今回は、数日前にあほげー第42回にエントリーした、無料で軽快な 2D / 3D ゲームエンジン「 Godot Engine 4 」で作成したミニゲーム「川沿いホテルゴルフ」の中で用いた、マウス左ボタンを押していると縦幅が高くなっていくパワーゲージの作り方の前半としてパワーゲージ画像をシーンに配置してマウス左ボタンが押されていると縦方向の拡大率が変化するスクリプトを作成して割り当てます。
#GodotEngine を勉強し始めて1カ月程度なので、もっと、適切な方法がある可能性が高いです。




※ Godot Engine v4.1.2 (.NET 版ではありません) を使用しています。
パワーゲージの画像の準備
パワーゲージ画像を GodotEngine4 のプロジェクト・シーンに追加します。
伸びるゲージの画像は、そのゲージが最大まで伸びた状態のものを用意しましょう。
そうすることで、画質が劣化しにくく、 Scale.y の値が 1.0 のときが最大というわかりやすい計算ができます。
これは Inkscape で作成したパワーゲージの png 画像 (157 x 540 pixel)です。
良ければ自己責任でご自由にお使い下さい。

画像ファイルをプロジェクトへ追加
GodotEngine4 のエディターのファイルシステムドックにパワーゲージ用の png 画像をドラッグ&ドロップしてプロジェクトに追加します。

追加したパワーゲージ用の png 画像を、ビューポートにドラッグ&ドロップしてシーンに配置します。
サンプルプロジェクトの設定
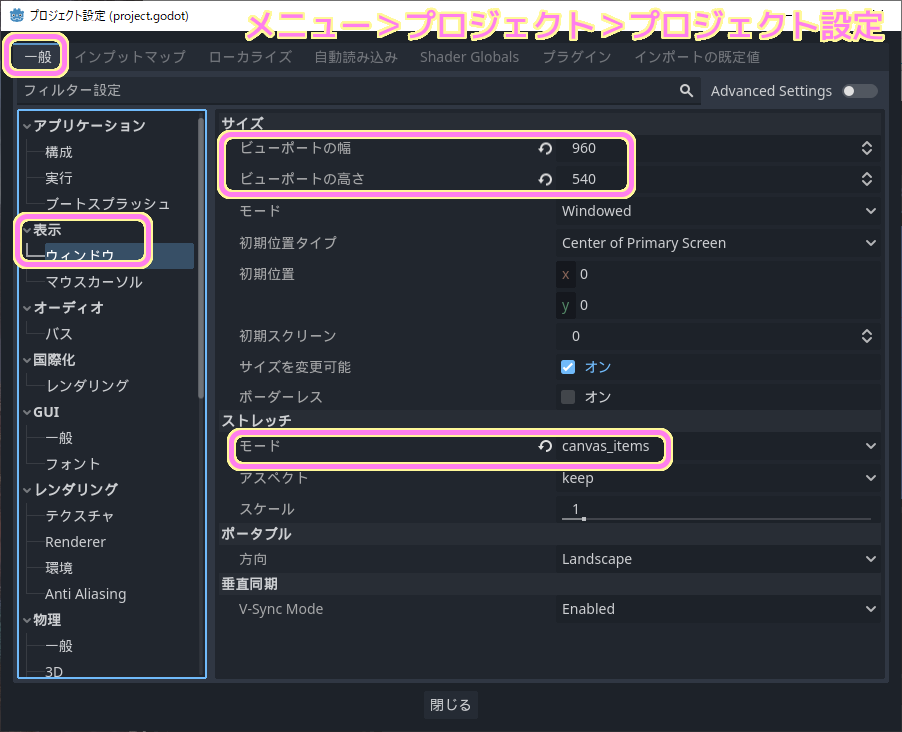
まだ画面サイズを設定していない場合は、メニュー「プロジェクト」→「プロジェクト設定」で「プロジェクト設定」ダイアログを表示して、「一般」タブの「表示」→「ウィンドウ」ページの「サイズ」の「ビューポートの幅・高さ」で画面サイズをピクセル単位で指定します。
#「ストレッチ」の「モード」については、Godot Engine 公式サイトのチュートリアルでガイドされているので同じように canvas_items を設定しました。

