スクリプトファイルやアプリのプロジェクトを公開・非公開でアップロードできる GitHub では、WebGL で作成されたブラウザゲームや、 HTML, CSS, JavaScript などを用いたホームページ・ウェブサイトを無料で公開できる GitHub Pages というホスティングサービスも提供しています。

今回は、GodotEngine4 を用いて作成した簡易な WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、GitHub Pages を用いてウェブブラウザ上でアプリを動作させた際に、Chrome のデベロッパーツール (F12キーなどで起動) に表示された 「Blocking on the main thread is very dangerous 」に関する警告文の対処法について紹介します。
※結局エラーメッセージは消えませんでしたが、エラーを無視しても良いであろう理由について調べた結果を紹介します。
※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
※画像の一部で M+ FONTS を使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、GodotEngine4 を用いて作成した簡易な WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、GitHub Pages を用いてウェブブラウザ上でアプリを動作させた際に、Chrome のデベロッパーツール (F12キーなどで起動) に表示された AudioContext に関する警告文の対処法について紹介しました。
エラーメッセージについて
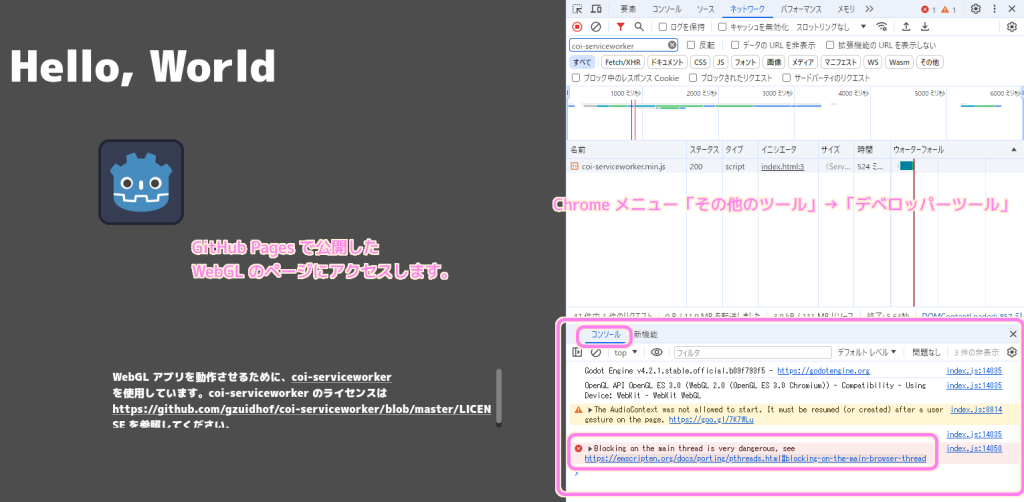
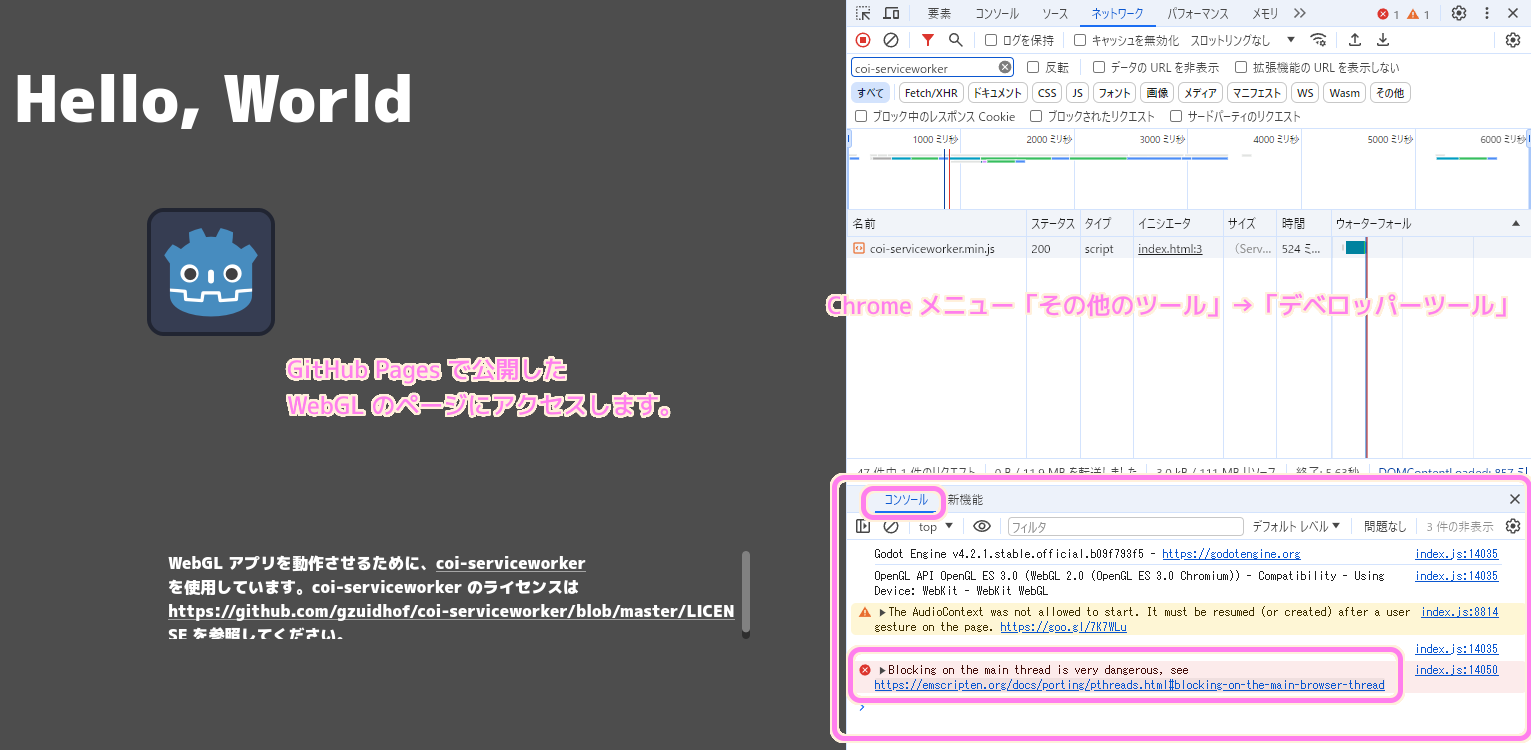
GodotEngine4 でエクスポートした WebGL アプリを GitHubPages で公開したサイトでデベロッパーツールの Console タブを確認します。
