ソフトウェア開発で広く使用されているドキュメント生成ツール「Doxygen」を使って、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 の GitHub で公開されているソースコードをもとに、関数や変数の一覧やクラス図などのドキュメントを自動生成する手順を紹介します。
Godot Engine 4 では、Doxygen の設定ファイル Doxyfile も公開されていて、簡単に Godot Engine 4 用のドキュメントを作成できます。
Doxygen のインストール
Doxygen のインストール、 GUI 版の Doxywizard アプリの起動については以下の記事を参照してください。
グラフ画像を生成するための設定は以下の記事を参照してください。
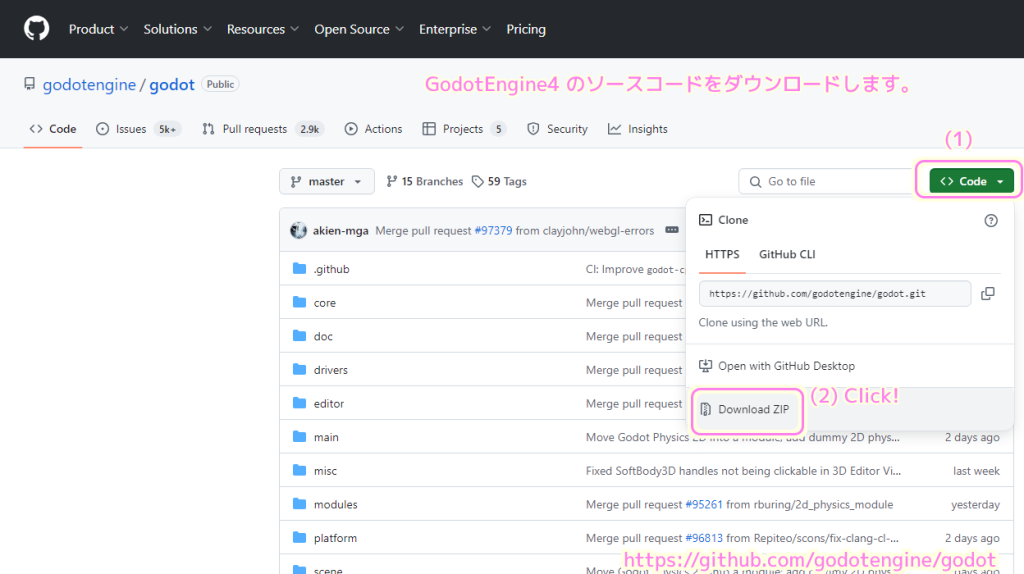
GodotEngine4 のソースコードをダウンロード
公式サイト「GitHub – godotengine/godot: Godot Engine – Multi-platform 2D and 3D game engine」から GodotEngine4 のソースコードをダウンロードします。

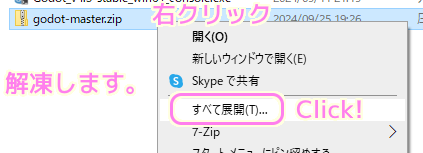
ダウンロードした zip ファイルを解凍します。
※ Windows10 の場合は右クリックメニュー「すべて展開」等で解凍できます。

Doxyfile から Doxygen (GUI版) を起動
解凍したフォルダ内の「godot-master\doc\」の Doxyfile ファイルは、 Doxygen で GodotEngine4 のドキュメントを生成するための設定ファイルです。
この Doxyfile を godot4_3.doxyfile など拡張子が doxyfile になるようにリネームします。
そうすると、ダブルクリックするだけで、その設定を読み込んだ Doxygen GUI 版の Doxywizard アプリが起動します。

Doxygen (GUI 版) を開いたら、GodotEngine 用の設定がすでに行われているので、Run タブの「Run doxygen」ボタンを押して HTML 形式のドキュメントを生成します。
「error: tag OUTPUT_DIRECTORY: Output directory ‘./_build\doxygen/’ does not exist and cannot be created」
とエラーメッセージが出た場合は、 doxyfile のあるフォルダに _build フォルダを作成して、さらにその下位に doxygen フォルダを作成してから「Run doxygen」ボタンを押してドキュメントを生成してください。

HTML 形式のドキュメントが生成されました。
※Run タブの「Show HTML output」ボタンからドキュメントを簡単に表示できます。

生成されたドキュメントの確認
今回は HTML 形式でドキュメントを生成したので、 OUTPUT_DIRECTORY で指定した出力先フォルダの html フォルダ内の index.html をダブルクリックしてウェブブラウザなどで開きましょう。
※先ほどの Doxywizard の Run タブの「Show HTML output」ボタンから表示することもできます。

以下は Classes リストから CollisionObject2D クラスを選択して開いたリファレンスページです。
関数の一覧などの他に、Dot の機能によりクラス図も生成されています。

まとめ
今回は、ソフトウェア開発で広く使用されているドキュメント生成ツール「Doxygen」を使って、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 の GitHub で公開されているソースコードをもとに、関数や変数の一覧やクラス図などのドキュメントを自動生成する手順を紹介しました。
Godot Engine 4 では、Doxygen の設定ファイル Doxyfile も公開されていて、簡単に Godot Engine 4 用のドキュメントを作成できます。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press





コメント