シーンの作成
新規作成直後のプロジェクトでは、シーンがまだ作成されていないので、シーンドックでルートノードの種類を選択します。
今回は、「2D シーン」 (Node2D) を選択しました。
※すでにシーンを作成してある場合は、それを保存してから、メニュー「シーン」→「新規シーン」を選択してからルートノードの種類を選びます。
# ルートノードは、下位のノードを操作するスクリプトを割り当てるだけなので「その他のノード」から Node を選択しても良いかもしれません。

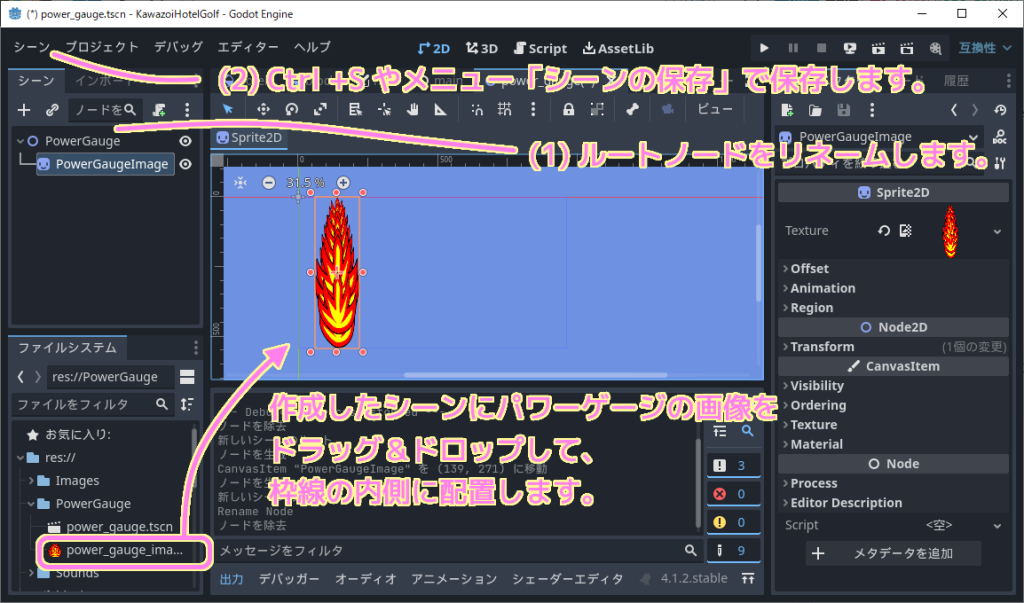
ルートノードを「Node2D」から「PowerGauge」などシーンを表す名前に変更します。
その後、いつでも保存しやすいようにメニュー「シーン」→「シーンの保存」や Ctrl +S で名前をつけてシーンを保存しておきましょう。
シーンに画像を配置
作成したシーンのビューポート(2D) に、ファイルシステムドックのパワーゲージ画像をドラッグ&ドロップして配置します。
配置する場所は、細くて見えづらいですが、先ほど指定した画面サイズの幅を表している枠線の内側にしてください。外側にあると実行しても配置した画像が表示されません。