※デベロッパーツールは Chrome メニュー「その他のツール」→「デベロッパーツール」で開きます。

Console に×アイコンのついた Blocking から始まる警告文が表示されます。

× Blocking on the main thread is very dangerous, see https://emscripten.org/docs/porting/pthreads.html#blocking-on-the-main-browser-thread index.js:14050
Godot4 で作成した WebGL を GitHub Pages で動作させた際に Chrome の F12 キーで表示された Console のメッセージと Google 翻訳
メインスレッドでのブロックは非常に危険です
※このメッセージ後半のリンクをクリックすると「Pthreads support — Emscripten 3.1.60-git (dev) documentation」に移動します。
JavaScript のブロッキングについて
JavaScript のエラーメッセージのブロッキングとは、時間のかかる処理のせいで他の処理が実行できない状態を指します。
ブロッキングのエラーが発生しても、その処理が完了すれば、待たされていた処理も実行されるので致命的なエラーではありません。
しかし、ブロッキングが起きることはアプリのパフォーマンスとしては悪いことです。
重い処理を改善するなど個別の対応で対処できます。
JavaScriptはシングルプロセス、シングルスレッドの言語です。これは言い換えるとすべてのプログラムは直列に処理されることを意味します。シングルスレッドの言語はコールスタックも1個です。
シングルプロセス・シングルスレッドとコールバック | TypeScript入門『サバイバルTypeScript』
(省略)
直列に処理されるということは、時間のかかる処理があるとその間は他の処理が実行されないことを意味します。
(省略)
これをブロッキングと言います。
Godot4 製 WebGL アプリの起動時のブロッキングの原因
今回発生したブロッキングのエラーメッセージは Godot4 でエクスポートした WebGL アプリを GitHub Pages で実行を開始した直後に1度だけ発生しています。
※同じエラーメッセージが2回以上発生した場合は、Chrome デベロッパーツールの Console タブのメッセージに回数が表示されます。
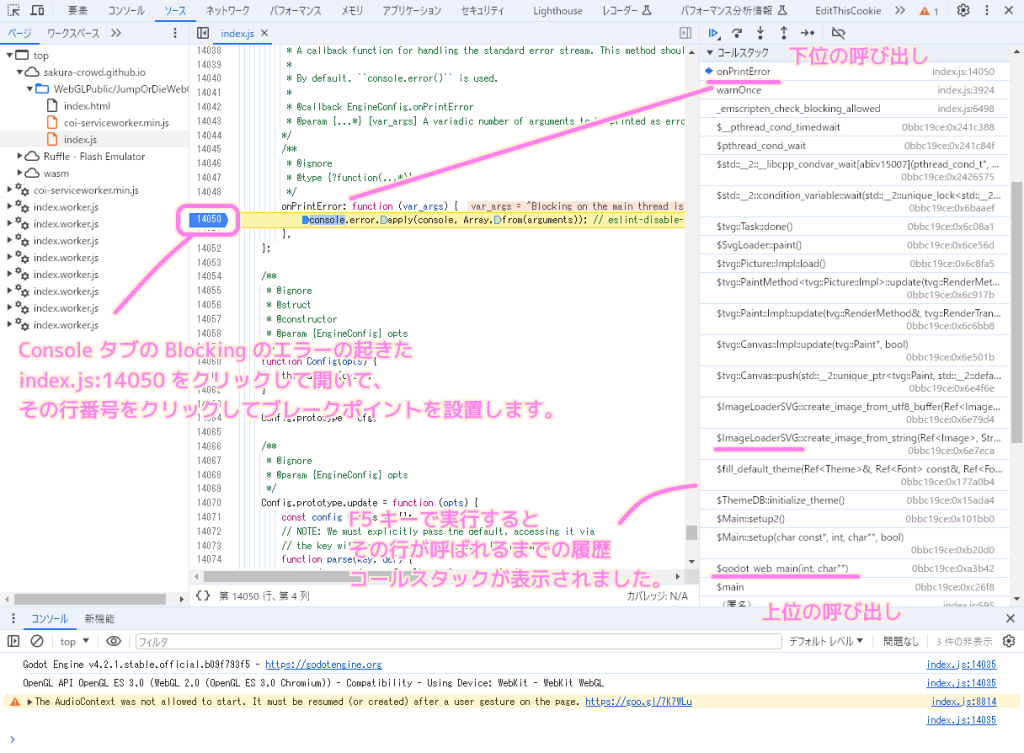
このブロッキングがどの処理で行われているかは、Chrome のデベロッパーツール(サイトで F12 キーやメニュー「その他のツール」→「デベロッパーツール」)のコールスタックを見ることである程度推測できます。
Console タブに表示された Blocking のエラーメッセージの行の右側に表示されている index.js:14050 は、そのえらメッセージが発生した js のコードの位置を表しています。
それをクリックすると index.js の該当の部分が表示されるので、行番号 14050 をクリックして青くマークします。
これで、ブレークポイントが設置されて、次回にこの行が実行される直前に動作が一時停止します。
F5 キーなどでサイトを更新すると、起動直後に Blocking エラーメッセージが表示される直前で一時停止するので右側のコールスタックを確認します。
コールスタックでは下側から順に、現在の関数(例では Blocking エラーメッセージを出力する関数)までの呼び出された関数の履歴が表示されます。
関数名の前に $ がついているものは、JavaScript のコードとしては表示できなくなっています。
その中のひとつ $ImageLoaderSVG は名前からして SVG 画像ファイルを読み込む処理だと推測しました。
そこでプロジェクトに最初からある icon.svg を除去すれば起動直後の Blocking エラーメッセージは表示されないのではないかと思いました。

