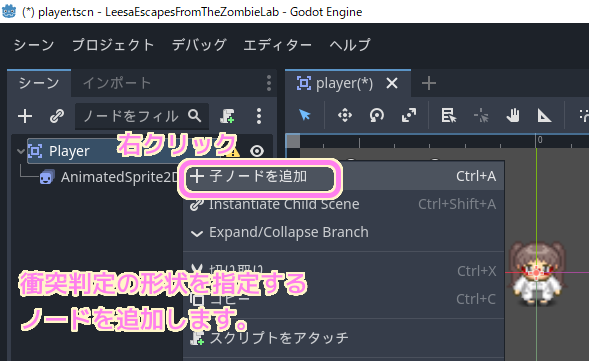
2D キャラクターの形に合わせた当たり判定領域を設定するために、「シーン」パネルで、追加先の Player ルートノードを右クリックしてメニューから「子ノードを追加」を選択します。

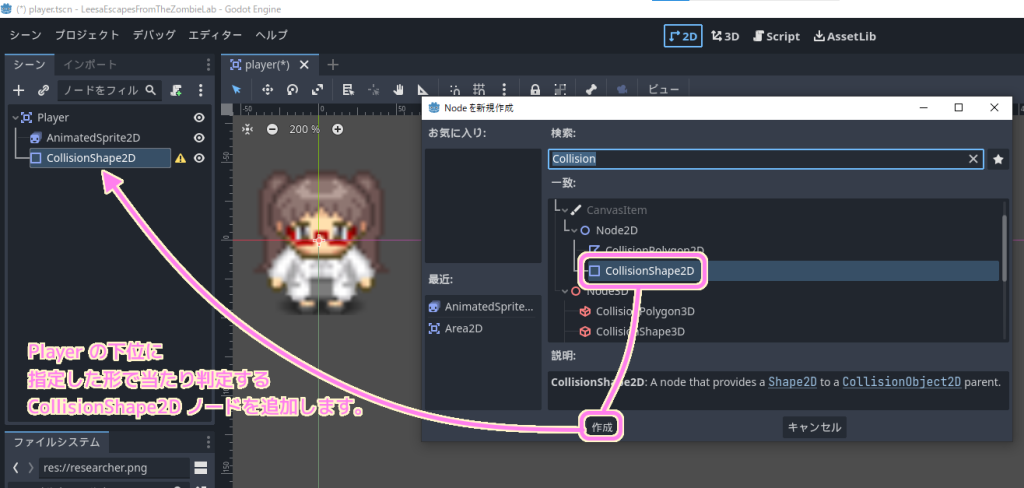
「Node を新規作成」ダイアログで、CollisionShape2D ノードを選択して Player ルートノードの下位に作成します。
※上部の検索ボックスで絞り込むとノードを探しやすいです。

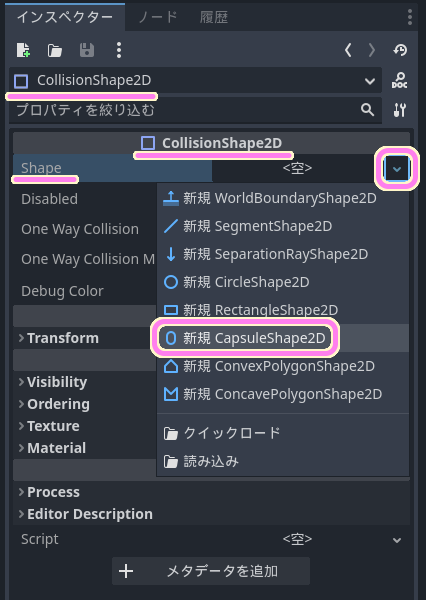
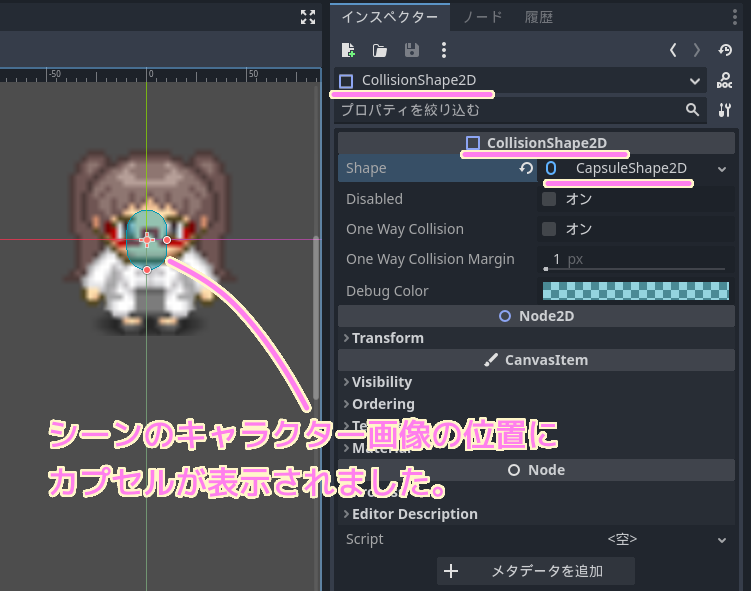
「シーン」パネルで、作成した CollisionShape2D ノードを選択して、「インスペクター」パネルの CollisionShape2D セクションの Shape 項目が「<空>」であることを確認します。
その右側の矢印ボタンを押して表示されたドロップダウンから、当たり判定の形を選択します。
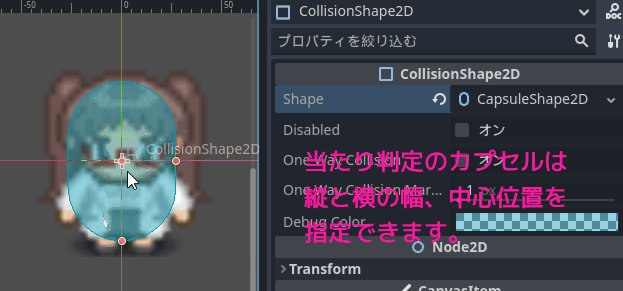
筆者はカプセル型の当たり判定の領域を持つ CapsuleShape2D を選択して、 Shape 項目に設定しました。

