paint.net は高機能な無料のレタッチソフトです。
今回は、Zoom Blur ぼかし(ズーム)エフェクトを使って、漫画の集中線のような効果を手軽に写真に適用する手順を紹介します。
※ paint.net のバージョンは 5.0.1 です。
素材の準備
例として、フリーの写真素材を提供している photoAC 様の写真 (こたつに入って新聞を読む(?)ねこ – No: 25533016) をダウンロードしました。
paint.net で画像を開きます。
※オリジナルを残したい人はコピーなどをしておきましょう。
ねこ.png)
Zoom Blur ぼかし (ズーム) を適用
この写真の猫ちゃん自体にすごみを感じますが、さらに paint.net の力を使ってインパクトを追加してみましょう。
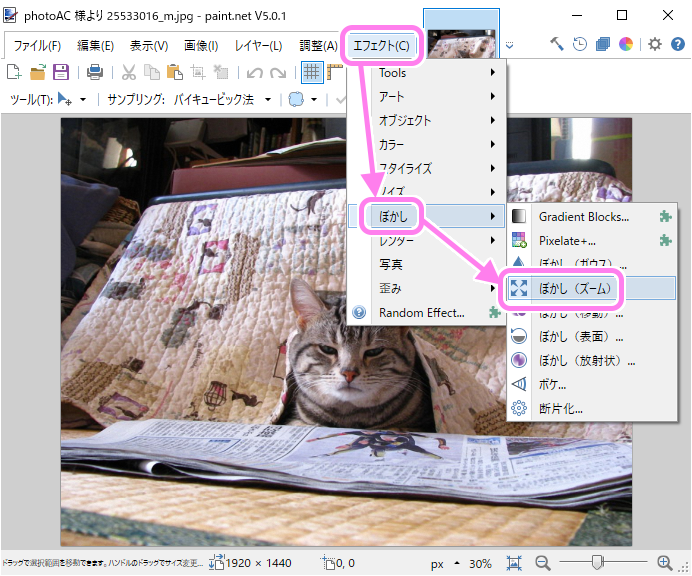
メニュー [エフェクト]→[ぼかし]→[ぼかし (ズーム)] を選択します。

「ぼかし(ズーム)」ダイアログが表示され、パラメータに応じたプレビューに画像が切り替わりました。
ダイアログとプレビュー画像.png)
デフォルトのパラメータですでに完成している感じがありますが、パラメータを変えて違いを見て見ましょう。
距離は、ブレの長さを決めます。1.0 はブレがなく、値が小さいと遠ざかり、値が大きいと手前にのびてきます。
の距離パラメータ最小.png)
距離の設定範囲は 1.0 を標準として 0.25 ~ 4.0 までですが、 4.0 はかなりブレていて何が描かれているかわかりにくかったです。
ワープ航法などの演出なら 4.0 でも良いかもしれません。
の距離パラメータ1.5.png)
フォーカスは、ぼかしのシャープさ・拡散の度合です。
値が小さいとぼやけて拡大した感じになり、大きいとあまり拡大せずぼやけ具合も低く感じました。
のフォーカスパラメータ最小1.00.png)
のフォーカスパラメータ最大4.00.png)
中心位置は、ぼかし(ズーム)の中心の座標です。注視させたい部分などに合わせます。
サムネイル画像内の移動アイコンをホールド&ドラッグでも調整できます。
ダイアログの中心位置の調整の様子.gif)
品質は、公式サイトでは以下のように説明されています。
Quality changes the output quality. Low Quality is useful for previews and small images. High quality is slower to render and is better used for final images or large images.
https://www.getpaint.net/doc/latest/EffectsBlursMenu.html より
低品質はプレビューや小さい画像の場合、高品質は仕上げや大きな画像の場合に向いているようです。
実際動かしてみてもあまり変化はわかりませんでした。距離を 4.0 にした後に低品質と高品質を比べても多少拡大率が違う程度でした。
まとめ
今回は、paint.net のエフェクト「ぼかし(ズーム)」を紹介しました。
デフォルトのパラメータでかなり良いインパクトが付加できました。
を適用した例.png)
「ぼかし(ズーム)」エフェクトは、写真の一部に注目させたい場合に効果的です。
前述のとおりワープ航法のイメージにも使えそうです。
適用前後.png)


コメント