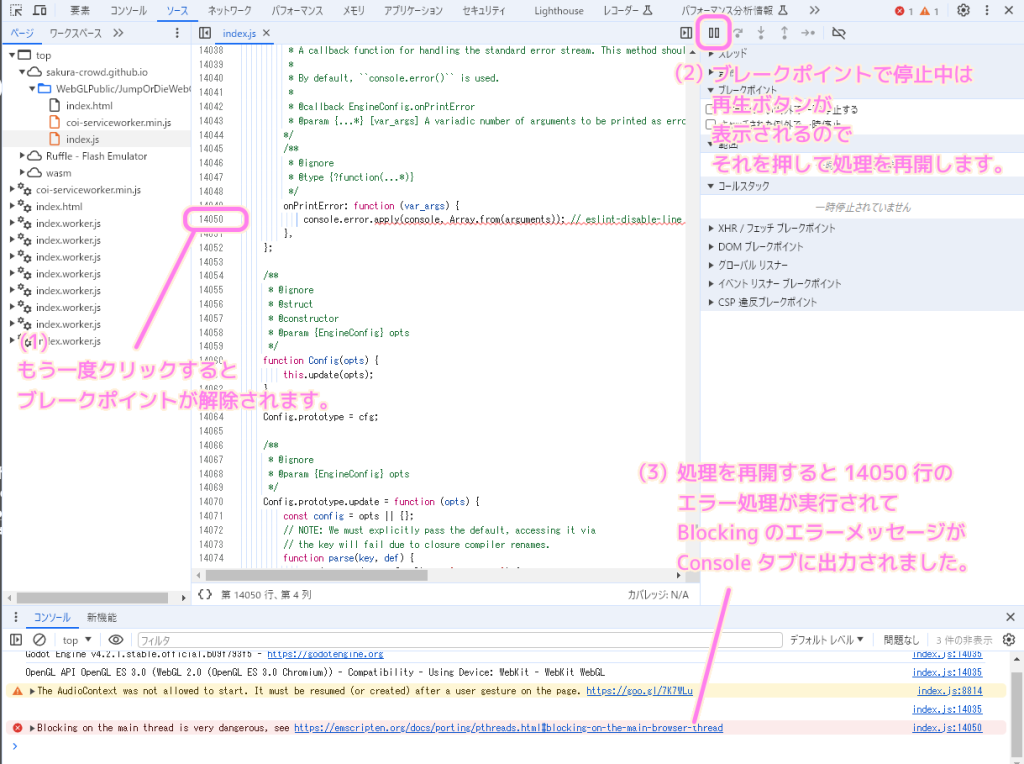
ブレークポイントは青色に変更した行番号をもう一度クリックすると解除されます。
右上の一時停止ボタンが再生マークになっているときに押すと、再び停止した時点から処理が再開されます。
今回はエラーメッセージを表示する処理で一時停止していたので、処理を再開すると Blocking エラーメッセージが Console タブに出力されました。

icon.svg を除外しても起動直後にブロッキングは発生
前述の簡単なデバッグにより、SVG ファイルがなければ、 $ImageLoadSVG は呼ばれず、起動直後の Blocking エラーメッセージも発生しないのではないかと考えて、試しました。
※結論とては、起動直後の $ImageLoadSVG を呼んでいるコールスタックでの Blocking エラーメッセージは消えませんでした。
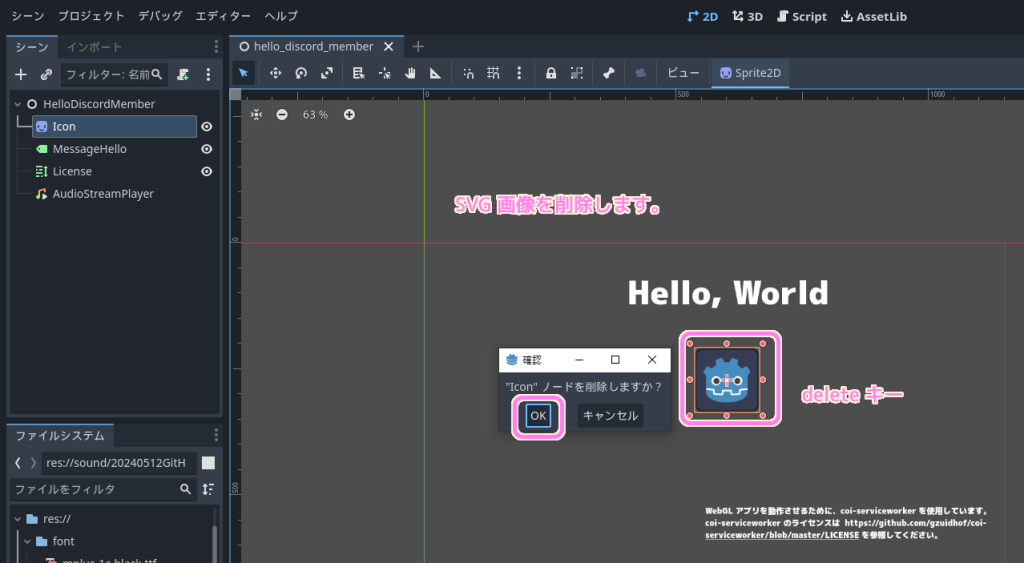
ゲーム画面に配置した icon.svg のノードを削除します。

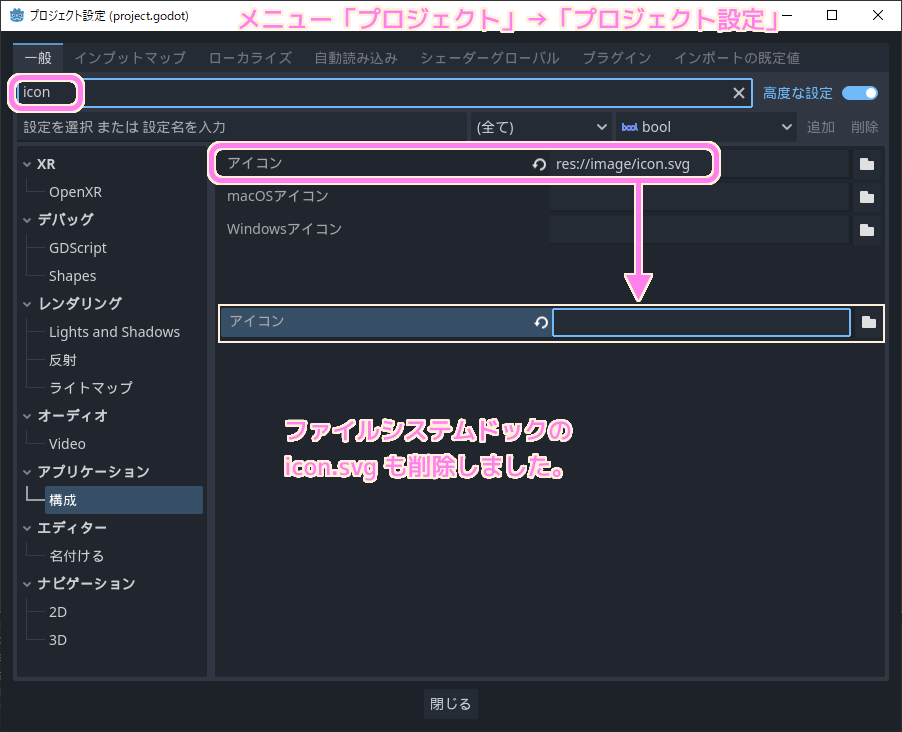
Godot4 エディタ―メニュー「プロジェクト」→「プロジェクト設定」で「プロジェクト設定」ウィンドウを開いてアイコン(ツリー「アプリケーション」→「構成」)の icon.svg の設定を除去しました。
これで icon.svg は使われなくなったと思うので、ファイルシステムドックからも別のフォルダに移動させて icon.svg を除外しました。

icon.svg ファイルやアイコンの設定を削除して、出来る範囲で svg を除外してから WebGL にエクスポートします。
以前の記事で紹介した GitHub Pages で Godot4 製の WebGL アプリを動作させるための coi-serviceworker.min.js の読み込みを出力された html ファイルに追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="coi-serviceworker.js"></script> <!-- add by SakuraCrowd -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no">