GD スクリプトを割り当てる
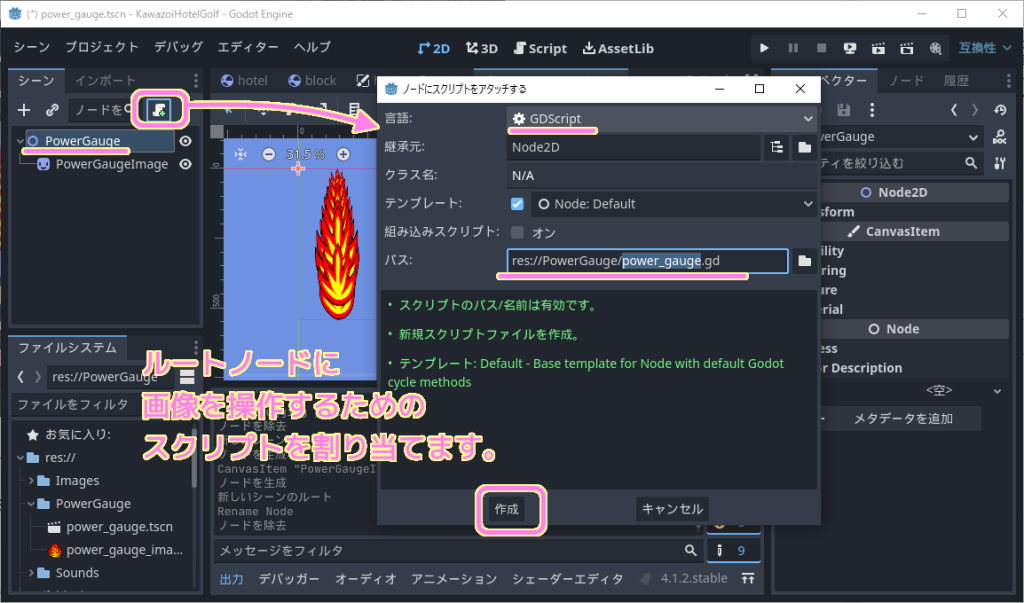
作成したシーンのルートノード PowerGauge に、パワーゲージ画像(下位の PowerGaugeImage ノード)の縦の表示倍率を操作する GD スクリプトを作成して割り当てます。

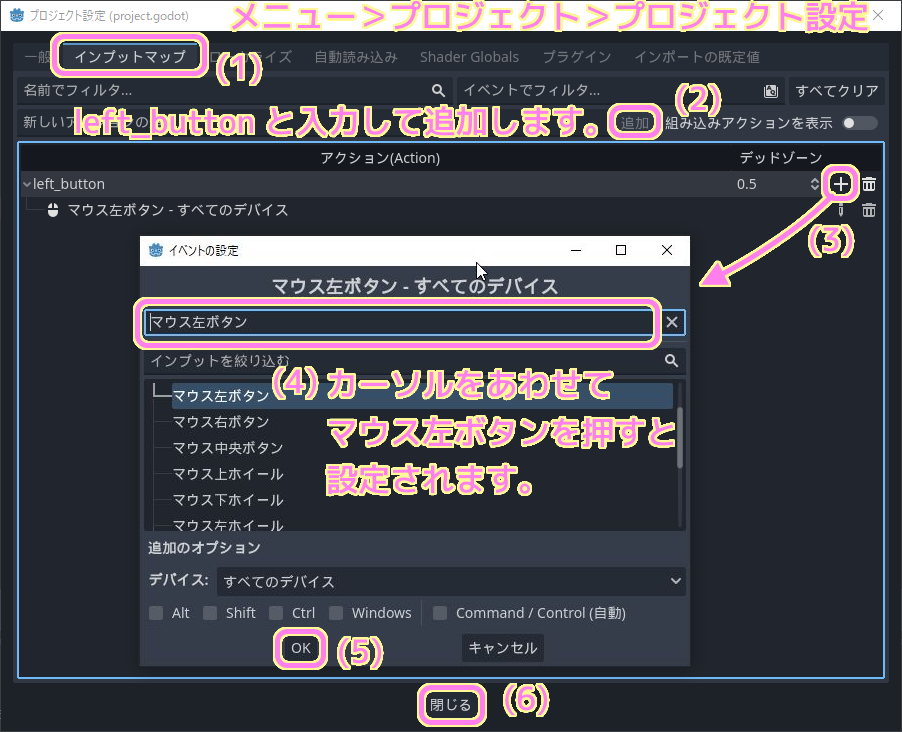
GD スクリプトで用いる入力のアクションを「プロジェクト設定」ウィンドウの「インプットマップ」タブで作成します。
左上のテキストボックスに作成するアクション名を入力して、右側の「追加」ボタンを押します。
アクションのリストにその名前のアクションが追加されるので、右側の「+」ボタンを押してどのような入力かを設定します。
「イベントの設定」ダイアログが表示されたら、左クリックしてください。
マウス左ボタンが押されるアクションが設定されます。
設定が済んだら OK 、閉じるボタンで閉じます。

