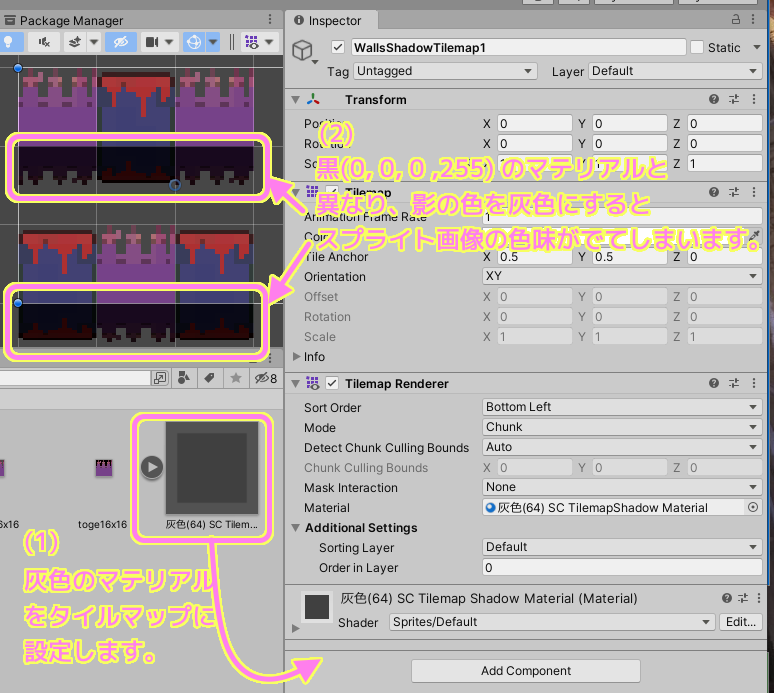
前回、Unity でスプライト画像を灰色にして影を表示するために、マテリアルを作成し Albedo を灰色にして、Sprites/Default シェーダーに変更後、タイルマップゲームオブジェクトにその灰色マテリアルを割り当てました。
前回の記事:Unity マテリアルでスプライトの色を変える&シェーダーの種類 | Compota-Soft-Press

完全な黒色だと黒い影が出ますが、灰色にすると少し画像のもともとの色味がでてしまいました。
そこで今回は、グラフィックスパイプライン用のシェーダーを作成し、ピクセルの色を変化する手順を実践しながら紹介していきます。
※ Unity は 2021.3.14f1、Test Framework パッケージは Version 1.1.33、Visual Studio は Community 版 Version 17.2.5、 OS は Windows 10 です。
シェーダーの新規作成
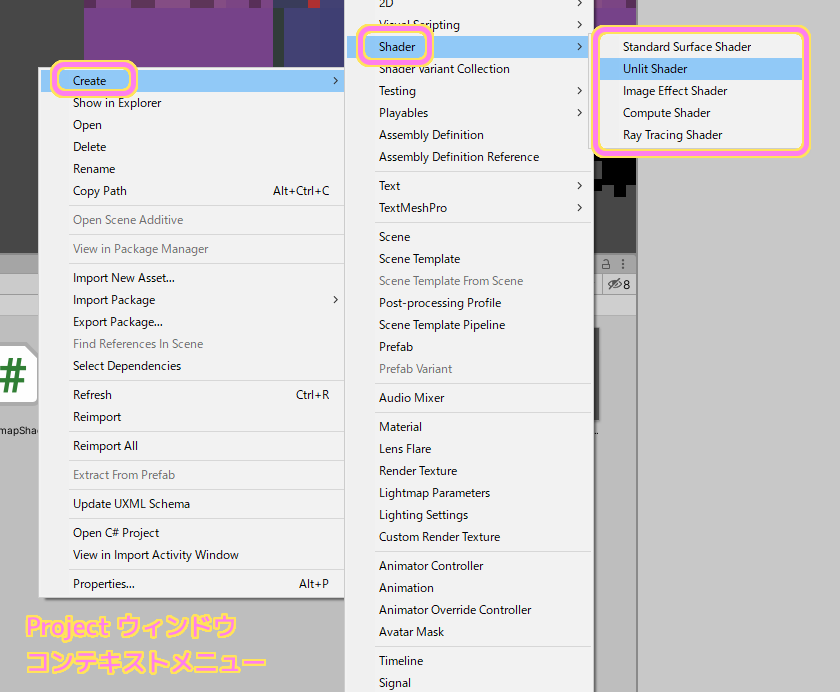
メニュー [Assets] → [Create] → [Shader] でサブメニューを開くとたくさんの Shader がありました。

