スクリプトファイルやアプリのプロジェクトを公開・非公開でアップロードできる GitHub では、WebGL で作成されたブラウザゲームや、 HTML, CSS, JavaScript などを用いたホームページ・ウェブサイトを無料で公開できる GitHub Pages というホスティングサービスも提供しています。

今回は、ウェブサイトを無料で公開できる GitHub Pages で表示している内容を変更するために GitHub のリポジトリの ReadMe.md ファイルを編集・更新して、その結果を GitHub Pages のウェブサイトにアクセスして確認します。
前回の記事
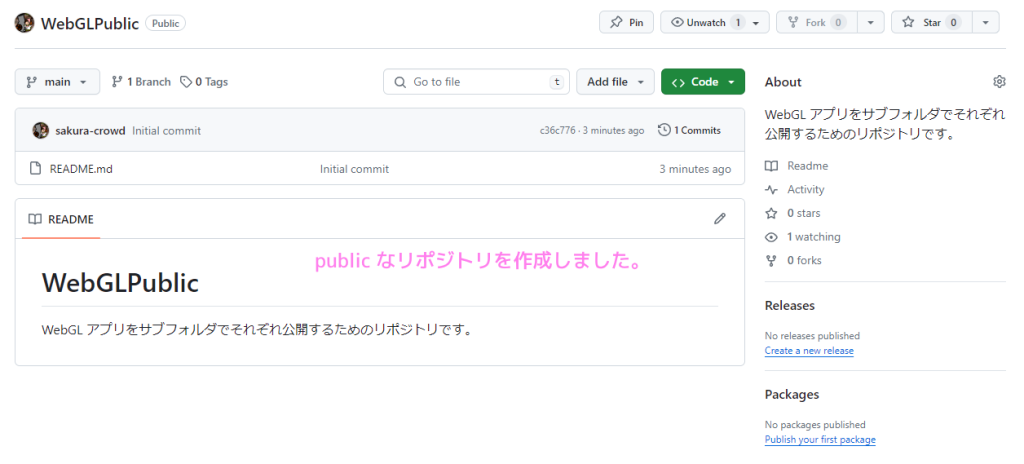
前回は、ウェブサイトを無料で公開できる GitHub Pages で表示する内容をアップロードする新規リポジトリを GitHub で作成して GitHub Pages で公開する設定を紹介しました。
また、GitHub Pages で公開されたウェブサイトを確認しました。
公開したウェブサイトの表示内容は ReadMe.md
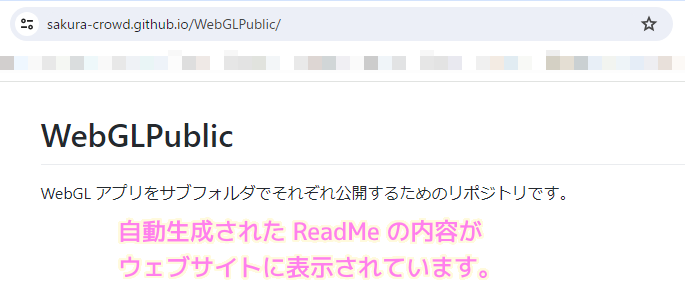
前回 GitHub Pages で公開したウェブサイトは、リポジトリの新規作成時に自動的に作成した ReadMe.md ファイルの内容を表示していました。


このことから、リポジトリ内の ReadMe.md ファイルを編集すれば、GitHub Pages で公開しているウェブサイトの表示内容を変更できます。
リポジトリの ReadMe.md ファイルの簡易編集
リポジトリのファイルを変更するには、ローカルリポジトリで編集したものをコミットする方法があります。
しかし、簡単なテキスト編集ならば GitHub のリポジトリのサイトページから行えます。
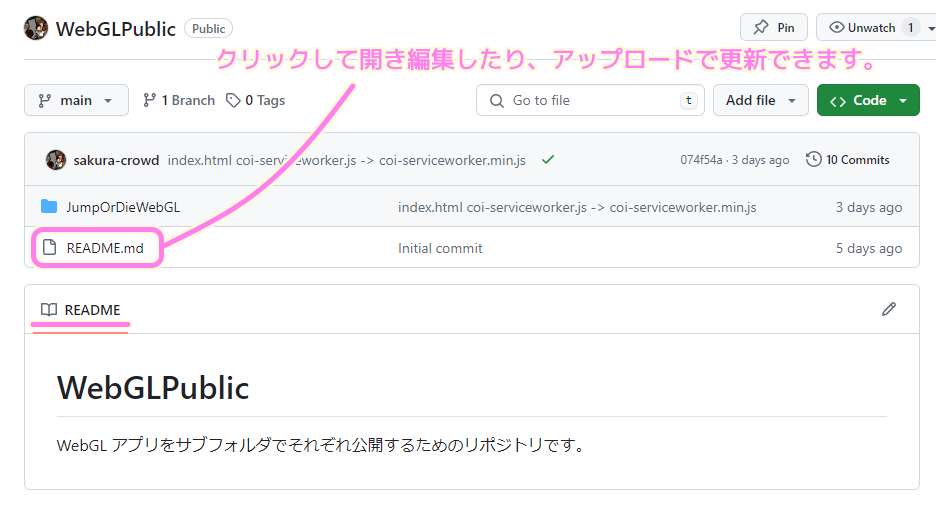
リポジトリの編集したいファイルをリストの中からクリックします。

