スクリプトファイルやアプリのプロジェクトを公開・非公開でアップロードできる GitHub では、WebGL で作成されたブラウザゲームや、 HTML, CSS, JavaScript などを用いたホームページ・ウェブサイトを無料で公開できる GitHub Pages というホスティングサービスも提供しています。

今回は、無料で軽快な 2D / 3D ゲームエンジン GodotEngine4 を用いて簡易な WebGL(HTML5) アプリを作成して、無料でウェブサイトや WebGL アプリを公開できるホスティングサービス GitHub Pages を用いてブラウザ上でアプリを動作させるために、GitHub のリポジトリにアップロードする手順を紹介します。
※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
※画像の一部で M+ FONTS を使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
Godot4 でアプリの作成
GitHub Pages で公開する WebGL(HTML5) アプリを GodotEngine4 で作成します。
プロジェクトの作成
GodotEngine4 の exe ファイルを実行して、プロジェクトマネージャーアプリを起動します。
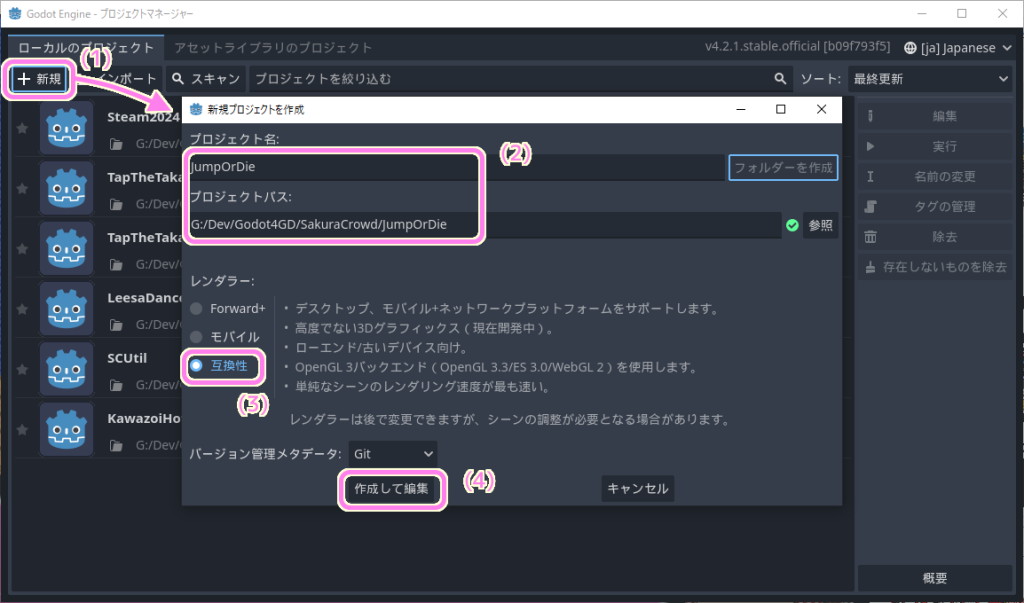
プロジェクトマネージャーウィンドウの左上の「+新規」ボタンを押します。
「新規プロジェクトを作成」ダイアログで、プロジェクト名とそのプロジェクトを作成するフォルダパスを設定します。
レンダラーは、ウェブブラウザでプレイできるように「互換性」レンダラーを選択します。
新規作成するプロジェクトの入力が済んだら「作成して編集」ボタンを押してエディターを起動します。

メインシーンの作成
ブラウザで表示するシーンを作成します。
例として、 GodotEngine のアイコン画像と「Hello, World!」というメッセージを表示します。
シーンの作成では、 Node クラスを選択してルートノードを作成して、名前を「HelloDiscordMember」にしました。
# Discord 埋め込みアプリを目指して作りはじめました。
ビューは、画面上部の 2D を選択します。
「ファイルシステム」ドックに最初からある Icon アセットを、 2D ビューの画面枠 (青・赤・緑の線) 内にドラッグ&ドロップで配置します。
これにより Icon ノード(ベースは Sprite2D クラス)が作成され、アイコンが WebGL アプリの画面で表示されます。

