前回は Rule Tile の Output を Random にした場合の設定や機能について紹介しました。

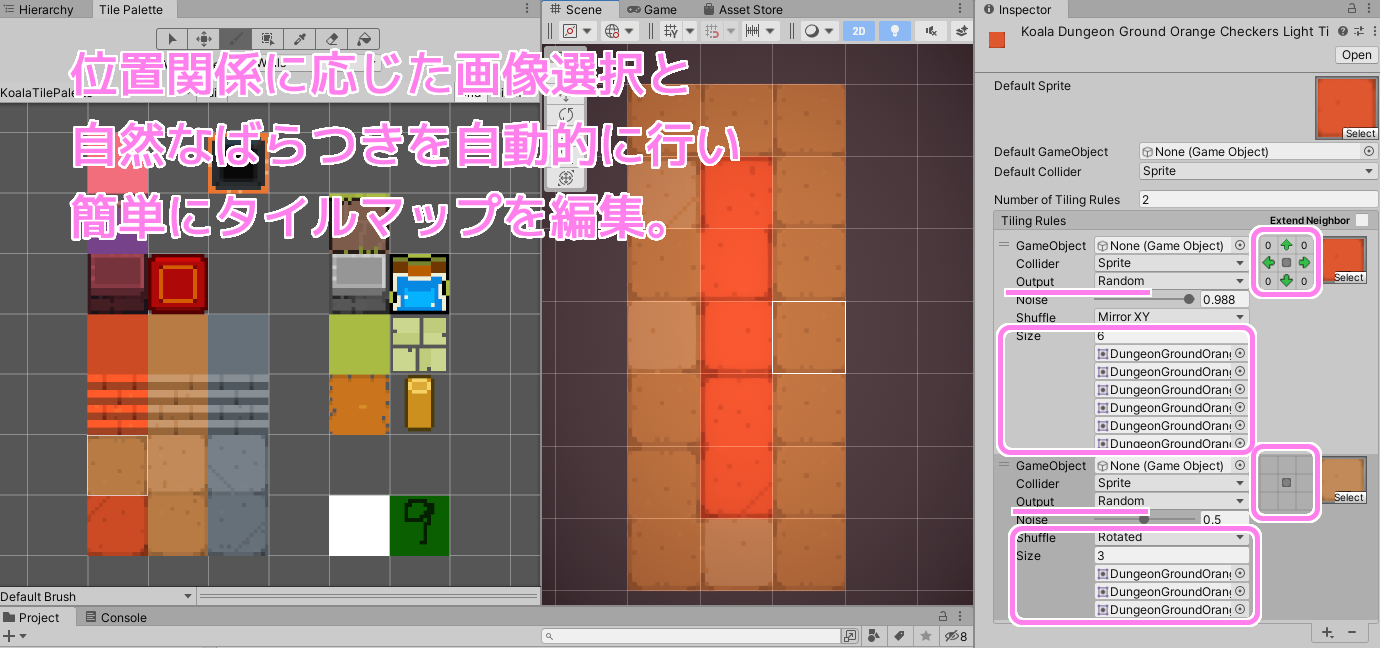
タイルの位置関係に応じて画像を選び、ある程度のばらつきを Random で自動的に行ったタイルマップ作成
今回は Output のもう一つの選択肢 Animation の機能を実際に作りながら紹介します。
※ Unity は 2021.3.14f1、TopDown Engine は 3.1.1、2D Tilemap Extras は 2.2.2 です。
※画像では TopDown Engine のサンプルのパレット KoalaTilePalette に含まれているタイルを使用しています。
Rule Tile とは?
Rule Tile は、2D Tilemap Extras に含まれる周囲のタイルとの位置関係で表示する Sprite を動的に変える Scriptable Tile です。
ユーザがルールや Sprite をリストで設定できます。
「このマスは左上の角のマップチップを置いて」といった風に考えてタイルパレットで選択する手間が省け、タイルマップ編集の作業効率が向上します

