2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、動的に作成したコインノードが落下して一定の高さより下に移動したら削除するスクリプトを紹介します。
高さの基準として用いるためにビューポートとテクスチャ画像のサイズの取得方法についても紹介します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、当たり判定を他のものと行わない状態でコインを物理演算で回転させるスクリプトを紹介しました。
スクリプトの割り当て
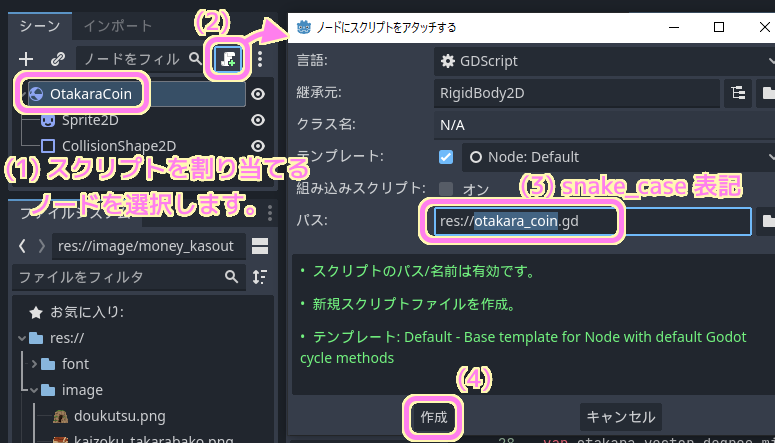
前回まで作成したコインを表示して物理運動させる otakara_coin シーンを選択して、ルートノードの OtakaraCoin に GD スクリプトを割り当てます。
ルートノードを選択してからシーンドックの右上の+ボタンを押します。
「ノードにスクリプトをアタッチする」ダイアログで、 otakara_coin.gd と snake_case 表記で作成するスクリプト名を入力して「作成」ボタンを押します。

Script ビューで otakara_coin.gd を開き、 _process 関数を以下のように上書きします。
get_viewport_rect 関数を使うとビューポートの矩形範囲を取得できます。
縦と横のサイズを得るには size メンバ変数、さらに縦幅を得るには size.y を参照します。
左上が原点 (0, 0) で下に移動すると y の値は大きくなるので、ビューポートの縦幅よりも大きくなったら自身を queue_free 関数で消去します。
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
# ビューポートの下側の高さよりも下に移動したら削除します。
if position.y > get_viewport_rect().size.y:
queue_free()
return
下位のノードへのアクセスとテクスチャのサイズの取得
表示される画像サイズを考慮した高さを設定する場合は、以下のようにして画像のサイズを取得できます。
scale が 0.5 の場合は、この半分のサイズになることに注意しましょう。
var texture_size = Vector2()
texture_size.x = nodeOtakara.get_node("Sprite2D").texture.get_width()
texture_size.y = nodeOtakara.get_node("Sprite2D").texture.get_height()
print("texture_size = ", texture_size)
texture_size = (420, 420)
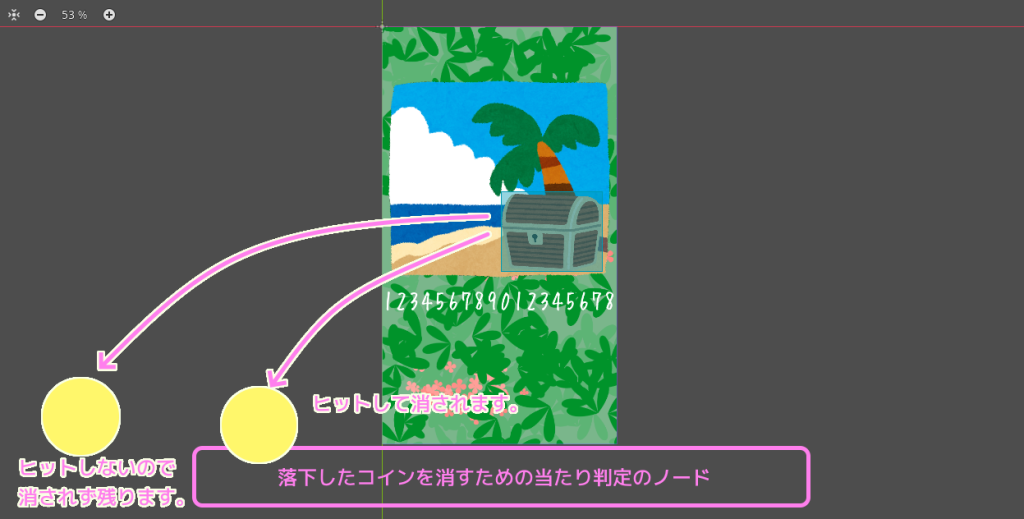
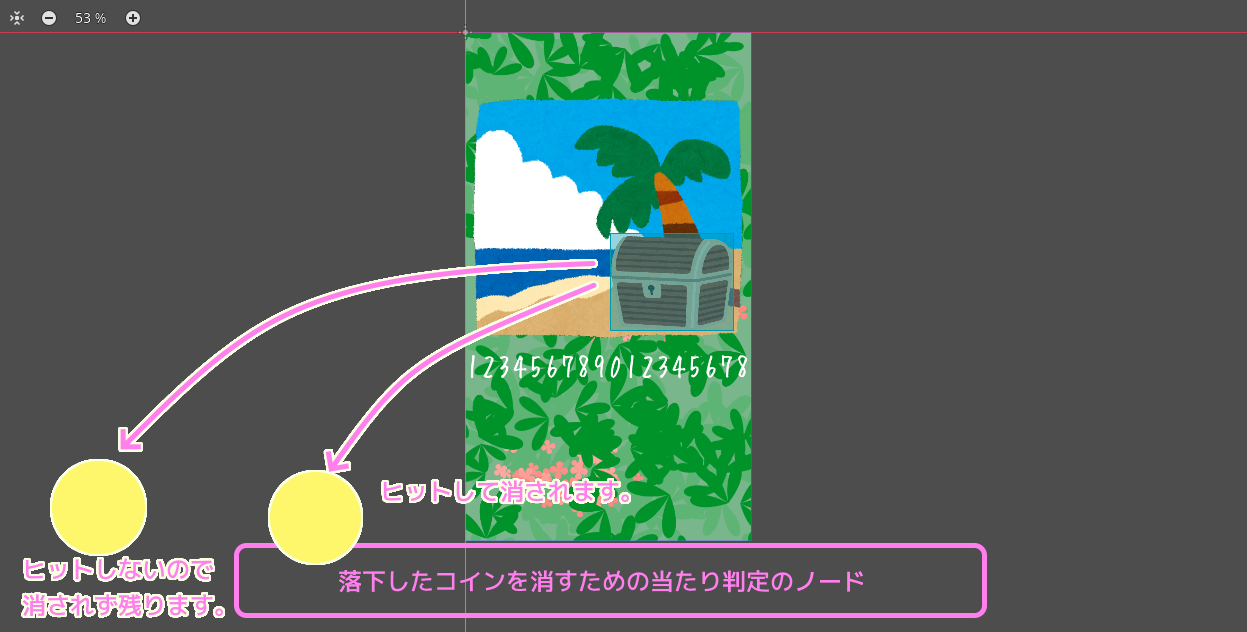
画面の下に当たり判定のノードを配置する方法
画面の下に横長の長方形の当たり判定するノードを配置して、それに接触したらコインノードを消去することもできます。
しかし、コインがどのあたりまで飛ぶかを計算して十分な幅を設置する必要があるので、一定の高さより下に落下した場合に削除するならば、画面下に長方形のノードを配置して当たり判定で消すよりも現在の位置を比較したほうが楽でした。

テスト
F6 キーを押してコインを表示・落下させる現在のシーンを再生させます。
左上の原点に配置されたコインが RigidBody2D の作用で落下して、指定した高さよりも下に移動した直後に自身を消去しています。
※わかりやすいように、半分の高さ (get_viewport_rect().size.y / 2) を基準値にしました。
まとめ
2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、動的に作成したコインノードが落下して一定の高さより下に移動したら削除するスクリプトを紹介しました。
高さの基準として用いるためにビューポートとテクスチャ画像のサイズの取得方法についても紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- 草コインのイラスト | かわいいフリー素材集 いらすとや
- Godot 4 | windowサイズとviewportサイズを取得するスクリプト | 1 NOTES
記事一覧 → Compota-Soft-Press




コメント