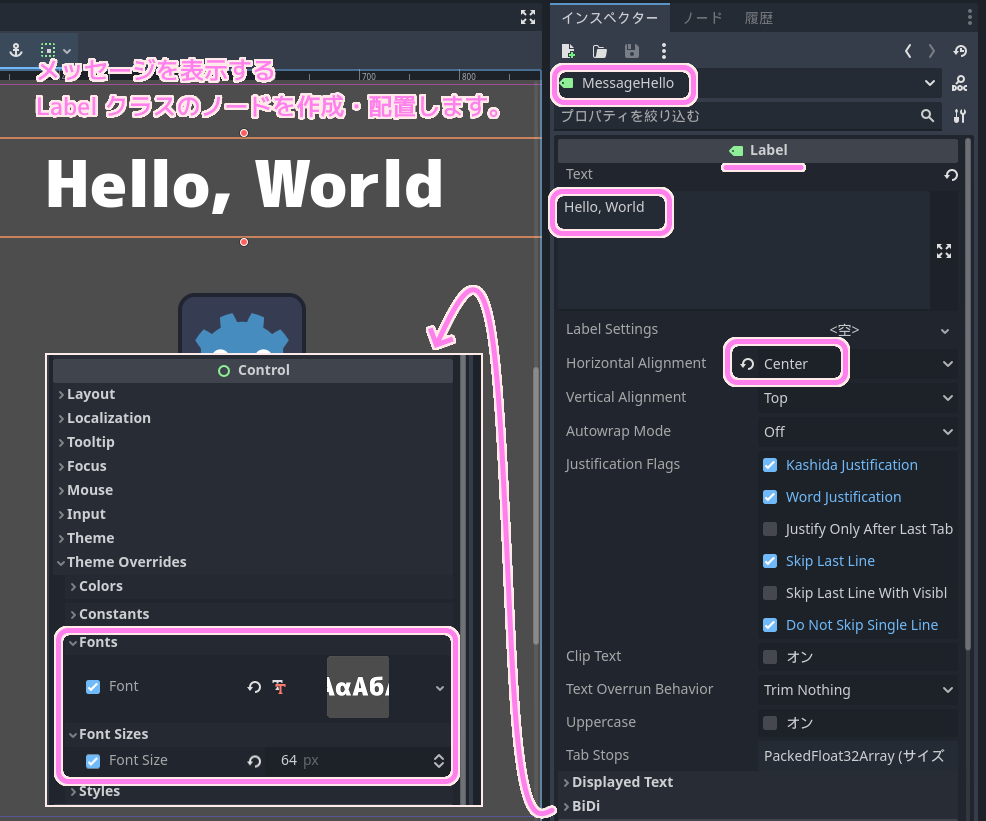
次に、Label クラスのノードを追加して、 Text プロパティに「Hello, World!」と入力して、Theme Overrides セクションの Font プロパティに使用する M+ フォントの ttf アセットをドラッグ&ドロップで設定して、Font Size プロパティで表示する文字サイズを調整します。
※フォントファイルはあらかじめ用意した ttf ファイルを「ファイルシステム」ドックにドラッグ&ドロップでアセットとしてプロジェクトに追加します。

