InkScape は無料で高機能なドロー系ソフトです。
今回は InkScape でバウムクーヘンを簡単に描く手順を紹介します。
#「ただ円を描いて真ん中が透けるようにくり抜けばよいのでは?」と思う方もいらっしゃると思いますが、それだと内側にも焦げ目ができてしまいます。
円を描く
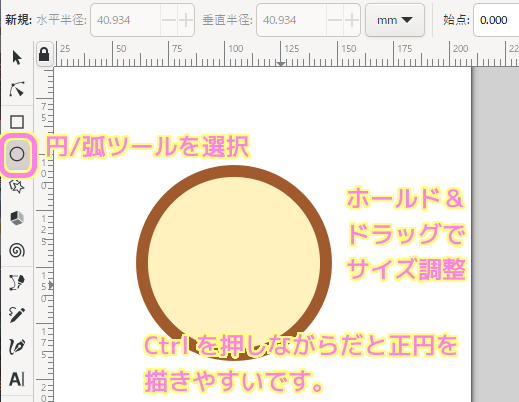
円/弧ツールを選択します。
キャンバスでホールド&ドラッグして、好みのサイズの円を描きます。
Ctrl を押しながら行うと正円を描きやすいです。

色の選択
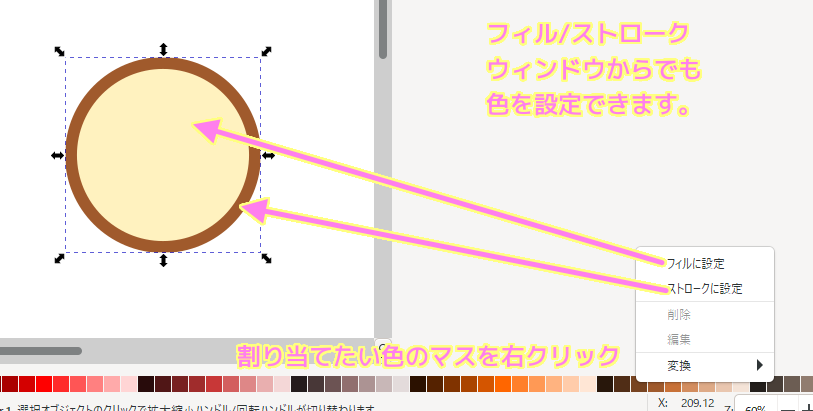
輪郭線(ストローク)と塗りつぶし(フィル)の色は、ウィンドウ下部の色のマスを右クリックして、ポップアップメニューのストローク、フィルを選択することでそれぞれ割り当てることができます。
※メニュー「オブジェクト」→「フィル/ストローク」で表示されるウィンドウでも設定できます。

失敗パターン
この章では、バウムクーヘンの内側の穴をあけることはできましたが、内側には表示してほしくないストロークが表示されます。
小さな同心円を作成
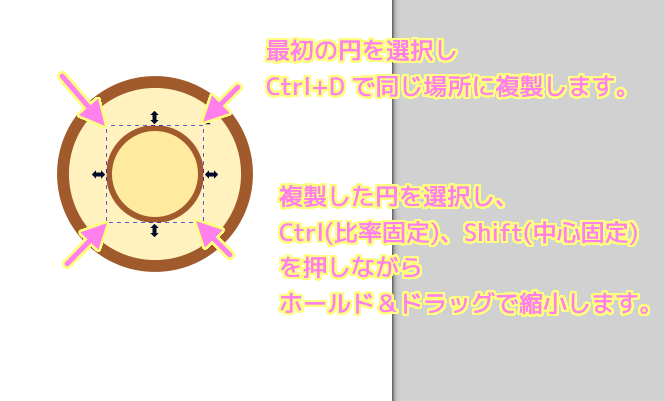
作成した円を選択し、Ctrl + D で同じ場所に複製を作ります。
それを選択ツールで選択し、Ctrl (比率固定) と Shift (中心固定) を押しながら、選択枠の角の拡大縮小の矢印アイコンをつまみ、ホールド&ドラッグで縮小します。

