今回は、数日前にあほげー第42回にエントリーした、無料で軽快な 2D / 3D ゲームエンジン「 Godot Engine 4 」で作成したミニゲーム「川沿いホテルゴルフ」の中で用いた、マウス左ボタンを押していると縦幅が高くなっていくパワーゲージの作り方の後半としてパワーゲージ画像の伸縮する起点を中心ではなく下に変更して、上下ではなく上方向にだけ画像が伸びるように設定します。
#GodotEngine を勉強し始めて1カ月程度なので、もっと、適切な方法がある可能性が高いです。




※ Godot Engine v4.1.2 (.NET 版ではありません) を使用しています。
前回の記事
前回は、パワーゲージ画像をシーンに配置してマウス左ボタンが押されていると縦方向の拡大率が変化するスクリプトを作成して割り当てました。
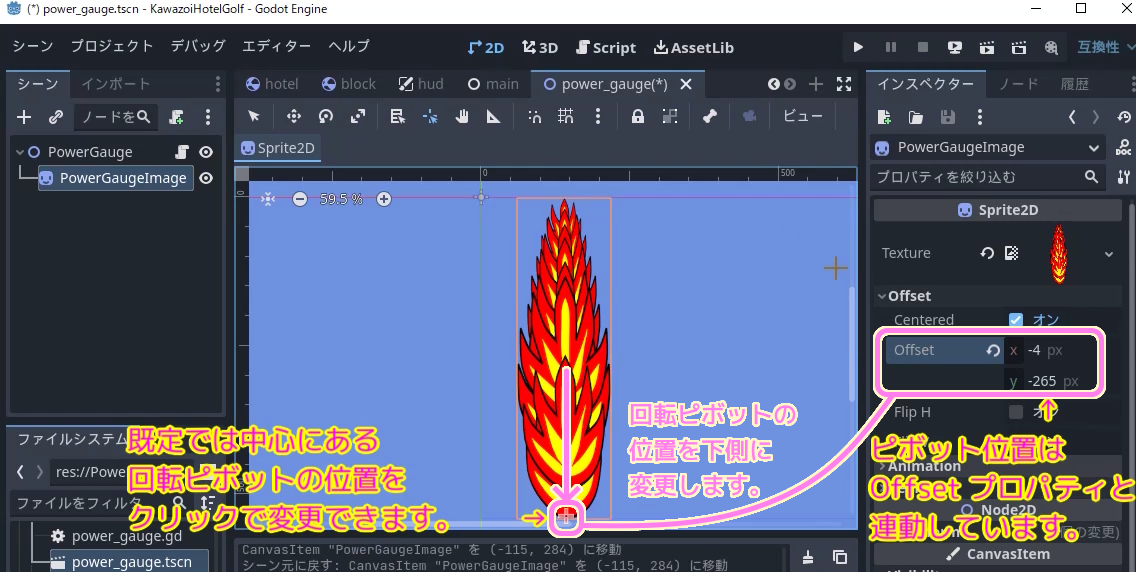
回転ピボットの位置の変更
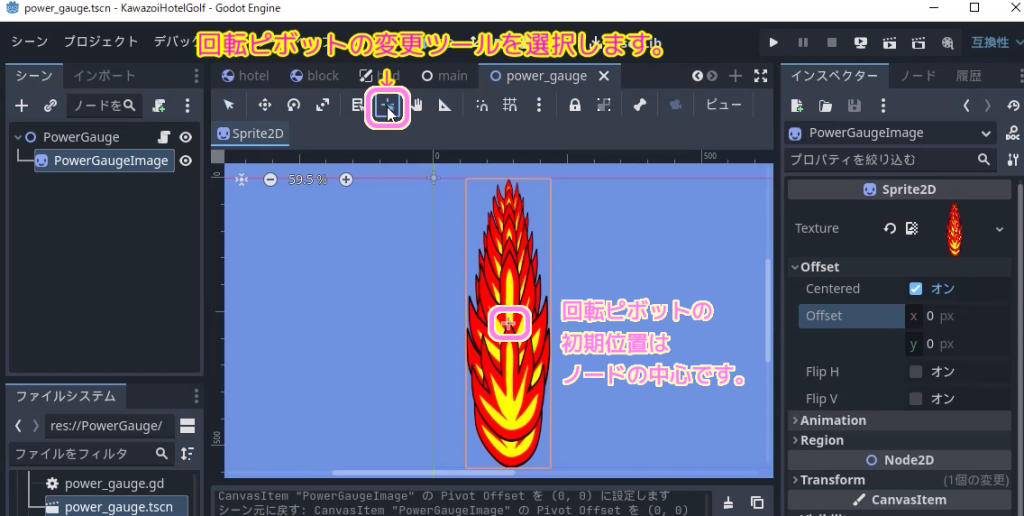
先ほど、パワーゲージ画像を縦方向に拡大した際に、真ん中を起点に上下に伸びたのは、回転ピボットが中心にあったためです。
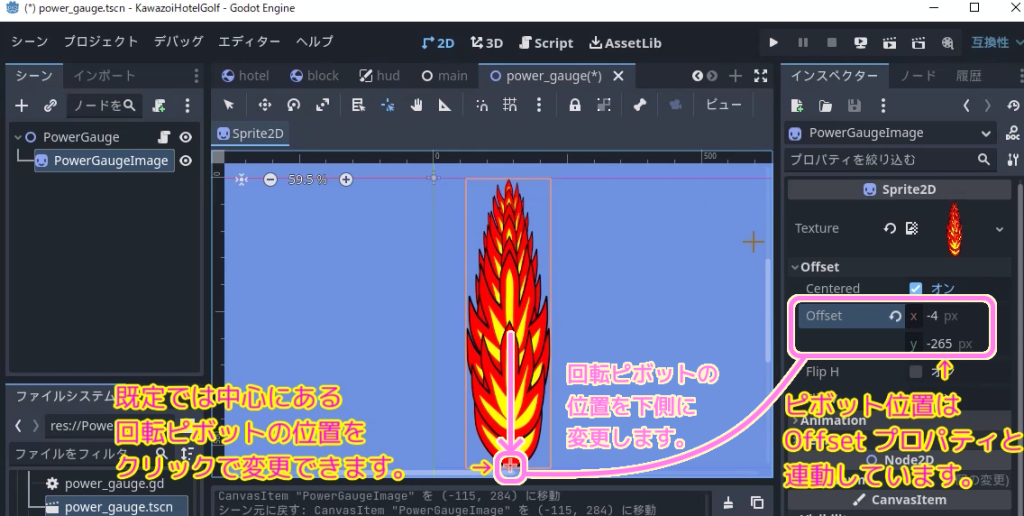
回転ピボットを変更するツールを選択して、下側にピボット位置を変更します。

2D エディタ上部のツールボタン群から回転ピボットの位置を変更するツールを選択した状態で、クリックするとその位置に回転ピボットの位置を変更できます。
インスペクタードックの Sprite2D クラスの Offset プロパティでも回転ピボットの位置を変更できます。

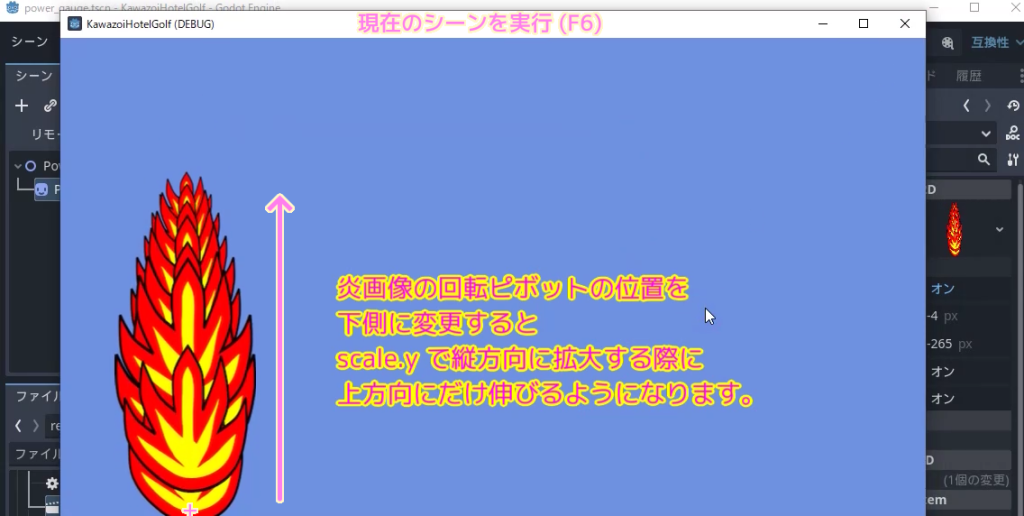
テスト
「現在のシーンを実行(F6)」でデバッグ実行すると、今度は下側を起点をとして上側にだけパワーゲージ画像が伸びました。

以下は、回転ピボットの位置を変更してデバッグ実行した手順をまとめた動画です。
まとめ
今回は、数日前にあほげー第42回にエントリーした、無料で軽快な 2D / 3D ゲームエンジン「 Godot Engine 4 」で作成したミニゲーム「川沿いホテルゴルフ」の中で用いた、マウス左ボタンを押していると縦幅が高くなっていくパワーゲージの作り方の後半としてパワーゲージ画像の伸縮する起点を中心ではなく下に変更して、上下ではなく上方向にだけ画像が伸びるように設定しました。
これでマウス左ボタンを押していると伸び続け、上限を超えると小さい状態に戻るパワーゲージができました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- プロジェクトの設定 — Godot Engine (4.x)の日本語のドキュメント
- あほげー | TOPページ
- Draw Freely | Inkscape
記事一覧 → Compota-Soft-Press




コメント