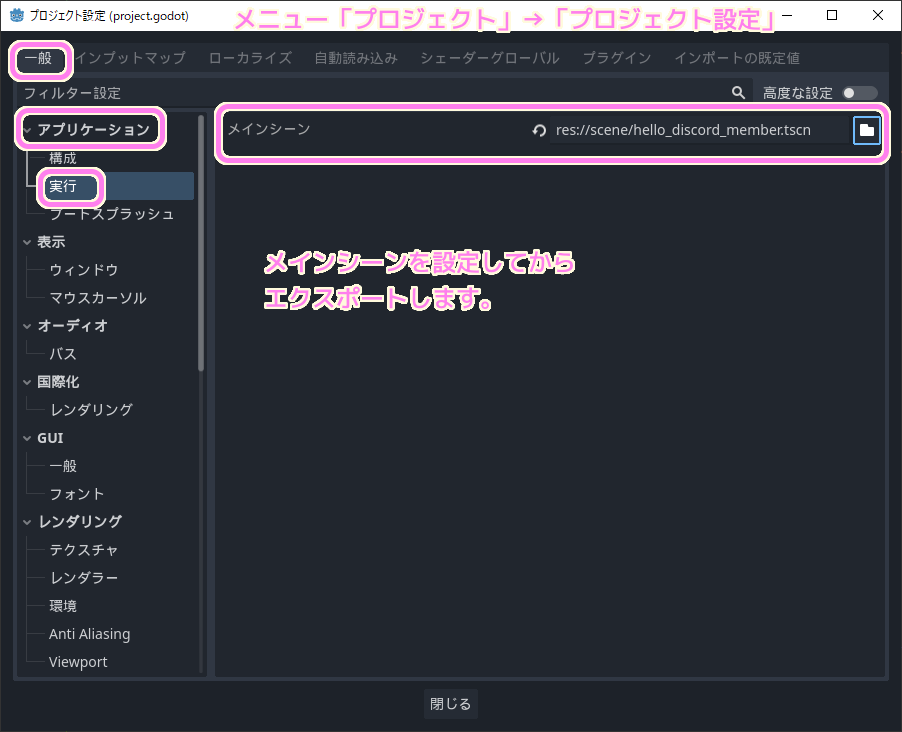
作成したシーンをメインのシーンとして設定します。
メニュー「プロジェクト」→「プロジェクト設定」で「プロジェクト設定」ウィンドウを開き、「一般」タブの「アプリケーション」→「実行」を選択して表示されたページで「メインシーン」項目に先ほど作成・保存したシーンファイルを設定します。

WebGL アプリのエクスポート
作成してアプリをブラウザでプレイできる WebGL (HTML5) 形式でエクスポートします。
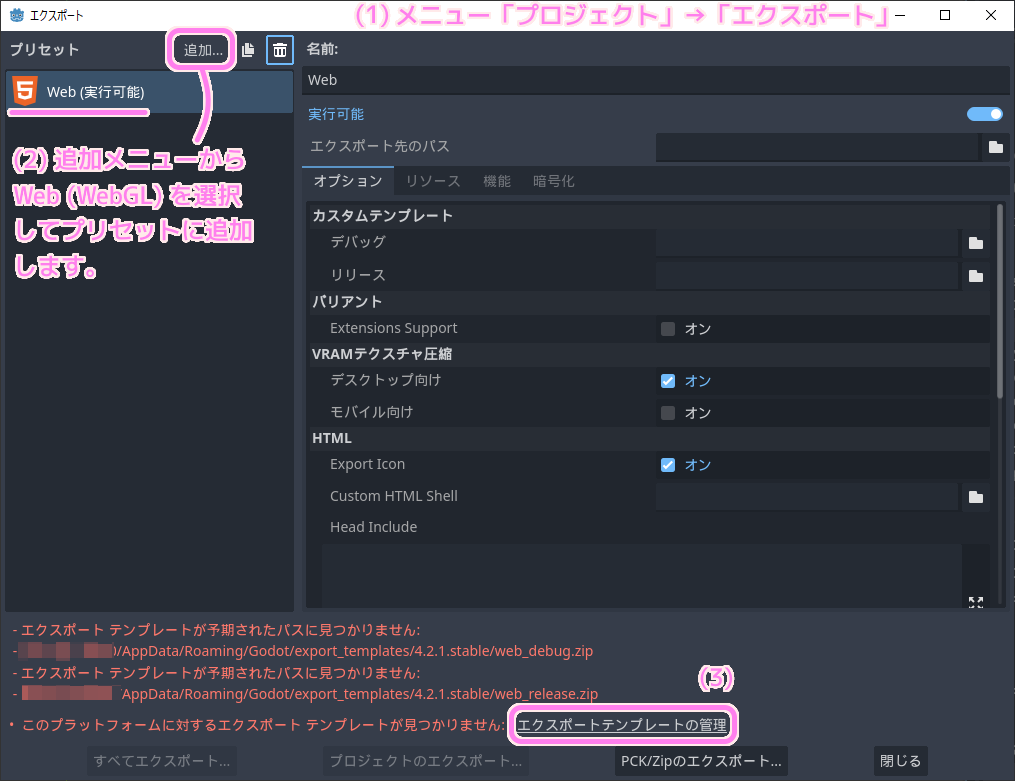
メニュー「プロジェクト」→「エクスポート」を選択して、「エクスポート」ウィンドウの左上の「追加」ボタンを押して表示されるリストから WebGL (HTML5) を選択してプリセットとして追加します。

現在使用している Godot のバージョンで WebGL をエクスポートしたことがない場合は、ウィンドウの下側にエラーメッセージが表示されます。
「WebGL にエクスポートするためのエクスポートテンプレートが見つからない」というメッセージの場合は、「エクスポートテンプレートの管理」リンクをクリックします。
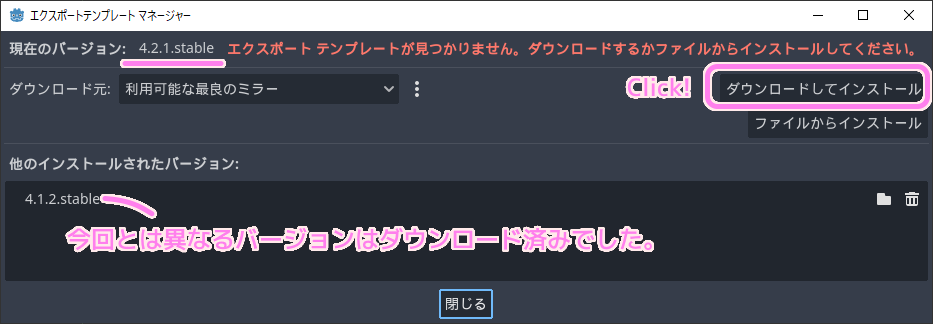
「エクスポートテンプレートマネージャー」ダイアログの「ダウンロードしてインストール」ボタンを押して、エクスポートテンプレートをインストールします。

Godot 4.2.1 Stable 用のエクスポートテンプレートは約 850 MB でした。
.png)
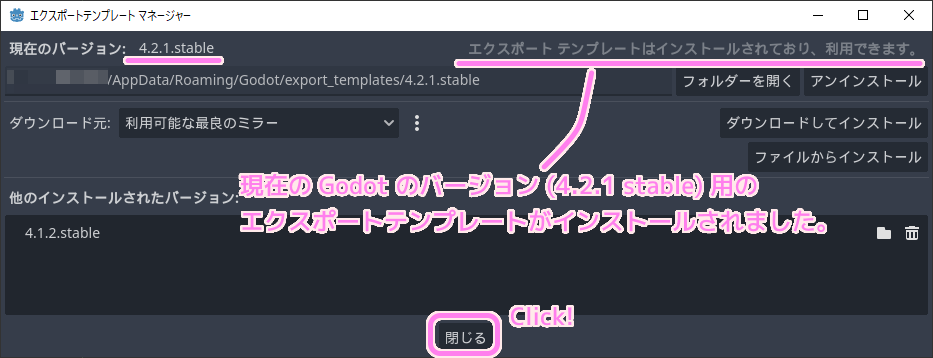
エクスポートテンプレートのインストールが済んだら「閉じる」ボタンを押します。

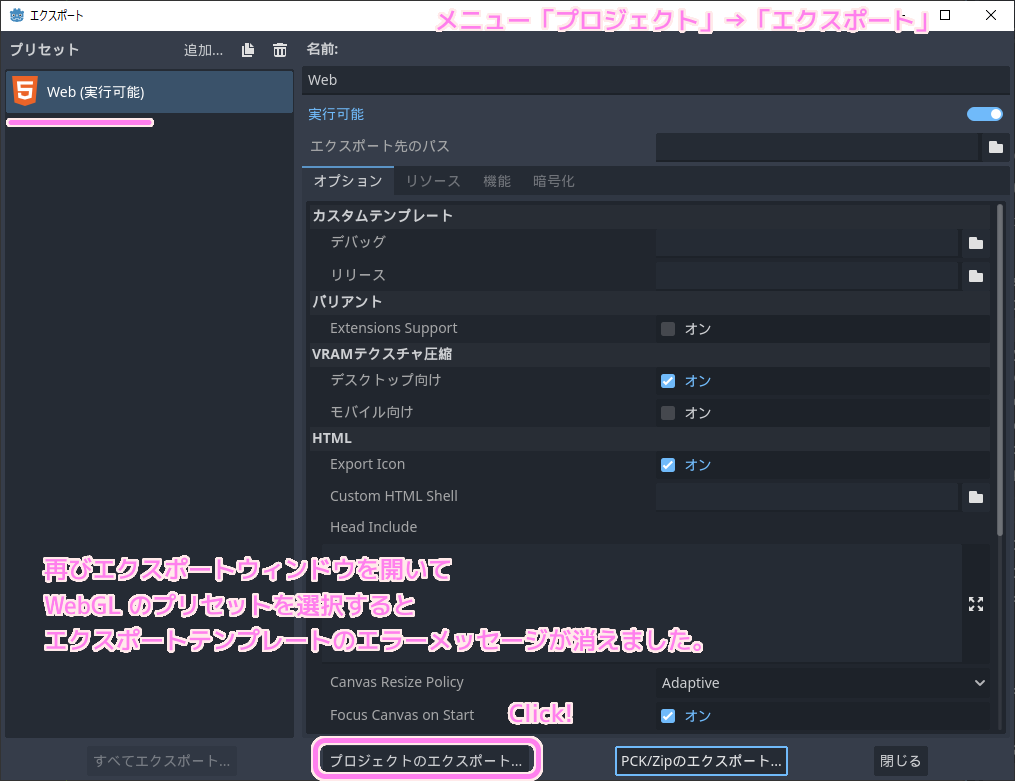
再び「エクスポート」ウィンドウを開き、追加した WebGL プリセットを選択すると、先ほど下側に表示されていたエラーメッセージは消えています。
先ほどは押せなかった「プロジェクトのエクスポート」ボタンも押せるようになりました。
※「エクスポート」ウィンドウは、メニュー「プロジェクト」→「エクスポート」を選択します。

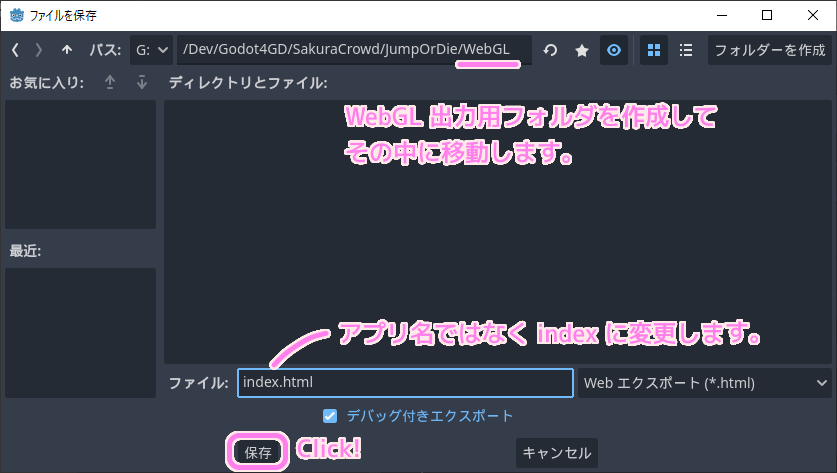
WebGL はフォルダに複数のファイルが入ったものがエクスポートされます。
その WebGL のフォルダを出力する先を選択して、その中に作成される .html などのいくつかのファイルで用いられるファイル名を設定します。
例では index をファイル名としました。
設定が済んだら「保存」ボタンを押します。

以上で、指定したフォルダに WebGL アプリがエクスポートされました。
GitHub Pages でアプリを公開するためのリポジトリ作成と設定
アプリが作成できたら GitHub のリポジトリにアップロードします。
ウェブサイトを無料で公開できる GitHub Pages で表示する内容をアップロードする新規リポジトリを GitHub で作成して GitHub Pages で公開する設定は、以下の記事を参照してください。
https://compota-soft.work/wp1/wp-admin/post.php?post=28364&action=edit
GitHub リポジトリへ WebGL フォルダのアップロード
作成した public なリポジトリに、エクスポートした WebGL のフォルダをまるごとアップロードします。
リポジトリのページの Code タブでアップロード先のフォルダ(例ではリポジトリのルートフォルダ)に WebGL のフォルダをドラッグ&ドロップします。
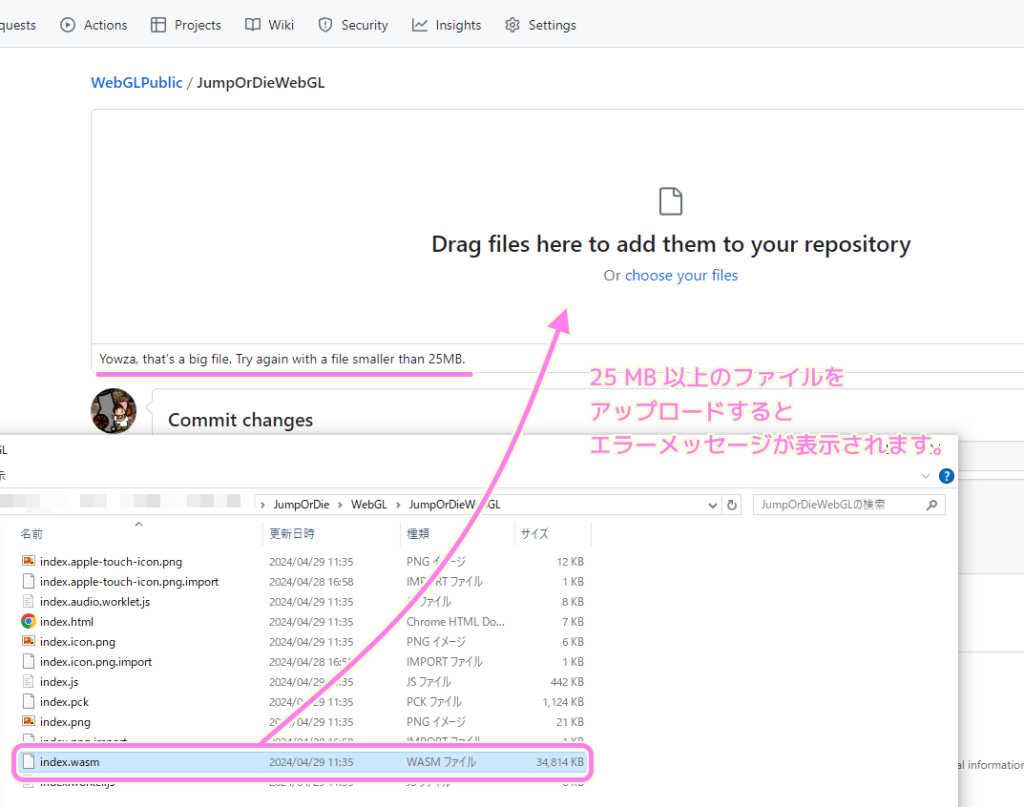
※後述する 25MB 以上の .wasm ファイルは、サイト経由でのアップロードはできないので、ドラッグ&ドロップするフォルダから一時的に取り除いておくと良いでしょう。

コミットする際のコメントを入力して「Commit chages」ボタンを押します。

25MB 以上のファイルのアップロードについて
wasm ファイルだけは 25 MB 以上のサイズがあり、 GitHub のサイト経由ではアップロードできません。

コマンドプロンプトで git コマンドを使えば 100 MB 以下のサイズのファイルのアップロードができます。
.wasm などの 25MB 以上のファイルのアップロードについては以下の記事を参照してください。
まとめ
今回は、無料で軽快な 2D / 3D ゲームエンジン GodotEngine4 を用いて簡易な WebGL(HTML5) アプリを作成して、無料でウェブサイトや WebGL アプリを公開できるホスティングサービス GitHub Pages を用いてブラウザ上でアプリを動作させるために、GitHub のリポジトリにアップロードする手順を紹介しました。
参照サイト Thank You!
- GitHub Japan | GitHub
- GitHub Pages について – GitHub Docs
- Godot Engine – Free and open source 2D and 3D game engine
- M+ FONTS
記事一覧 → Compota-Soft-Press



コメント