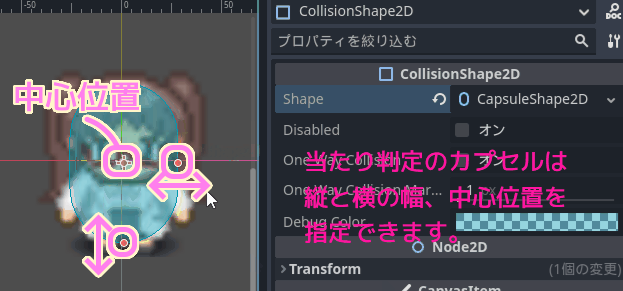
シーンのノードの位置(キャラクター画像の中心)に、半透明のカプセルが表示されました。
これが当たり判定の領域です。

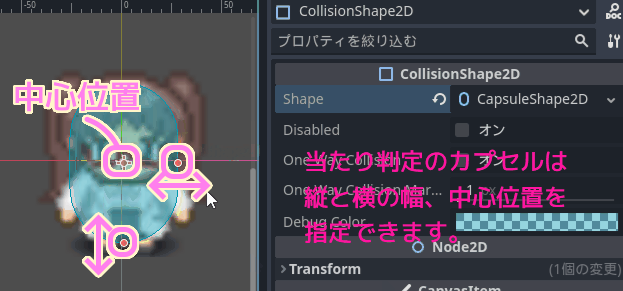
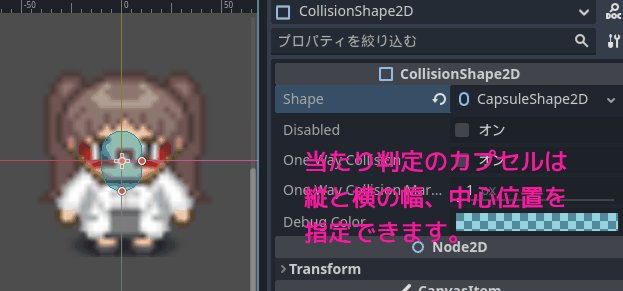
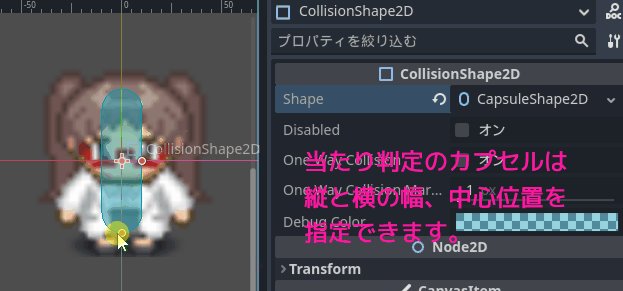
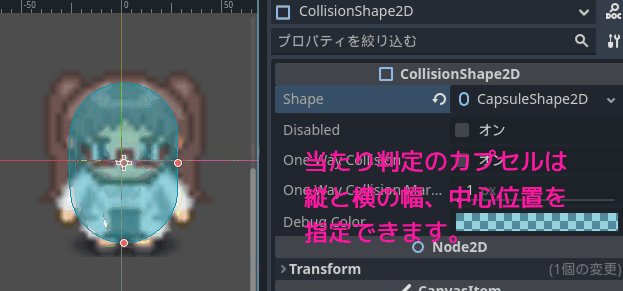
CapsuleShape2D の場合は、当たり判定のカプセルの中心位置と、縦と横のそれぞれの幅を、各マークをドラッグ操作して調整できます。


まとめ
今回は、ゲームエンジン「Godot Engine 4」でノードの拡大率の変更によって表示される大きさの調整と、キャラクターの形に合わせた当たり判定の領域の設定を、公式チュートリアル「Creating the player scene — Godot Engine (stable) documentation in English」を参考にして行いました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】Godot Engine の Tips (逆引き) | 2dgames.jp
- キャラメル -CharaMEL-
- 【Godot4.x】タイルマップの基本的な使い方 | 2dgames.jp
記事一覧 → Compota-Soft-Press



コメント