<title>JumpOrDie</title>
<style>
GitHub のリポジトリに WebGL ファイル群をアップロードします。
G:\Dev\Godot4GD\SakuraCrowd>cd G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git add .
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git commit -m "svg image remove"
[main 5218400] svg image remove
2 files changed, 1 insertion(+), 1 deletion(-)
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>git push origin main
Enumerating objects: 9, done.
Counting objects: 100% (9/9), done.
Delta compression using up to 12 threads
Compressing objects: 100% (5/5), done.
Writing objects: 100% (5/5), 949 bytes | 949.00 KiB/s, done.
Total 5 (delta 3), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (3/3), completed with 3 local objects.
To https://github.com/sakura-crowd/WebGLPublic.git
21b61ff..5218400 main -> main
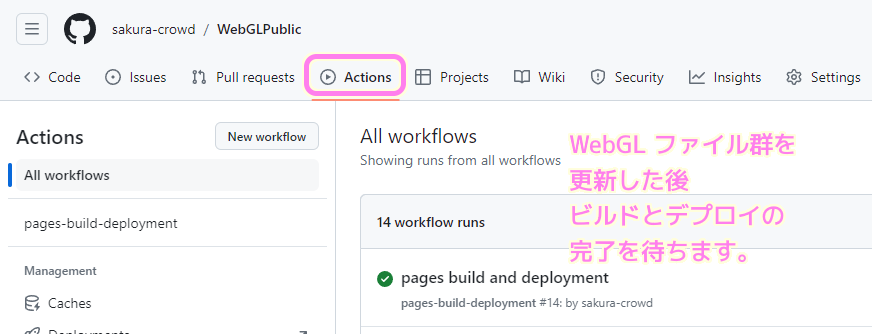
G:\Dev\Godot4GD\SakuraCrowd\JumpOrDie\WebGL\GitHub\WebGLPublic\JumpOrDieWebGL>GitHub にアップロードした後、サイトのリポジトリのページの Actions タブで GitHub Pages で公開するためのビルドとデプロイの完了を待ちます。

Chrome ウェブブラウザのキャッシュを削除してから、サイトを表示します。
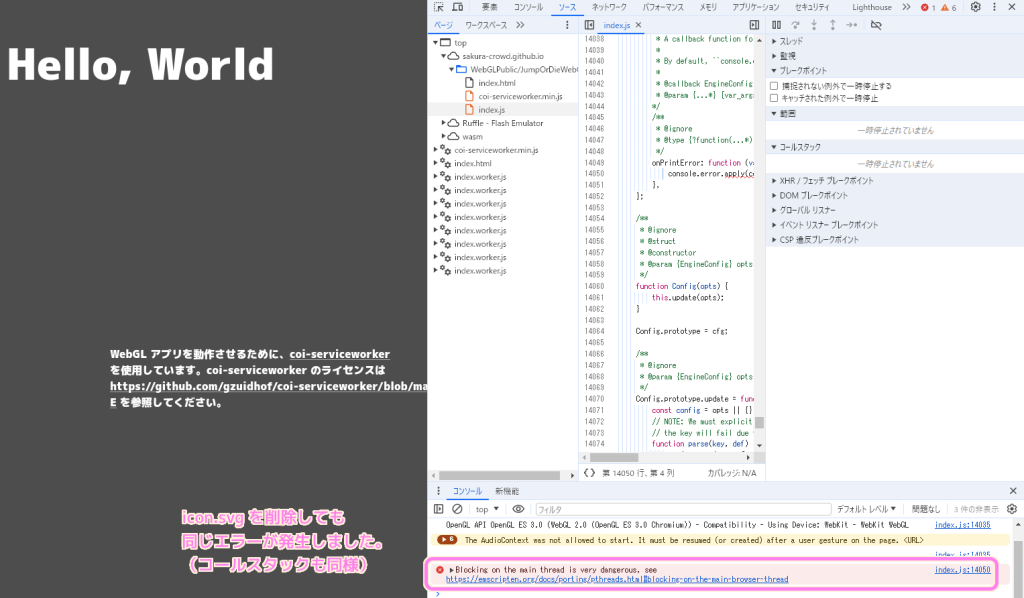
F12 キーやメニュー「その他のツール」→「デベロッパーツール」で Chrome デベロッパーツールを開いて Console タブを確認すると、先ほどと同じ実行直後のタイミングで1回 Blocking エラーメッセージは表示されました。

エクスポート時に、デバッグ付きエクスポートありで試したときと、チェックを外して試したときでは、BGM の再生がデバッグ付きではない場合の方が若干はやいタイミングで行われましたが、 Blocking のエラーメッセージは同じく表示されました。
エラーメッセージが発生する理由の推測と個人的な判断
これ以上は調べられませんでした。ここからの数行は、試した結果をもとにした推測と起動直後の Blocking エラーメッセージの個人的な扱い方を書きます。
この結果を見て、これは Godot4 製の WebGL アプリの起動時に固定で行われる処理だと推測しました。
また、タイトルの隣のファビコン画像も icon.svg と同様の絵が表示されるので、そこで必要なのかもしれません。
この起動直後の Blocking エラーメッセージは、起動時に1回だけ発生するもので、変更も難しいです。
そのような実質的な問題が確認されないエラーメッセージを消すために設定を変更することは、余計な労力だけではなくトラブルを招くリスクもあるので、無視することが妥当と判断します。
まとめ
今回は、GodotEngine4 を用いて作成した簡易な WebGL(HTML5) アプリを、GitHub のリポジトリに配置して、GitHub Pages を用いてウェブブラウザ上でアプリを動作させた際に、Chrome のデベロッパーツール (F12キーなどで起動) に表示された 「Blocking on the main thread is very dangerous 」に関する警告文の対処法について紹介しました。
参照サイト Thank You!
- GitHub Japan | GitHub
- GitHub Pages について – GitHub Docs
- Godot Engine – Free and open source 2D and 3D game engine
- gzuidhof/coi-serviceworker: Cross-origin isolation (COOP and COEP) through a service worker for situations in which you can’t control the headers (e.g. GH pages)
- M+ FONTS
- gzuidhof/coi-serviceworker: Cross-origin isolation (COOP and COEP) through a service worker for situations in which you can’t control the headers (e.g. GH pages)
- ffmpeg.wasmをgithub pagesで動かすよ
- シングルプロセス・シングルスレッドとコールバック | TypeScript入門『サバイバルTypeScript』
- “Blocking on the main thread is very dangerous” message in web browser console – Godot Forums
記事一覧 → Compota-Soft-Press




コメント