 ゲ制
ゲ制 Godot4 ビッグカツブロック崩し9 ブロックの作成とボール衝突時の消去
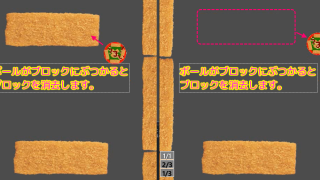
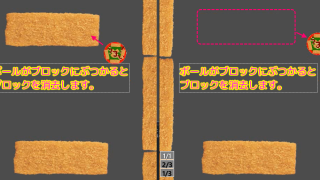
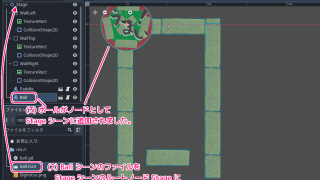
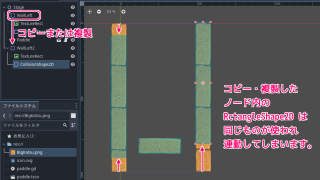
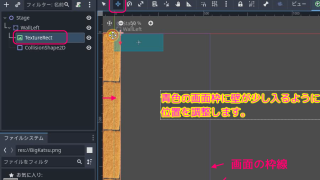
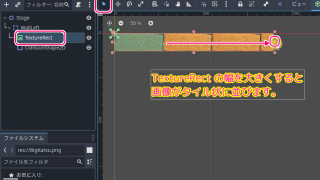
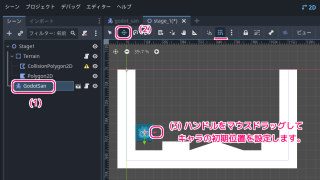
「ビッグカツブロック崩し」作成の第9回では、ブロックのシーンを作成して、その画像表示と当たり判定領域の設定、ステージシーンに子ノードとして複数配置する手順、ボールが衝突した際にそのブロックを消去するスクリプト例とそのテストを紹介します。
 ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.