二つの円の重なった部分を切り抜く
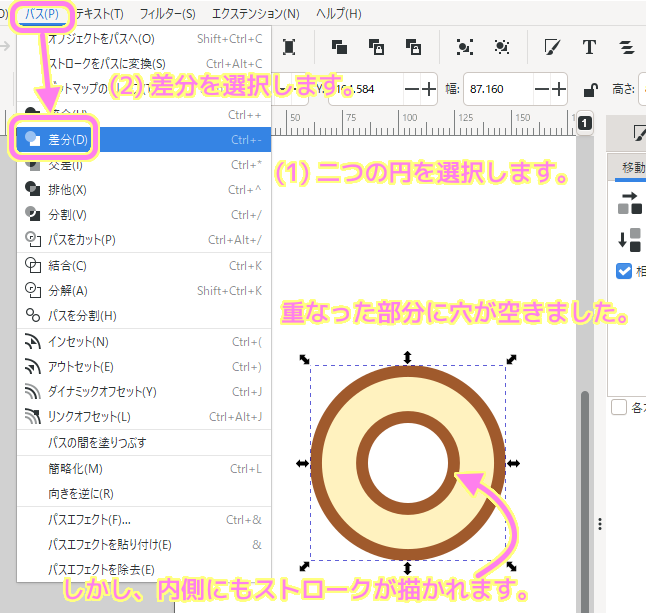
二つの円を選択(元の大きな円は背面、複製した小さな円は全面にあります)し、メニュー「パス」→「差分」を選択すると、二つのオブジェクトが重なった部分、真ん中を空洞のように切り抜くことができます。

しかし、内側にもストロークで焦げ目の色がついてしまいました。
成功パターン
バウムクーヘンは外側にだけ焦げ目のあるイメージなので、内側にはストロークが表示されない方法を紹介します。
失敗パターンの直前の色を指定したひとつの円の段階まで作りましょう。
グラデーションを設定する
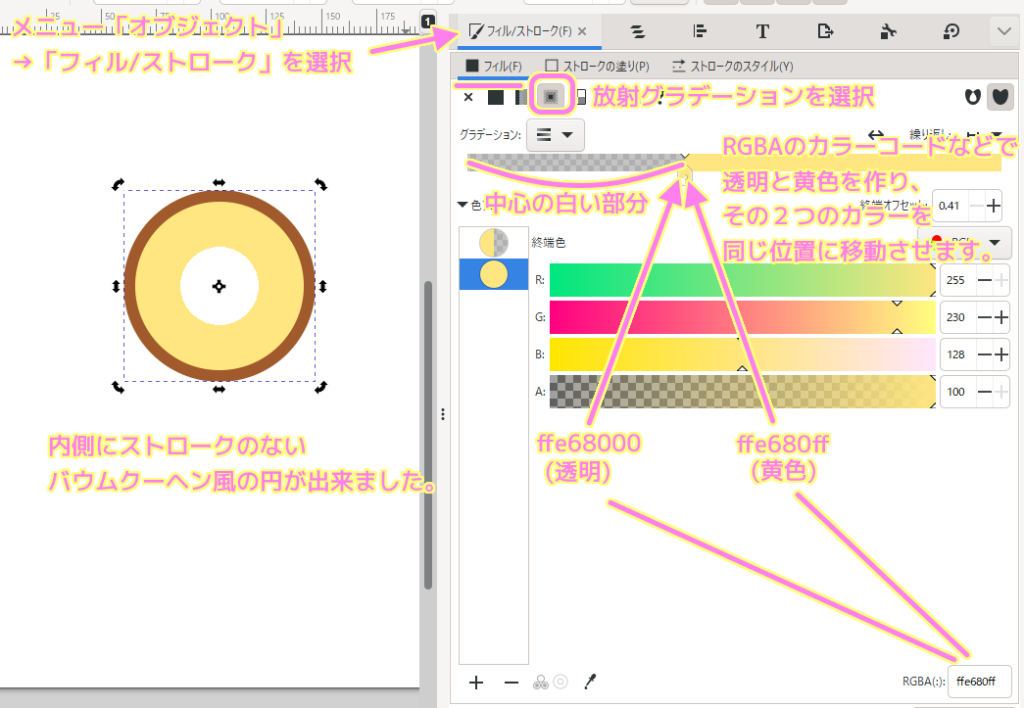
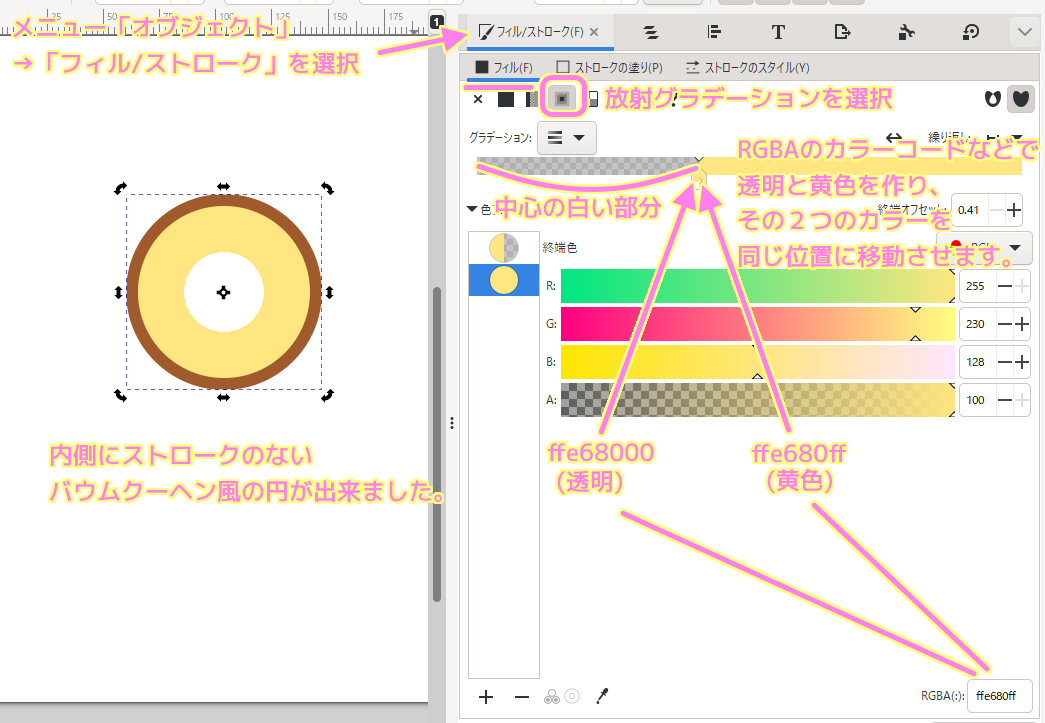
メニュー「オブジェクト」→「フィル/ストローク」で表示された同じ名前のウィンドウで、フィルタブを選択します。
その下にあるアイコンから放射グラデーションを選択します。
これにより、中心から外側に向けた色の変化を設定できます。
色の変化には、中心側の最初の色と、外側の最後の色の2色を指定できます。
この 2 色の位置はスライダーで調整できます。
今回はグラデーションのアルファ値の設定を、中心から一定距離を空白(透明)にして、そこからは同じ色で外側を塗ってほしいので、 2 色の位置を中心から一定距離離れた同じ位置に合わせます。
中心側の色は透明にし、外側の色は黄色にします。
下側のRGBA 欄でカラーコードなどから変更できます。最後の 2 桁が不透明度です。

これで、内側に焦げ目色のストロークのないバウムクーヘン風の円ができました。
まとめ
今回は、無料で高機能なベクター系画像を作成するドローソフト InkScape を用いて、バウムクーヘン風の円を描く手順を、失敗パターンも含めて紹介しました。
グラデーションを利用すると、一つのオブジェクト(今回は円)でも様々な色を配色できます。
今回はそれを透明色と黄色の二つに極端に分けて、空洞をつくることに利用しました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント