※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第3回では、ボールを外に出さないための左右と上に配置する壁に表示するビッグカツのフリー素材画像をタイル状に並べて配置できる TextureRect ノードを作成して、その設定を行います。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、第2回では、「ビッグカツブロック崩し」のパドル(バー)を←→キーで左右に移動させる GD スクリプトを作成して実行して動作をテストしました。
ステージシーンの作成
ブロックや壁、前回作成した左右に動くパドル(バー)を配置するステージというシーンをメニュー「シーン」→「新規シーン」で新規作成します。

ルートノードは「2D シーン」を選んだので、そのクラスは Node2D になります。

Node2D ルートノードを Stage という名前に変更します。
※名前の変更は右クリックメニュー「名前を変更」などで行います。

左側の壁のノード群の作成
左右と上にあるボールを画面外に出さないための壁は、以下のような構成のノード群で実装します。
- StaticBody2D (動かない剛体を表現するノード)
- TextureRect(絵をタイル状に並べたりして表示するノード)
- CollisionShape2D(衝突する領域を図形で定義するノード)
今回は、 StaticBody2D を作り、その下位に TextureRect を作って、画像をタイル状に表示する設定までを行います。
壁を作るために、最初に、動かない剛体を表現する StaticBody2D ノードを Stage ルートノードの下位に追加します。
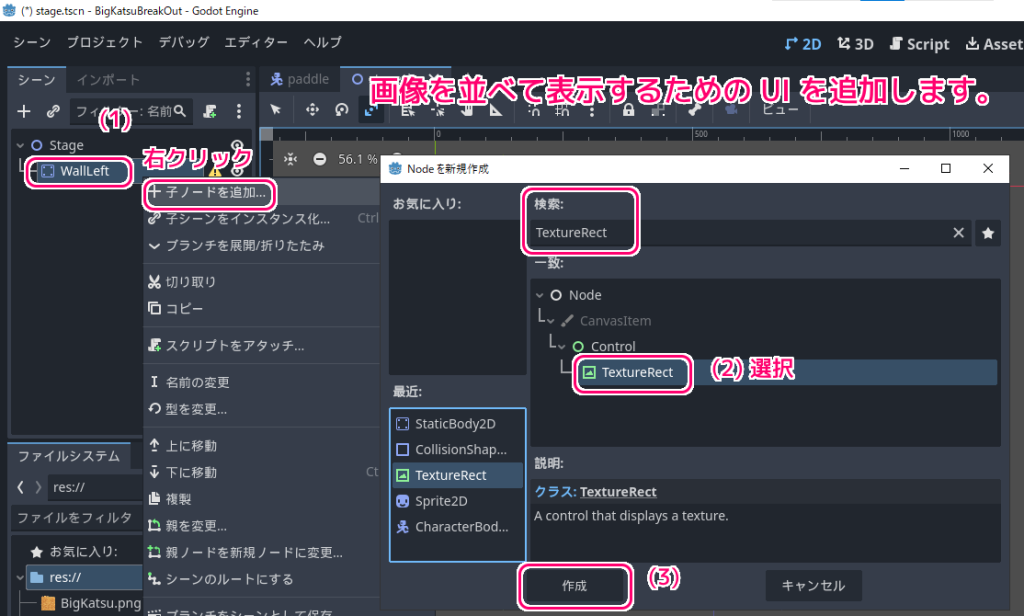
※シーンドックの Stage ルートノードを右クリックして表示されるメニュー「子ノードを追加」で表示されるダイアログで StaticBody2D を選択・作成します。

作成した StaticBody2D は WallLeft (左側の壁) という名前に変更します。
その WallLeft ノードにさらに下位のノードとして TextureRect ノードと CollsionShape2D ノードを追加します。
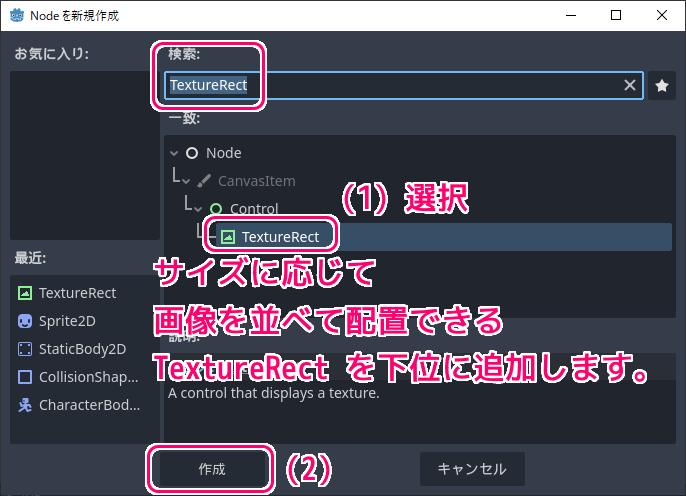
※ WallLeft ノードをシーンドックで右クリックして表示されるメニュー「子ノードを追加」を選択して表示されるダイアログで各クラスを選択して作成します。

画像を表示するだけなら Sprite2D で十分ですが、 TextureRect を使うと、サイズに応じて画像を引き延ばしたり、タイル状に並べて表示することができます。

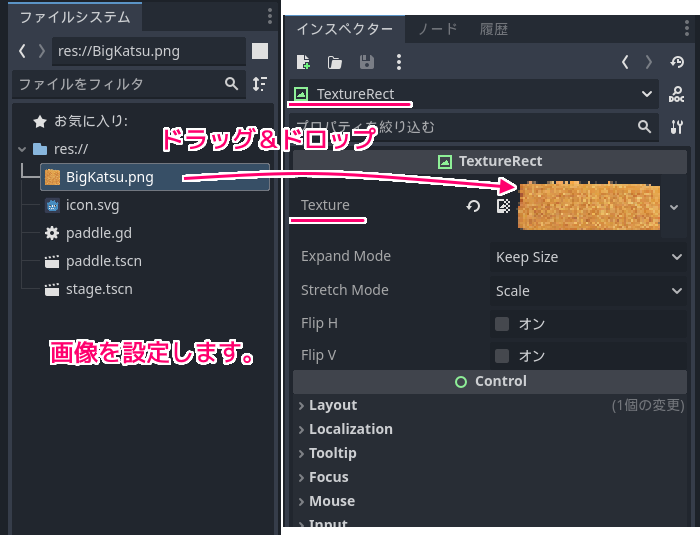
作成した TextureRect ノードをシーンドックで選択してから、インスペクタードックの Texture プロパティに、ファイルシステムドックのビッグカツのフリー素材画像をドラッグ&ドロップして設定します。
※ビッグカツのフリー素材画像は、ファイルシステムドックに画像ファイルをドラッグ&ドロップしてあらかじめプロジェクトに追加しておきます。

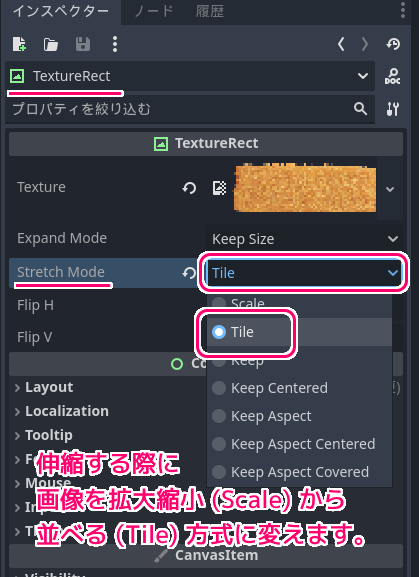
次に、サイズに合わせて画像を引き延ばすのか、タイル状に並べるのかなどを選択します。
Stretch Mode プロパティでリストから Tile を選択します。

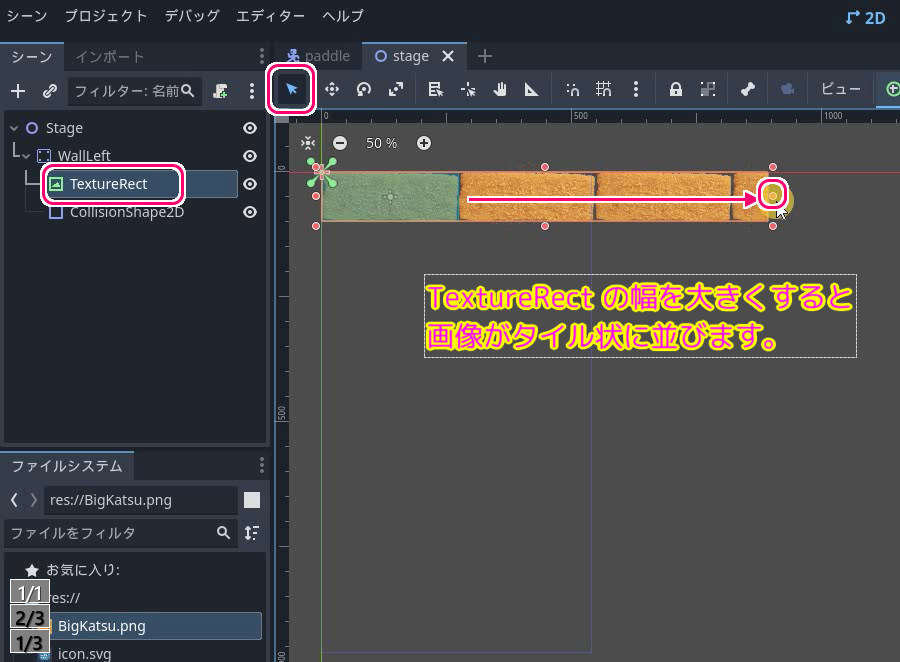
これにより、サイズを大きくすると、画像をタイル状に並べて表示する設定ができました。

まとめ
「ビッグカツブロック崩し」作成の第3回では、ボールを外に出さないための左右と上に配置する壁に表示するビッグカツのフリー素材画像をタイル状に並べて配置できる TextureRect ノードを作成して、その設定を行いました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- StaticBody2D — Godot Engine (4.x)の日本語のドキュメント
- TextureRect — Godot Engine (4.x)の日本語のドキュメント
- CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press



コメント