編集したいファイルのページが表示されるので、右上の鉛筆ボタンを押します。

鉛筆ボタンを押すと、 Edit タブが選択された状態のテキストエリアが表示されます。
そこで、ファイルのテキストを直接編集することが出来ます。
今回編集するファイルの拡張子 md は Markdown 形式を表しています。
そのため Markdown 形式でテキストを編集します。
Markdown 形式についてはさまざまなサイトで紹介されているので、記述方法を確認しながら編集しましょう。
参照:Markdown記法一覧 #Markdown – Qiita

Preview タブに切り替えると、実際に表示される内容をプレビューで確認できます。

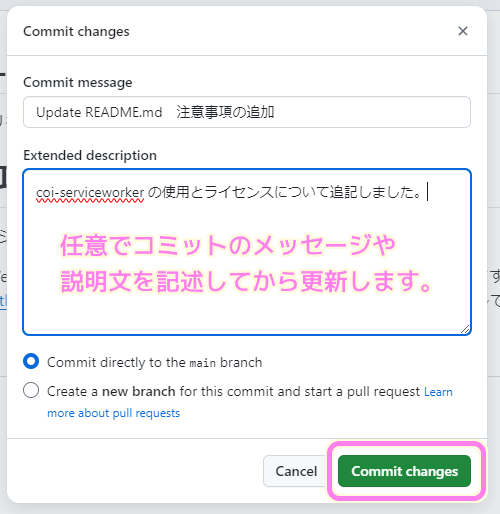
編集が済んだら、右上の「Commit changes…」ボタンを押します。
「Commit chages」ダイアログが表示されるので、必要に応じてコミットのメッセージや、説明文を入力して「Commit change」ボタンを押します。

これで ReadMe.md ファイルが更新されました。
今回は例として注意事項の文章を追記しました。
変更内容のウェブサイトでの確認
ReadMe.md ファイルを変更したら GitHub Pages で公開されているウェブサイトを確認しましょう。
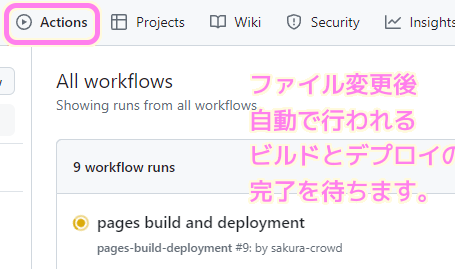
まずは、リポジトリのページの Actions タブを開いて、ウェブサイトに公開するために自動的に行われるビルドとデプロイが完了するのを待ちます。
完了すると黄色いアイコンが緑色に変わります。
#今回は数十秒で完了しました。

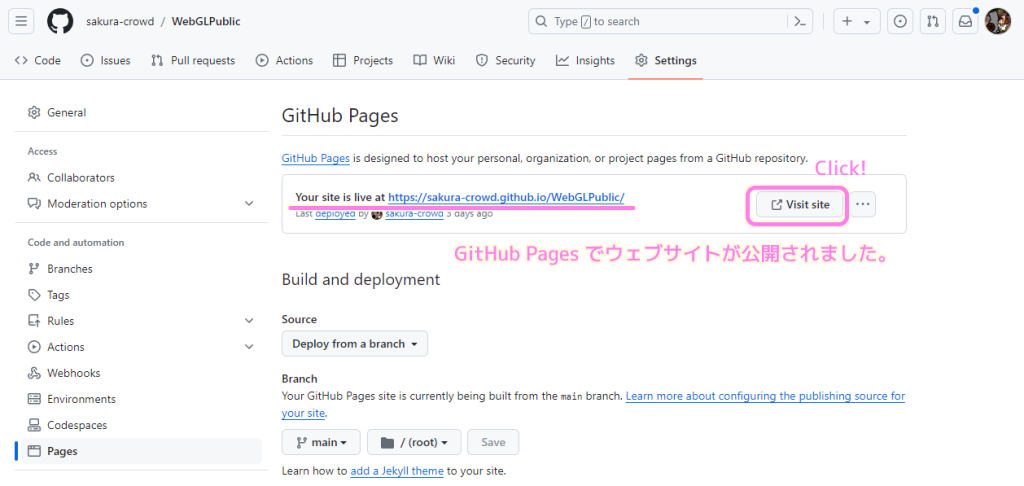
ビルドとデプロイが完了したら、リポジトリのページの Settings タブの中の Visit Site ボタンを押して、ウェブサイトに移動します。

ReadMe.md に先ほど追加した注意事項の章が、GitHub Pages で公開しているウェブサイトでも表示されました。

まとめ
今回は、ウェブサイトを無料で公開できる GitHub Pages で表示している内容を変更するために GitHub のリポジトリの ReadMe.md ファイルを編集・更新して、その結果を GitHub Pages のウェブサイトにアクセスして確認しました。
ReadMe.md ファイルは Markdown 形式で記述されていることや、GitHub のサイト上で簡易な編集・更新ができることもわかりました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント