 バージョン管理
バージョン管理 GitHub 作成したリポジトリの削除の手順
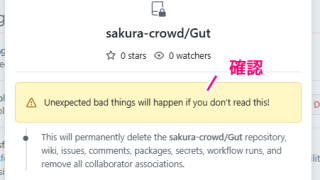
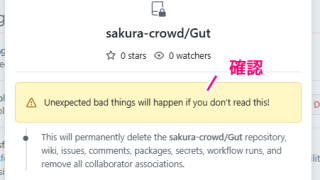
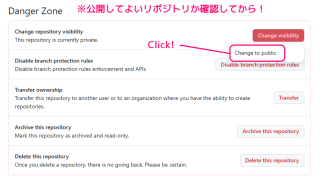
Git によるバージョン管理データを、オンライン上で活用できるサービス GitHub で作成したリポジトリを削除する手順を紹介します。削除する場合は settings タブの Danger Zone セクションの Delete this repository ボタンを押します。
 バージョン管理
バージョン管理  バージョン管理
バージョン管理  バージョン管理
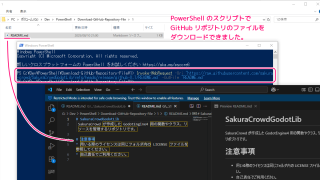
バージョン管理  PowerShell
PowerShell  バージョン管理
バージョン管理  ソフトウェアの使い方
ソフトウェアの使い方  ソフトウェアの使い方
ソフトウェアの使い方  ソフトウェアの使い方
ソフトウェアの使い方  バージョン管理
バージョン管理  バージョン管理
バージョン管理 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.