今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で新規プロジェクトに、キャラクターを動かすためのルートノードとそれらを含むシーンを作成・保存します。
※ Godot Engine のバージョンは 4.1.2 .NET です。

ルートノードの作成
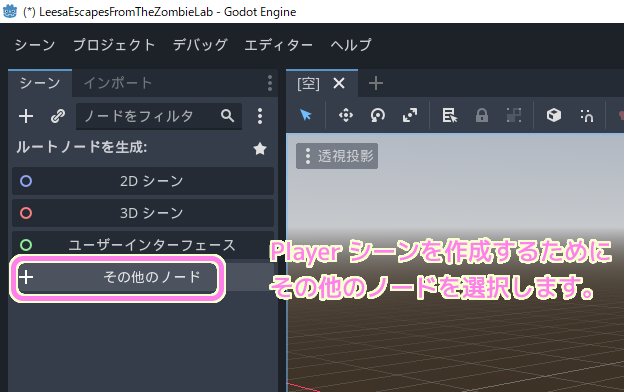
新規プロジェクトを作成してエディタで開くと、「シーン」ドックには「ルートノードを生成」と書かれています。
最初に作る Player シーンは、キー入力に応じて移動するキャラクターをルートノードとするシーンです。
公式チュートリアル「Setting up the project — Godot Engine (stable) documentation in English」に従い、「 2D シーン」「 3D シーン」「ユーザーインターフェース」「その他のノード」の中から「その他のノード」を選択します。

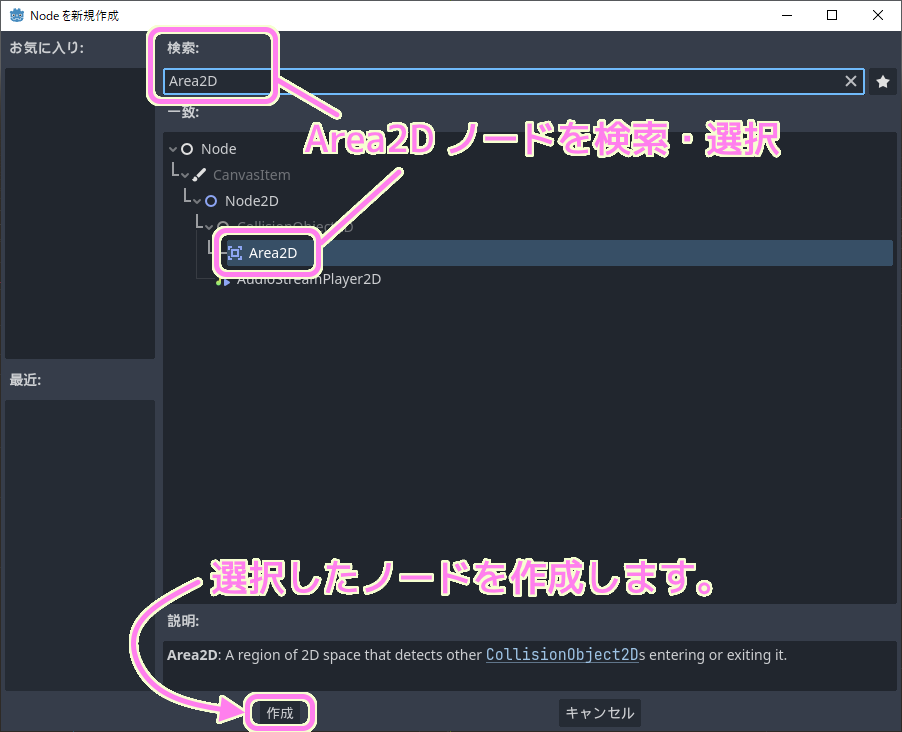
作成するルートノードの基底となるノードを選択して、ルートノードを作成します。
今回は 2D キャラクターを配置する 2D 空間の領域を定義する Area2D ノードを基底のノードとします。
Area2Dは、2D空間の領域を定義します。このスペースでは、他の CollisionObject2D ノードが進入、オーバラップ、および退出することを検出できます。Areaでは、ローカルの物理プロパティをオーバーライドすることもできます。これらの各機能を以下で説明します。
Area2Dの使用 — Godot Engine (4.x)の日本語のドキュメント

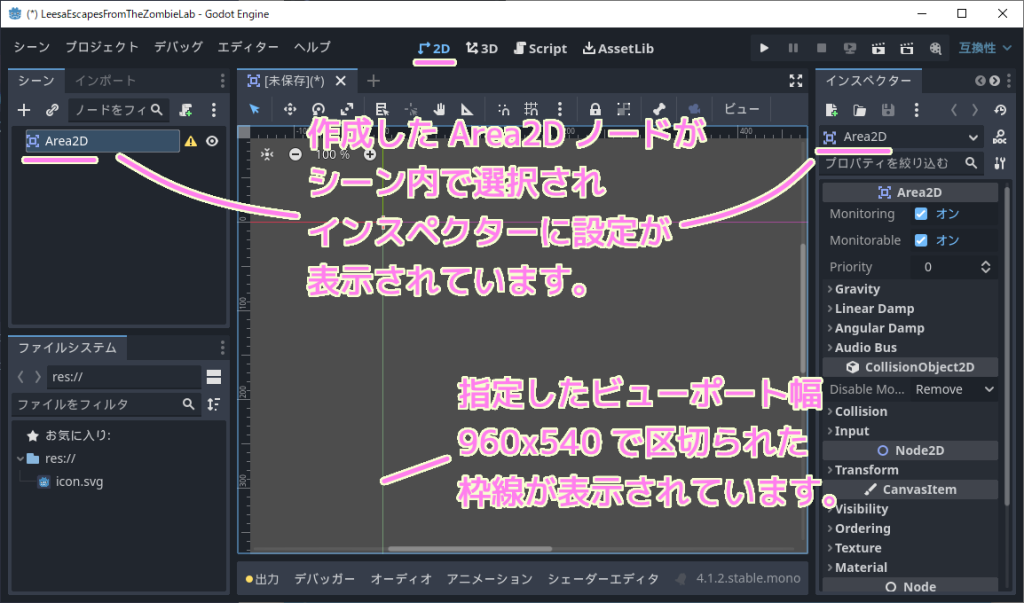
Area2D ノードを基底としてルートノードを作成すると、「シーン」ドックに Area2D という名前のルートノードが作成されました。
それを選択している間は、「インスペクター」ドックに Area2D ルートノードの設定が表示されます。
画面中央のビューポートでは、前回設定した画面サイズを表す枠線が表示されています。

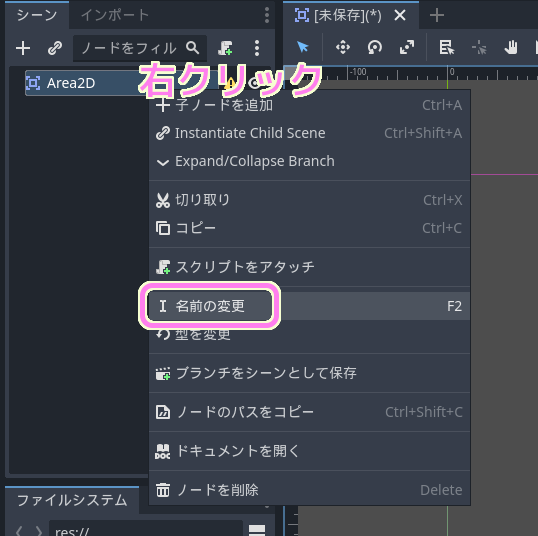
ルートノードの名前を Player に変更するには、「シーン」ドックの Area2D ルートノードを右クリックして、メニューから「名前の変更」を選択します。

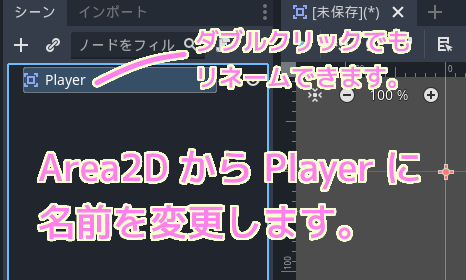
または、名前を変更したいノードをダブルクリックすることでリネームできます。
今回は Player という名前に変更しました。

下位ノードのずれ防止のためのグループ化
これから Player ルートノードの下位にはアニメーションや当たり判定の機能を持つノードを追加します。
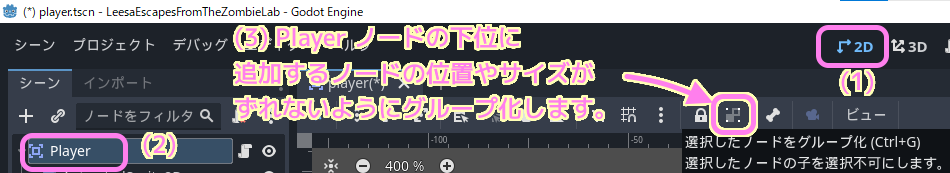
それらの位置が誤操作でずれないように、Player ノードを選択して、グループ化を行います。
参照:Creating the player scene — Godot Engine (stable) documentation in English
グループ化するには、「シーン」ドックで Player ルートノードを選択して、2D の画面の上部のツールバーの「選択したノードをグループ化」トグルボタンを押します。
※「選択したノードをグループ化」トグルボタンをもう一度押すと、グループ化は解除されます。

シーンの保存
シーンのルートノードを作成したら、ルートノードを含むシーンを保存しましょう。
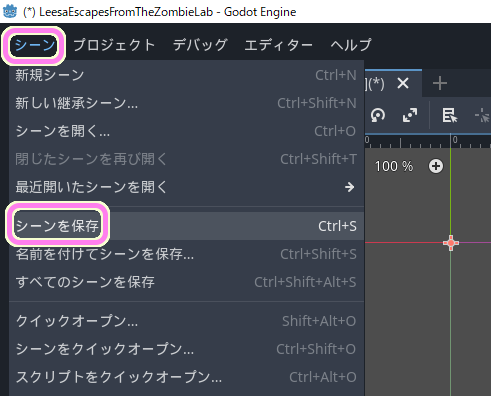
メニュー「シーン」→「シーンを保存」を選択します。

「名前を付けてシーンを保存」ダイアログで、シーンのファイル名を指定して保存します。
パスの res:// は、プロジェクトを新規作成した際に指定したプロジェクトパスのフォルダに対応します。
サブディレクトリを作成して、そこにシーンのファイルを保存することもできます。

これで、シーンのルートノードを編集した際に、 Ctrl + S でシーン全体を保存することができます。
まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で新規プロジェクトに、キャラクターを動かすためのルートノードとそれらを含むシーンを作成・保存しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- Area2Dの使用 — Godot Engine (4.x)の日本語のドキュメント
- キャラメル – CharaMEL –
- 第2章 インターフェースの紹介|やーぺ
記事一覧 → Compota-Soft-Press


コメント