スクリプトファイルやアプリのプロジェクトを公開・非公開でアップロードできる GitHub では、WebGL で作成されたブラウザゲームや、 HTML, CSS, JavaScript などを用いたホームページ・ウェブサイトを無料で公開できる GitHub Pages というホスティングサービスも提供しています。

今回は、ウェブサイトを無料で公開できる GitHub Pages で表示する内容をアップロードする新規リポジトリを GitHub で作成して GitHub Pages で公開する設定を紹介します。
GitHub Pages とは
GitHub Pages では HTML, CSS, JavaScript をもとにしたウェブサイトを公開できるサービスです。
GitHub Pages は、GitHub のリポジトリから HTML、CSS、および JavaScript ファイル を直接取得し、任意でビルドプロセスを通じてファイルを実行し、ウェブサイトを公開できる静的なサイトホスティングサービスです。
GitHub Pages について – GitHub Docs
GitHub へのサインイン
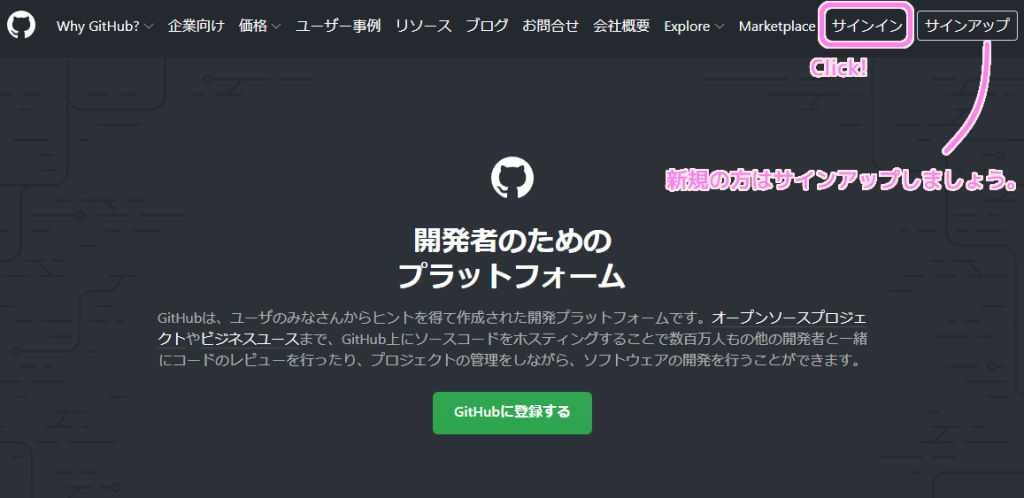
GitHub 公式サイトにウェブブラウザでアクセスして、右上の「サインイン」ボタンを押します。
※初めての方は「サインアップ」ボタンを押して無料登録をしてください。

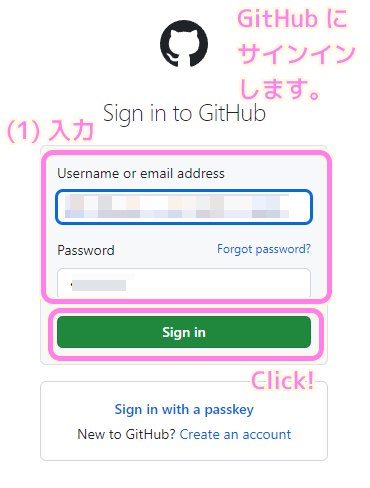
ユーザー名またはメールアドレスと、パスワードを入力して Sign in ボタンを押してサインインします。

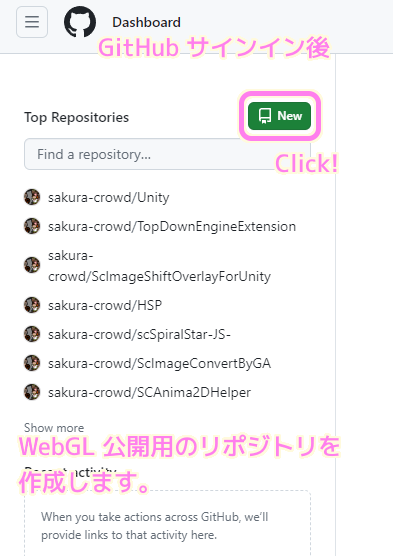
サインイン後の Dashboard のページで、左側の作成したリポジトリのリストの右上にある New ボタンを押して、リポジトリを新規作成します。
GitHub Pages でウェブサイトとして公開するリポジトリの作成

