 ゲ制
ゲ制 Godot4 ノード型変換と見下ろし型CharacterBody2Dのコード例
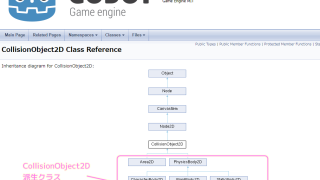
Godot Engine 4 で、すでに作成したノードの型を別の型に変更する手順を紹介します。例として Area2D クラスから CharacterBody2D クラスへ変更します。また、 CharacterBody2D でトップビュー(見下ろし型)の移動を行うスクリプト例も紹介します。
 ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
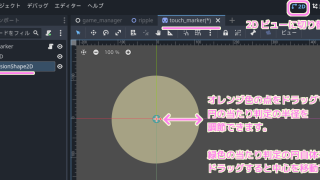
ゲ制 の大きさを2Dビューで調整します。-320x180.png) ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.