「カスタムシェーダーの基礎 – Unity マニュアル」では Unlit Shader を選択しています。
メニューに表示された 5 つのシェーダーにそれぞれどのような特徴があるのか調べました。
Starndard Surface Shader
ライティングと連動するシェーダーを効率的に作成できます。
参照:サーフェスシェーダーの記述 – Unity マニュアル
Unlit Shader
ライティングに影響されないマテリアルを作るシェーダーです。
参照:
Image Effect Shader
レンダリング後にかけるエフェクトです。ポストエフェクト (Post: ~後の) と同等です。
Unity では Camera コンポーネントに付加し、カメラの画像を入力としてエフェクトをかけた画像を出力します。
参照:【Unity】カスタムイメージエフェクトのつくりかた – エフアンダーバー
Compute Shader
通常のレンダリングパイプラインと異なり、グラフィックカード上で処理を行うシェーダです。
参照:コンピュートシェーダー – Unity マニュアル
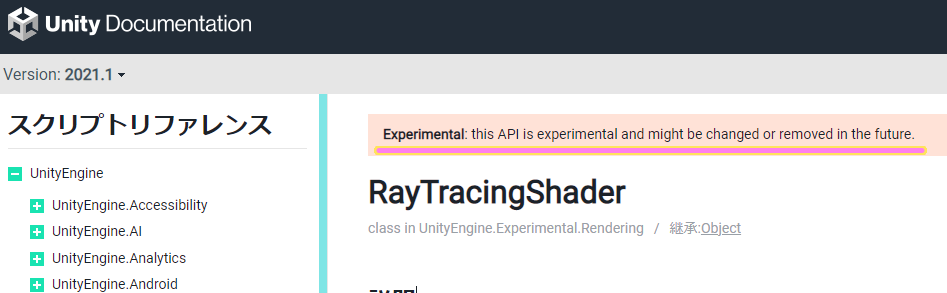
Ray Tracing Shader
GPU を用いたレイトレーシングを行うシェーダーです。
まだ実験的な API であり、変更・削除されるかもしれません。
参照:Experimental.Rendering.RayTracingShader – Unity スクリプトリファレンス

カスタムシェーダーのプログラミングの始め方
前の章で 5 つのシェーダーについて調べました。
今回はスプライト画像のアルファ値に応じて灰色や黒色にピクセルの色を変更するシェーダーを作りたいので、ライティングを扱わない Unlit Shader をベースにしました。
メニュー[Assets]→[Create]→[Shader]→[Unlit Shader] を選択し、 Unlit Shader を新規作成します。
![Unity メニュー [Assets]→[Create]→[Shader]→[Unlit Shader] を選択し、ライティングを用いない Unlit Shader を新規作成します.](https://compota-soft.work/wp1/wp-content/uploads/2023/03/Unity-メニュー-Assets→Create→Shader→Unlit-Shader-を選択し、ライティングを用いない-Unlit-Shader-を新規作成します..png)
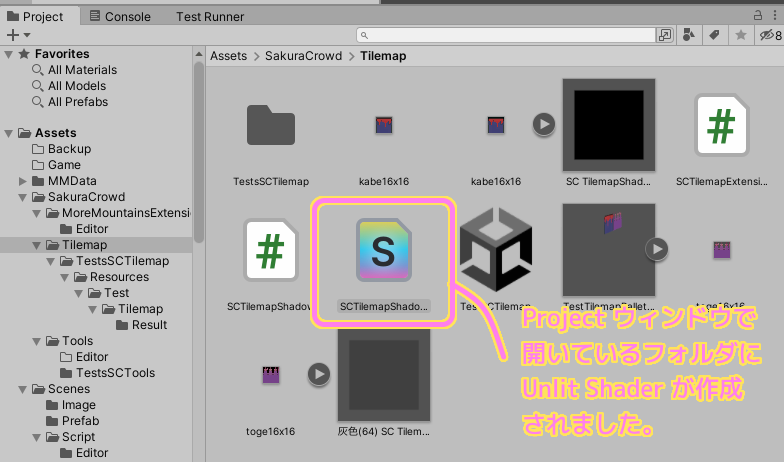
Project ウィンドウで開いているフォルダに Unlit Shader が作成されました。
わかりやすい名前にリネームしましょう。

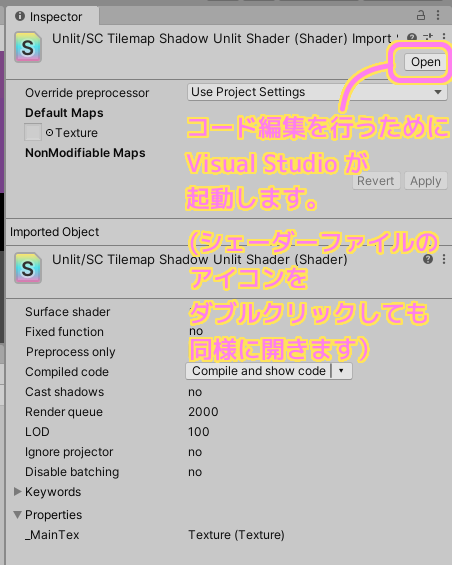
作成した Unlit Shader ファイルをダブルクリックするか Inspector ウィンドウの Open ボタンを押すと Visual Studio が開きました。

Unlit Shader の初期コード
作成した Unlit Shader を Visual Studio で開くと次のようにプログラムが作られています。
Shader "Unlit/SCTilemapShadowUnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
1行目に、「Unlit/シェーダーにつけたファイル名」が記述されていることから、カスタムシェーダーではなく Unlit Shader に分類されたようです。
タイルマップのゲームオブジェクトのマテリアルを Inspector ウィンドウで表示し、シェーダーのリストを確認すると、 Unlit のカテゴリの中に先ほど作成した SCTilemapShadowUnlitShader が追加されていました。
のマテリアルの-Shader-を選択すると先ほど作成した自作のシェーダーが-Unlit-カテゴリに入っています..png)
マテリアルの Shader を新規作成したシェーダーに設定することで、新規作成した Unlit をベースにしたシェーダーの処理結果の表示を確認できます。
今回はここまで
今回は、Unity のカスタムシェーダーの作成方法、名前が似ているシェーダーグラフについて調べたことを紹介しました。
シェーダーの作成では、ベースとなるシェーダー 5 つについても軽く説明しました。
ライティングを用いない Unlit Shader からシェーダーを新規作成し、プログラミングするために Visual Studio を開くところまで実際に行いました。
デフォルトのコードについても記載しましたが、このコードの意味については次回紹介します。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 3D/2D、VR/AR のエンジン
- Sprite Renderer – Unity マニュアル
- シェーダーの基礎 – Unity マニュアル
- カスタムシェーダーの基礎 – Unity マニュアル
- Unityで使用するシェーダー言語 – Unity マニュアル
- その1 UnityにおけるShaderとは?
- 初めての Shader Graph | Shader Graph | 10.0.0-preview.27
- ShaderGraphのインストール – Unity Shader Graph まとめ
- Unity でポストエフェクトを作ってみよう! | Unity Learning Materials
- サーフェスシェーダーの記述 – Unity マニュアル
- Unlit シェーダー | High Definition RP | 10.5.1
- Unityシェーダプログラム入門 UnlitShaderの要素を全て解説|アマガミナブログ
- 【Unity】カスタムイメージエフェクトのつくりかた – エフアンダーバー
- コンピュートシェーダー – Unity マニュアル
- Experimental.Rendering.RayTracingShader – Unity スクリプトリファレンス
記事一覧 → Compota-Soft-Press


コメント