「Create a new repository」ページで以下の項目を特に注意して入力します。
- Repository name (必須)
リポジトリ名を入力します。 - Description (任意)
リポジトリの説明文を入力します。ウェブサイトおよび ReadMe.md の初期のメッセージになるので、今回は必ず入力しましょう。 - public / private (必須)
リポジトリを公開するか非公開にするか選択します。 GitHub Pages でウェブサイトとして用いる際は public を選択します。 - Add a ReadMe file (任意)
チェックすると ReadMe.md ファイルを自動的に作成します。チェックすることでウェブサイトの土台となる ReadMe.md ファイルが作成・設定されるので、今回は必ずチェックしましょう。
設定が済んだら「Create Repository」ボタンでリポジトリ―を作成します。
※このリポジトリは、インターネットで全世界に公開されます。公序良俗に反しない内容を心がけましょう。
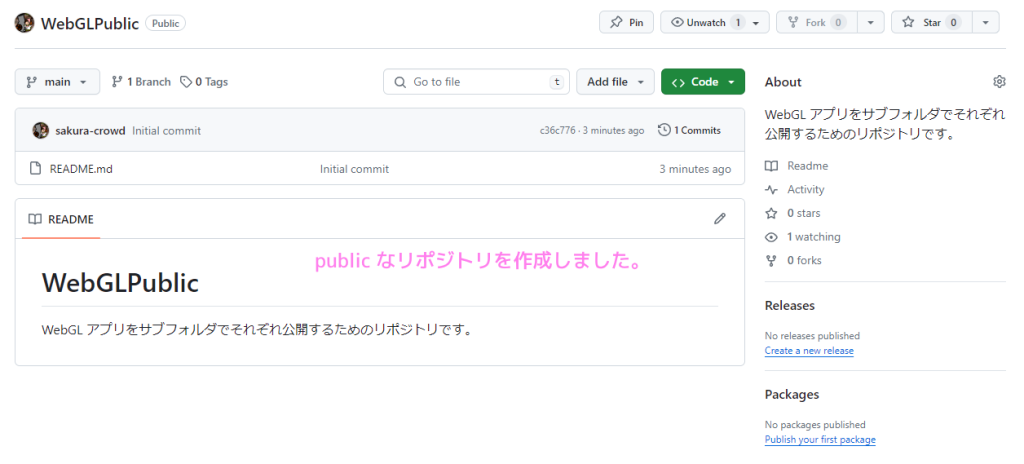
-1.png)
public なリポジトリが作成されて、 ReadMe.md ファイルが自動的に作成されて、その内容が表示されています。