以下のスクリプトを先ほど作成した GD スクリプトに貼り付けます。
※スクリプトは自己責任でご利用ください。
マウス左ボタンが押されるとパワーゲージ画像を表示します。
マウス左ボタンを押している間は、縦の表示倍率を増やし、最大値に達すると最小値にリセットすることを繰り返します。
マウス左ボタンを離すとパワーゲージ画像は非表示になります。
※細かな処理の内容や、変数の意味についてはコメントを参照してください。
extends Node2D
class_name PowerGauge # Node2D を継承した自作のクラスの名前です。
# パワーゲージの最小の値です。初期値、リセットされる際に使用されます。
@export var PowerGaugeMinValue = 0.1
# パワーゲージの最大の値です。この値以上になると PowerGaugeMinValue を設定します。
@export var PowerGaugeMaxValue = 1.0
# パワーゲージの1秒あたりの増分です。
@export var PowerGaugeIncremental = 0.5
# Called when the node enters the scene tree for the first time.
func _ready():
# パワーゲージの値(=縦の表示倍率)を最小値にして、非表示にします。
$PowerGaugeImage.scale.y = PowerGaugeMinValue
$PowerGaugeImage.visible = false
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(_delta):
if Input.is_action_just_pressed("left_button"): # 左ボタンが押された直後
# パワーゲージの値を初期値にして表示します。
$PowerGaugeImage.scale.y = PowerGaugeMinValue
$PowerGaugeImage.visible = true
elif Input.is_action_pressed("left_button"): # 左ボタンが押されている間
# パワーゲージを1秒当たりの増分とフレーム数をかけた値の分だけ増やします。
$PowerGaugeImage.scale.y += PowerGaugeIncremental * _delta
# パワーゲージが最大値以上になった場合は、最小値を設定します。
if $PowerGaugeImage.scale.y >= PowerGaugeMaxValue:
$PowerGaugeImage.scale.y = PowerGaugeMinValue
elif Input.is_action_just_released("left_button"): # 左ボタンが離された直後
# パワーゲージを非表示にします。 scale.y はこの後で使うかもしれないのでリセットしません。
$PowerGaugeImage.visible = falseF6 キーなどで現在のシーンを実行して、ウィンドウ内で左ボタンを押すと、パワーゲージ画像が表示され高さが増加しました。
しかし、上下に伸びるのではなく、上にだけ伸びてほしいです。

今回はここまで
今回は、数日前にあほげー第42回にエントリーした、無料で軽快な 2D / 3D ゲームエンジン「 Godot Engine 4 」で作成したミニゲーム「川沿いホテルゴルフ」の中で用いた、マウス左ボタンを押していると縦幅が高くなっていくパワーゲージの作り方の前半としてパワーゲージ画像をシーンに配置してマウス左ボタンが押されていると縦方向の拡大率が変化するスクリプトを作成して割り当てました。
しかし、上方向にだけ伸びず、真ん中から上下に伸びてしまいました。
次回のパート 2/2 では伸びる起点を設定して、上方向にだけ伸びるように設定します。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- プロジェクトの設定 — Godot Engine (4.x)の日本語のドキュメント
- あほげー | TOPページ
- Draw Freely | Inkscape
記事一覧 → Compota-Soft-Press



コメント