今回は、無料で軽快なオープンソースのゲームエンジン GodotEngine4 のプロジェクトに導入した、3D ダンジョンを移動することができる無料のテンプレートアセット「DungeonCrawler3D」のダンジョンの形をタイルマップを使って編集(通路の追加)する手順を紹介します。

※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、ウィザードリィ風の 3D ダンジョンを移動することができる無料のテンプレートアセット「DungeonCrawler3D」の導入、設定、実行までの手順を紹介しました。
タイルマップの編集画面を開く
DungeonCrawler3D テンプレートアセットでは、最初からタイルマップがデザインされていて、実行することで、そのタイルマップに対応した 3D の空間を移動できます。

そのタイルマップの編集画面を開いてみましょう。
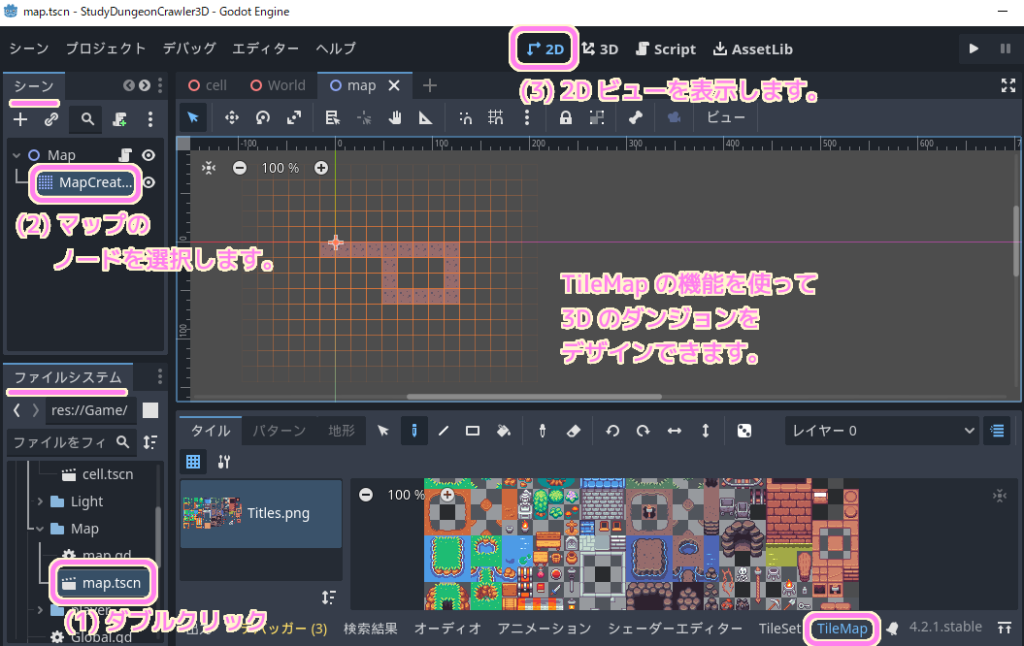
タイルマップは 2D ビューで編集するのでエディタ中央上の 2D ビューを選択します。
マップを編集する Map シーンを開くために、ファイルシステムドックで map.tscn をダブルクリックします。
ヒエラルキードックで Map トップノードの直下にあるマップを編集する MapCreator ノードを選択します。

そうすると上図のように 2D ビューにはタイルマップが表示され、下側の Tilemap ウィンドウにデフォルトで設定されているマップチップが表示されます。
初期位置と方向
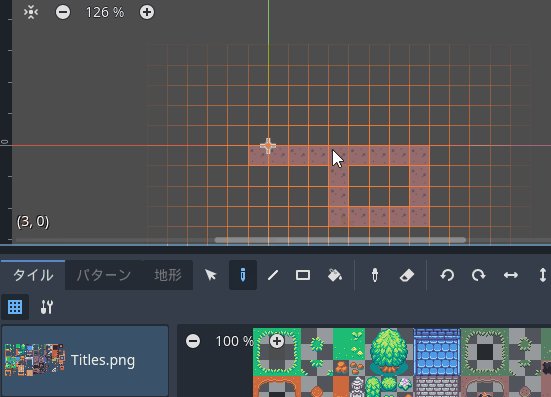
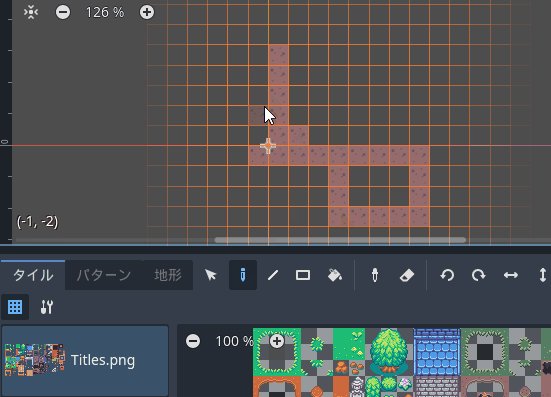
実行して試してみると、タイルマップの (0, 0) の座標で北(上)方向が、 DungeonCrawler3D アセットの初期位置と初期方向だとわかりました。
で北方向を向いています.png)
タイルマップの簡単な編集
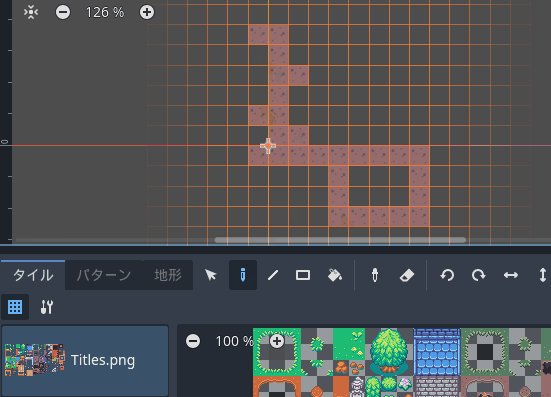
今回は、初期位置(0,0)の初期方向である北(上)方向に、以下の手順で通路を追加しました。

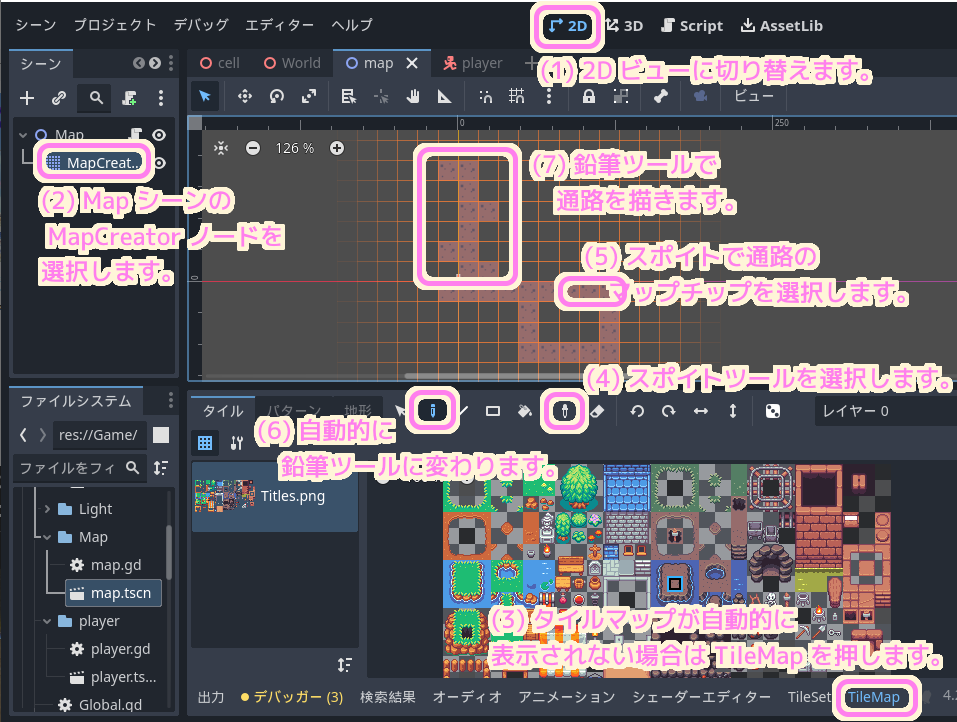
- 2D ビューに切り替えます。
- Map シーンの MapCreator ノードを選択します。(この時点でエディタ下側が Tilemap ウィンドウに変わります。
- TileMap ウィンドウに切り替わらない場合は、エディタ下側で TileMap タブを選択します。
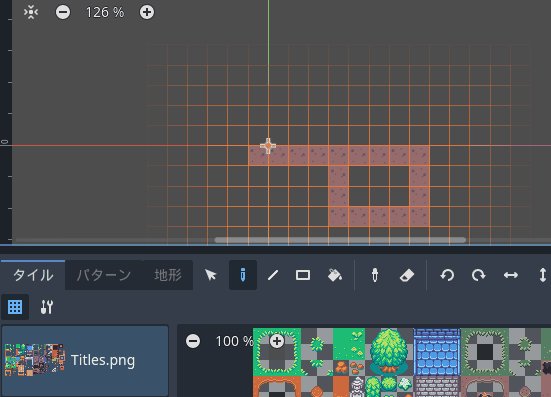
- TileMap ウィンドウの上側の「スポイト」ツールを選択します。
- 「スポイトツール」で 2D ビューの通路のマスをクリックして、そのマップチップを選択状態にします。
- 「スポイト」ツールを使用した後は、自動的に「鉛筆」ツールに切り替わります。
- タイルマップの通路ではないところをクリック、ドラッグして通路のマップチップに変更します。

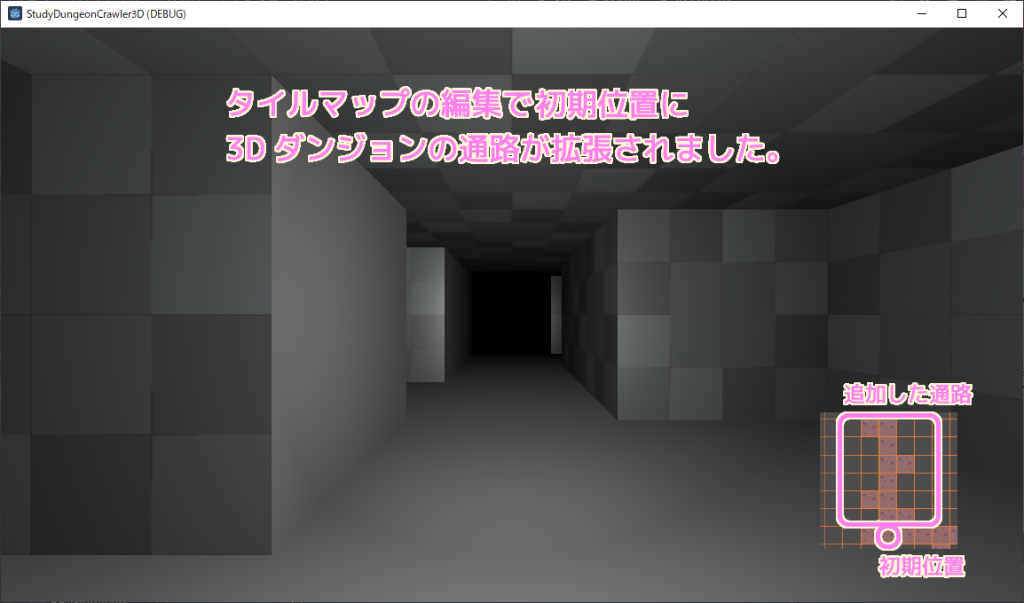
テスト
タイルマップを変更したあとで F5 キーを押して、前回設定したメインのシーン World シーンを実行します。
※メインシーンを設定していない場合は、 world.tscn をダブルクリックして World シーンを開いた状態で F5 または F6 キーを押して実行します。

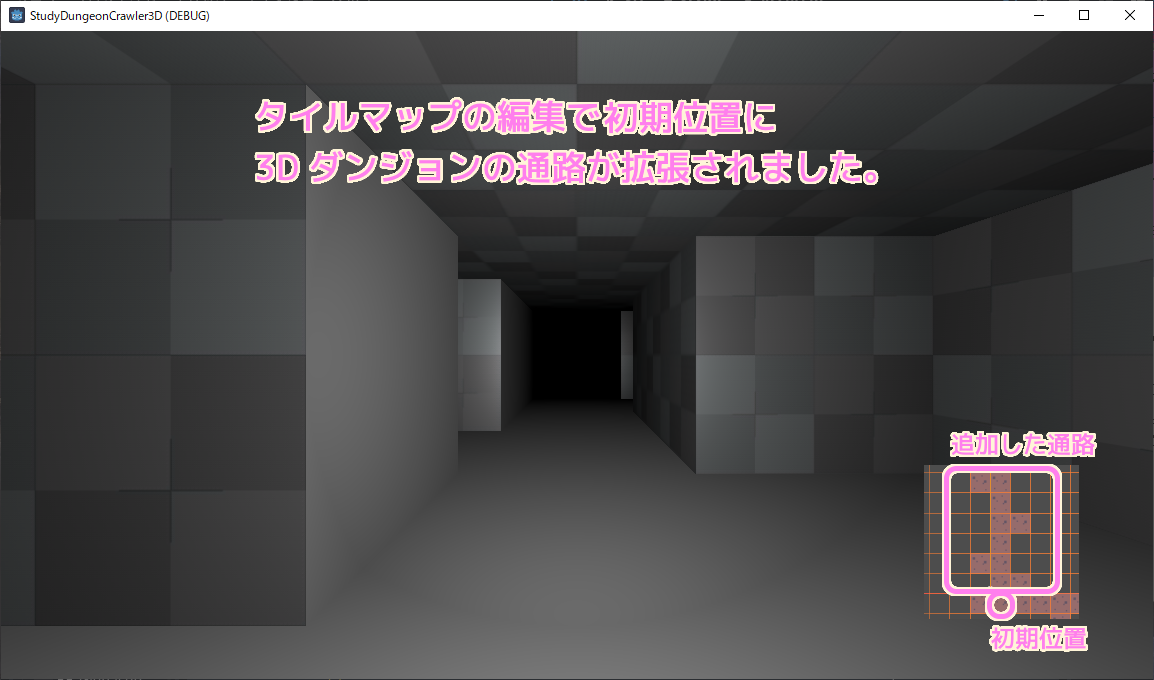
自分で作った通路を矢印キーで回転・前進・後退して移動するのは、面白い体験でした。
まとめ
今回は、無料で軽快なオープンソースのゲームエンジン GodotEngine4 のプロジェクトに導入した、3D ダンジョンを移動することができる無料のテンプレートアセット「DungeonCrawler3D」のダンジョンの形をタイルマップを使って編集(通路の追加)する手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Rebelion-Board-game/DungonCrawler: port https://github.com/uheartbeast/3d-dungeon for Godot4
- DungeonCrawler3D – Godot Asset Library
記事一覧 → Compota-Soft-Press




コメント