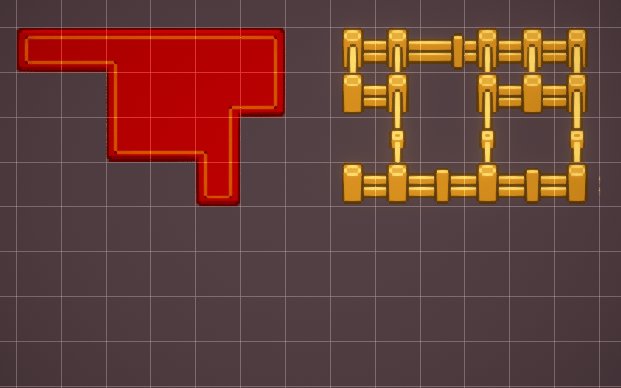
Unity Rule Tile (Single) でタイルを配置している様子。タイルは TopDown Engine の KoalaTilePalette を使用しています。
Rule Tile は様々な機能があるので、少しずつ紹介していきます。
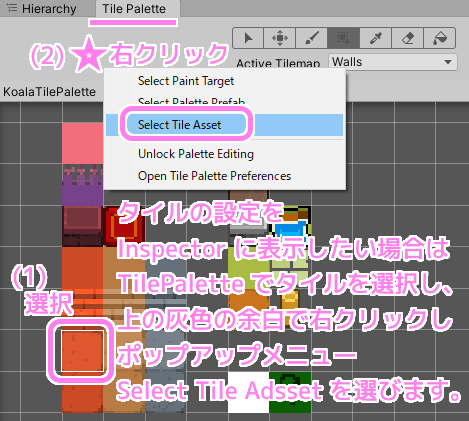
タイルの設定を Inspector ウィンドウで表示する場合は、 TilePalette ウィンドウで、タイルを選択後、上の灰色の余白で右クリックしてポップアップメニュー [Select Tile Asset] を選んでください。

タイルの設定を Inspector に表示したい場合は、TilePalette でタイル選択後、上の灰色の余白で右クリックメニューSelect Tile Asset を選びます。
Rule Tile の Output Animation の紹介
サンプルのパレット KoalaTilePalette の中には Output が Animation の Rule Tile は存在しませんでした。
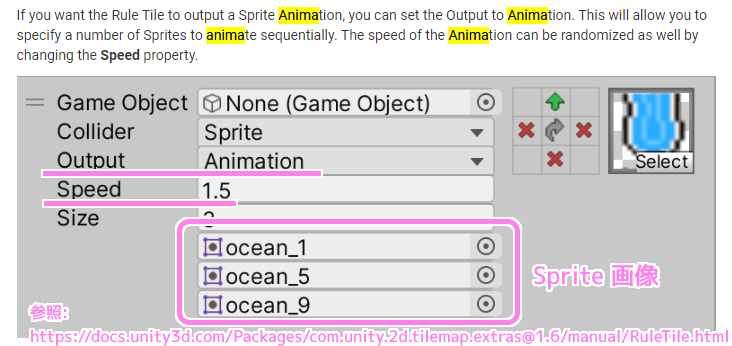
しかし、「Rule Tile | 2D Tilemap Extras | 1.6.0-preview.1」の Animation について調べると、Sprite 画像を複数指定でき、パラパラ漫画のように指定の Speed で変化させてアニメーションするタイルのようです。
※現在利用しているバージョンでは Speed は Min と Max が指定でき、タイルごとにその範囲でランダムな速度が割り当てられます。