GitHub Pages でウェブサイトとして公開する設定
GitHub Pages のウェブサイトとして ReadMe.md を表示するために、作成した public なリポジトリの設定を変更します。
作成したリポジトリのページで Settings タブを選択して、左側のサイドバーで Pages を選択しましょう。
「GitHub Pages」のページで Source 項目で「Deproy from a branch」を選択します。
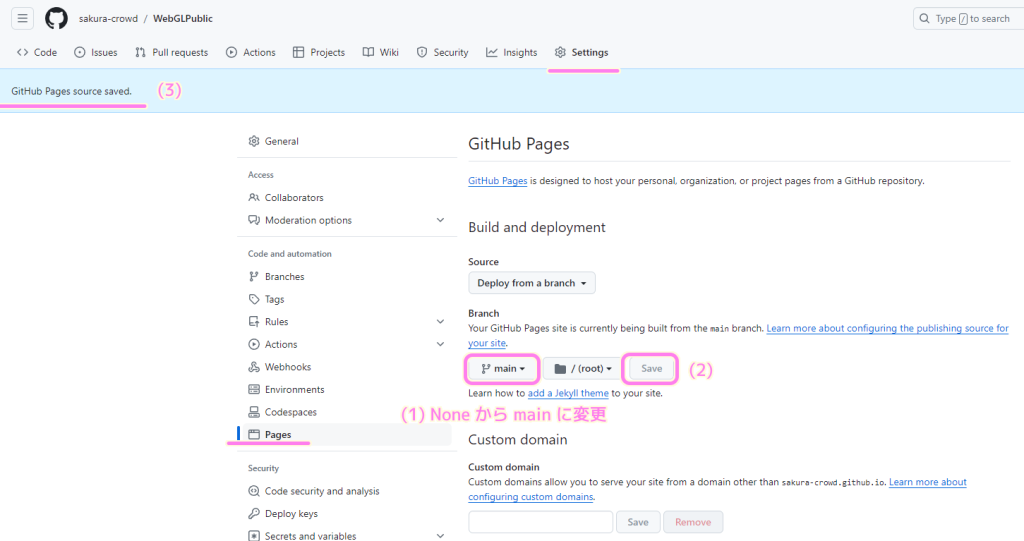
-1024x629.png)
Branch 項目で左側のリストで「main」を選択して、右側の Save ボタンを押して変更を保存します。

これで GitHub Pages でリポジトリをウェブサイトとして表示する設定ができました。
自動ビルド・デプロイの確認
リポジトリの内容をウェブサイトとして表示するためのビルドとデプロイが自動的に行われます。
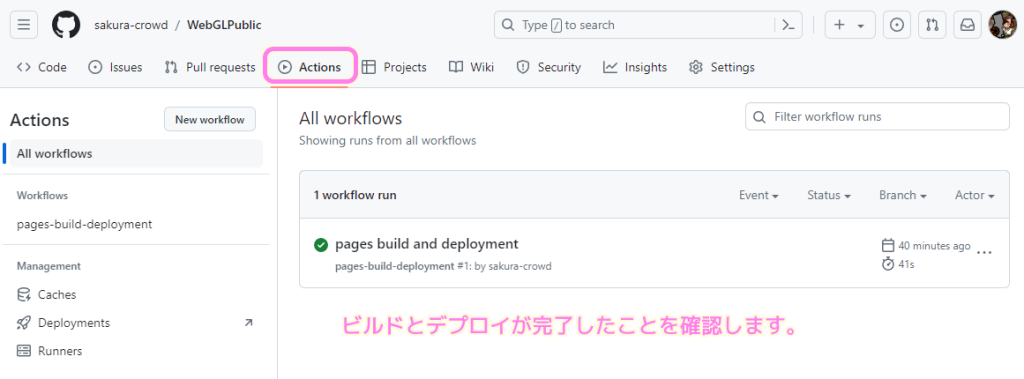
完了したかどうかをリポジトリの Actions タブで確認しましょう。

GitHub Pages で公開されたウェブサイトへのアクセス
自動のビルドとデプロイが完了したら、ウェブサイトへアクセスしましょう。
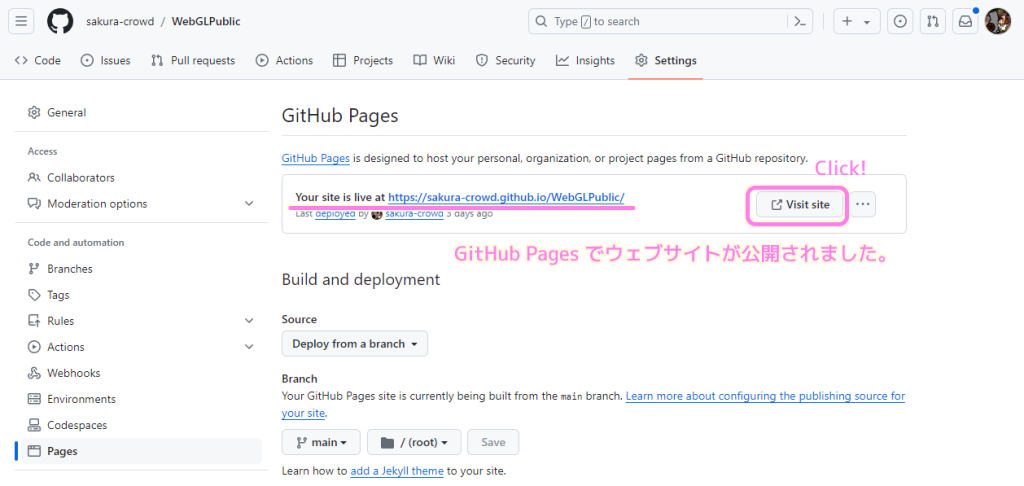
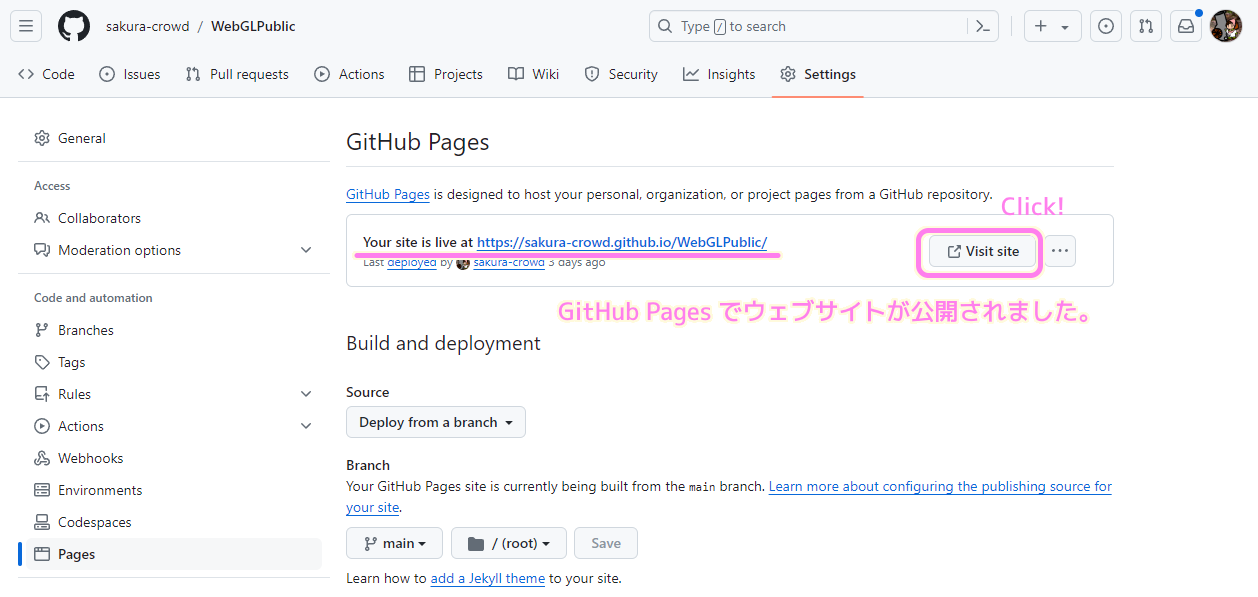
リポジトリの Settings タブで Visit Site ボタンを押すと、作成されたウェブサイトのトップページに移動します。
左側にはリポジトリをウェブサイトとして表示する URL も表示されています。

アクセスした結果
アクセスすると作成した ReadMe.md ファイルと同じ内容が、GitHub Pages のリポジトリのウェブサイトのメッセージとして表示されました。

まとめ
今回は、HTML, CSS, JavaScript 等を用いたホームページ・ウェブサイトを無料で公開できる GitHub Pages で公開する内容をアップロードするための新規リポジトリを GitHub で作成して GitHub Pages で公開する設定を紹介しました。
ReadMe.md ファイルを自動で作成すると、作成された GitHub Pages のウェブサイトにその内容が表示されることもわかりました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント