 ゲ制
ゲ制 Godot4 AnimatableBody2D で動く地形の作成例3/3
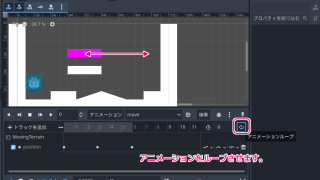
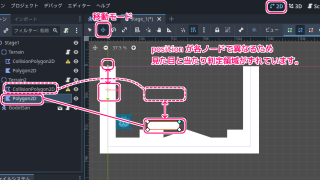
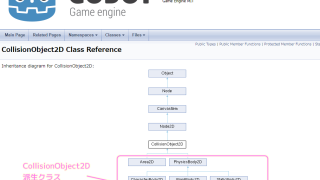
Godot Engine 4 で、AnimatableBody2D ノードなどを使って「動く地形」を作成する例を紹介するパート3として、実行時に左右に移動する move アニメーションに切り替えるスクリプトと、その後、当たり判定の処理を加えて「動く地形」にのったり、押されたりできるようにする実装例を紹介します。
 ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  未分類
未分類  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制  ゲ制
ゲ制 このサイトは広告を掲載して運営しています。
ポップアップを閉じて閲覧できますが、よろしければ
このサイト内の広告を非表示にする拡張機能をオフにしていただけませんか?
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
We have detected that you are using extensions to block ads. Please support us by disabling these ads blocker.