公式サイトの Rule Tile (Output=Animation) の説明の抜粋 参照:https://docs.unity3d.com/Packages/com.unity.2d.tilemap.extras@1.6/manual/RuleTile.html
せっかくなので Rule Tile を新規作成し、 Output が Animation の場合のタイルを作り、動作を確認してみましょう。
Rule Tile (Output = Animation) を作ってみる
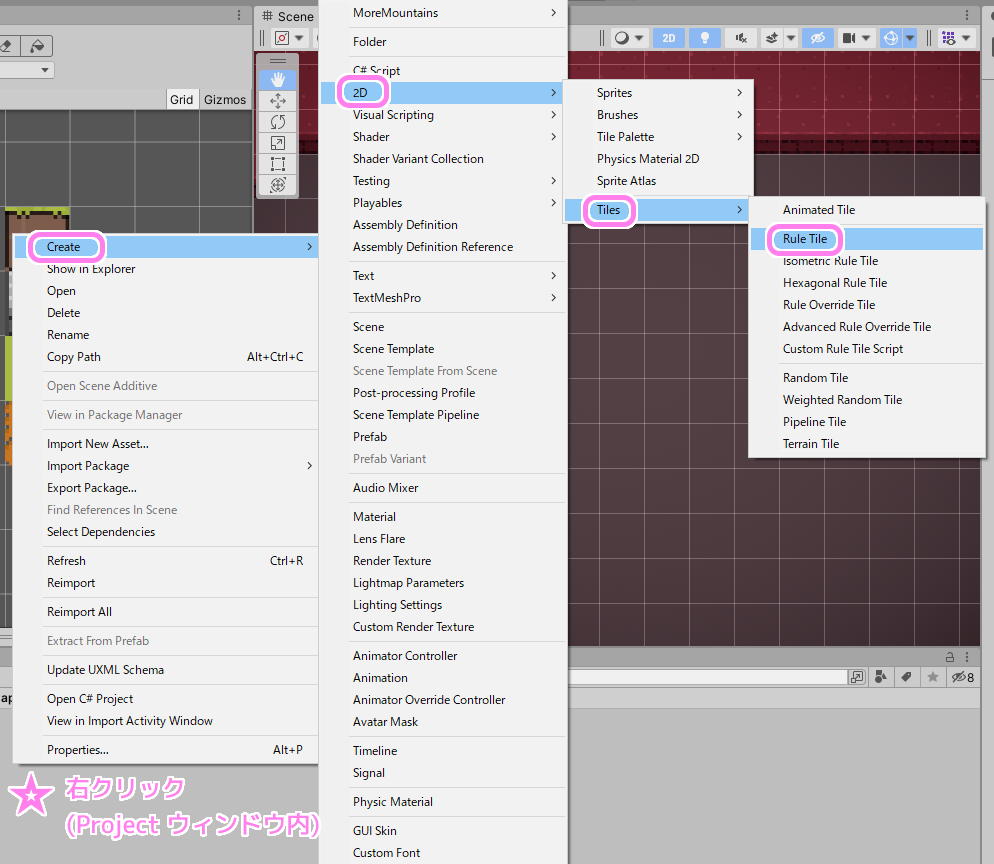
Rule Tile は前回紹介した通り、Project ウィンドウの右クリックのポップアップメニュー [Create]→[2D]→[Tiles]→[RuleTile] でアセットを作成できます。

Unity 2D Tilemap Extras の Rule Tile を Project ウィンドウのコンテキストメニューCreate→2D→Tilesから選択します。
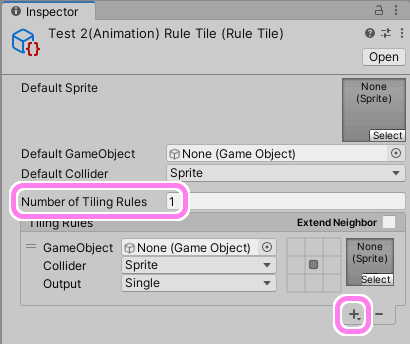
作成された Rule Tile アセットを Project ウィンドウで選択し、 Inspector ウィンドウでルールを 1 枠以上作成します。
ルールを増やす際は Number of Tiling Rules の個数を 1 以上にするか、リストの右下の + ボタンを押します。
※ Number of Tiling Rules で枠を増やした後、少ない数を再設定すると、消された枠に設定した情報も消されてしまうので注意しましょう。

Unity RuleTile のルール枠の増やし方
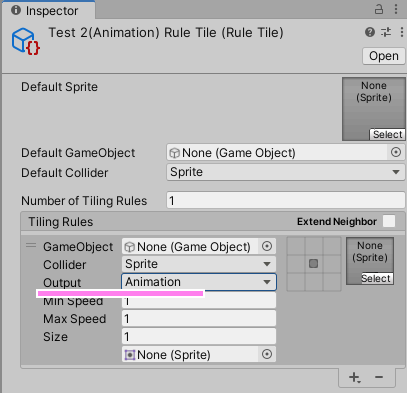
追加されたルール枠の中の Output で Animation を選択します。

Unity RuleTile のルール枠の Output を Animation に設定します。
Size をアニメーションで用いる Sprite の個数に変更して、下の Sprite のリストに上から表示順で Sprite を割り当てます。
Unity RuleTile で Output を Animation にした後、アニメ用の Sprite をリストに設定します。
今回は、以前に Weighted Random Tile を作る際に使った数字が描かれた Sprite を 3, 2, 1 の順番で上から設定しました。
Rule Tile (Output = Animation) を使ってみる
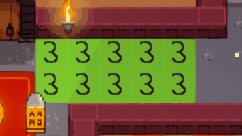
アニメ―ションは、 Unity のテストプレイ時に動作します。
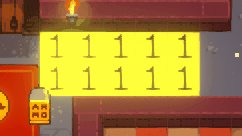
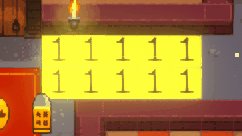
テストプレイで Game ウィンドウまたは Scene ウィンドウで、そのタイルを配置した場所を見ると、設定した Sprite たちが切り替わってアニメーションしています。

Unity Rule Tile (Output=Animation) のタイルを KoalaDungeon に配置してテストプレイした様子。
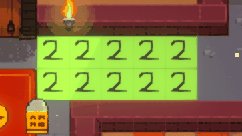
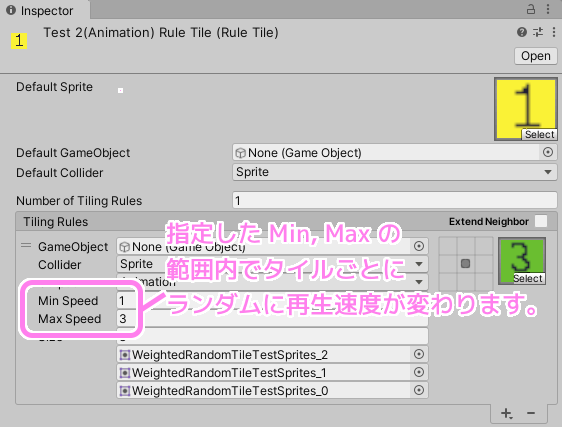
Output を Animation にした場合に設定できる Min Speed と Max Speed を異なる値にするとその範囲内で、タイルごとにランダムに再生速度が変えられます。

Unity RuleTile Output を Animation にした場合 Min Max Speed の範囲でタイルごとに再生スピードがランダムに変わります。
Output を Random にして見た目のばらつきを簡単に作られたように、Output を Animation にすると簡単にアニメーションするタイルが作ることができ Min Speed, Max Speed を変えることで、簡単に再生速度にばらつきを与えることができました。

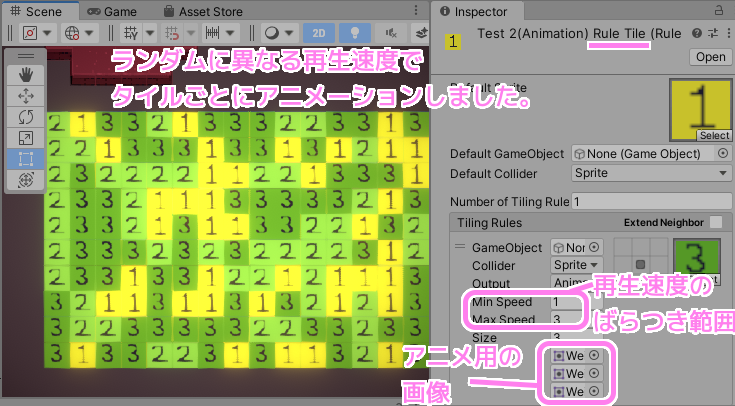
Unity Rule Tile (Output=Animation) のタイルを KoalaDungeon に配置してSpeed(Min=1, Max=3)にするとそれぞれのアニメーションの速度がランダムに変わりました。

Unity Rule Tile Output=Animation で Speed MinMax を変えることでタイルごとに異なる再生速度でアニメーションしました。
今回はここまで
今回は Rule Tile の Output を Animation にした際の RuleTile の作り方と機能について紹介しました。
今まで数回に分けて Rule Tile の 3x3 Box のマークの意味、 Output の Single, Random, Animation を紹介しました。
2D Tilemap Extras には Rule Tile の他にもまだ便利な機能があるので、また紹介しようと思います。


コメント