以前、 DOTween (HOTween v2) パッケージを Unity プロジェクトに追加しました。
今回はそれを使って、「画像を Unity のスプライトで表示する」で追加した「桜の花びら」画像をユラユラと移動させます。
※ Unity は 2021.3.14f1、OS は Windows 10 です。
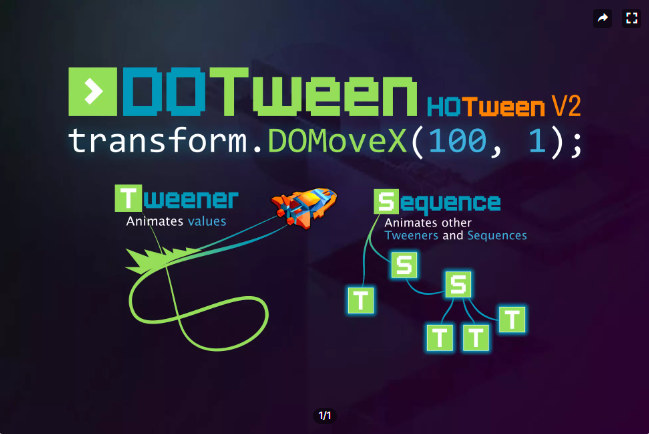
DOTween (HOTween v2) とは?
DOTween (HOTween v2) は Tween 系のアセット DOTween の無料版です。
Tween 系のアセットは、例えば「 A から B 地点まで X 秒かけてなめらかに移動させたい」場合などに役立ちます。
コーディングだけで利用するならば無料版でもかなり充実しているので、有料版を買う前にお試しで使ってみても良いでしょう。

DOTween(HOTween v2) アセットストアページより 参照:https://assetstore.unity.com/packages/tools/animation/dotween-hotween-v2-27676
トゥイーン(tween)とは、between(中間)に由来する言葉で、2つのイラストが変化しながら繋がるアニメーションのことを「トゥイーンアニメーション」といいます。
FLASH活用講座 より
例えば今回使う DOTween (HOTween v2) の関数には、
- DOMoveX : 指定した時間をかけて指定X座標に移動します。
- SetEase : 変化の具合を指定します。
- SetLoop : 指定した処理を繰り返します。
など、時間変化に応じて繰り返し移動させる機能があり、少ないプログラムで動きを実装できます。
他にも DOPath といった通過する場所を複数指定する関数や、色や大きさを時間とともに変化させる関数もあります。
詳細は公式サイト「DOTween (HOTween v2)」を参照してください。
DOTween を使ったプログラム
「桜の花びら」がユラユラと左右に移動するプログラムが以下です。
今回は Start イベント関数に処理を追加しました。
Speed 変数や Update イベント関数は「Unity の画像(スプライト)をプログラムで移動させる」で説明しましたので省略しています。
※プログラム全体はこの記事の最後に記載しました。
using DG.Tweening; // DG.Tweening 名前空間を省略表記できます。
public class SakuraNoHanabira : MonoBehaviour
{
// 有効なオブジェクトの最初の Update イベント関数の呼び出し前に呼ばれます。
void Start()
{
// 複数の動きなどを覚えて実行できるオブジェクトを作成します。
Sequence sequence = DOTween.Sequence();
// 1.5 秒かけて左に 10 m 移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX(-10.0f, 1.5f, false).SetEase(Ease.InOutQuart).SetRelative());
// 1.5 秒かけて右に 10 m 移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX( 10.0f, 1.5f, false).SetEase(Ease.InOutQuart).SetRelative());
// 無制限に繰り返すことを指示します。
sequence.SetLoops(-1, LoopType.Restart);
}
}
Start イベント関数の 2 番目の処理で、画面左方向に移動します。
sequence.Append(this.transform.DOMoveX(-10.0f, 1.5f, false).SetEase(Ease.InOutQuart).SetRelative());
ごちゃごちゃしていますが関数を太字にしたので、DOTween の関数だけを追っていきましょう。
Append は sequence というオブジェクトに括弧の中の処理を覚えさせます。
複数覚えさせることができるので、複数の動きを組み合わせたいときに使います。
DOMoveX はゲームオブジェクト (今回は「桜の花びら」を表示するものです) の X 座標を、指定した位置に指定した時間をかけて、移動させます。
SetEase は変化の具合を指定できます。等速移動だとユラユラ感がなかったので設定しました。あとで引用で補足します。
SetRelative は、相対座標で扱うことを指示します。
例えば、今回の DOMoveX の移動先 -10f は、ゲーム空間の中心から -10 m の場所ではなく、そのゲームオブジェクト自身を中心として -10 m の場所を表します。
次の処理も同様ですが、よく見ると -10f から 10f に変わっていて、先ほどと反対方向に移動する処理が追加されています。
最後に SetLoops 関数で、この左右へ移動する一連の動きを繰り返すことを指示しました。
これで指示した動作を繰り返し実行してくれます。
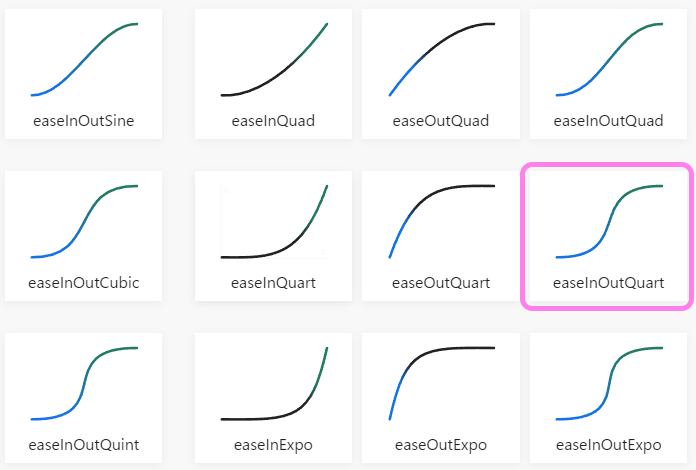
イージングの補足
イージングは以下のように説明されていて、下図を含めもっと多くの変化の仕方が用意されています。
イージング関数は、時間の経過に伴うパラメーターの変化率を指定します。
現実生活のオブジェクトは、即座に動いたり停止したりすることはなく、一定の速度で動くことはほとんどありません。引き出しを開けるとき、私たちは最初にそれをすばやく動かし、出てくるときはゆっくりと動かします。床に何かを落とすと、最初に下に向かって加速し、床に当たった後跳ね返ります。

イージング easeInOutQuart の変化の具合を指定しました。他にもたくさんの波形があります。参照:https://easings.net/ja
テストプレイ
Unity エディタの再生ボタンを押してテストプレイしてみましょう。
前回の下方向への移動 (Update イベント関数の処理) と組み合わさりユラユラと左右に揺れながら落ちていくように見えます。
イージングのおかげで速度にも緩急がついています。
※動きが大きすぎてすぐに Game 画面のカメラの画角からはみ出るため、途中から Scene ウィンドウに切り替えています。

桜の花びらが左右に揺れながら落ちていきました。
これだと花びらの向きが不自然なので、次回以降でさらに改善します。
プログラムについて
さきほどは説明のため、以前紹介した部分は省略しました。
以下は、今回ゲームオブジェクトに割り当てたプログラムです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening; // DG.Tweening を省略表記できるようにします。
public class SakuraNoHanabira : MonoBehaviour
{
/// <summary>
/// 移動速度(秒速)です。
/// </summary>
public float Speed = 2.5f;
// 有効なオブジェクトの最初の Update イベント関数の呼び出し前に呼ばれます。
void Start()
{
// 複数の動きなどを覚えて実行できるオブジェクトを作成します。
Sequence sequence = DOTween.Sequence();
// 1.5 秒かけて左に 10 m 移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX(-10.0f, 1.5f, false).SetEase(Ease.InOutQuart).SetRelative());
// 1.5 秒かけて右に 10 m 移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX( 10.0f, 1.5f, false).SetEase(Ease.InOutQuart).SetRelative());
// 無制限に繰り返すことを指示します。
sequence.SetLoops(-1, LoopType.Restart);
}
// こちらは前回説明したところです
// 毎フレーム呼び出されるイベント関数です。
void Update()
{
// 自身の位置情報を tmp にコピーします。
Vector3 tmp = this.transform.position;
// tmp の位置情報を、前回からの経過時間と、移動速度に応じて下方向に変化させます。
tmp += Vector3.down * Time.deltaTime * this.Speed;
// 自身の位置情報を tmp の位置情報に変更します。
this.transform.position = tmp;
}
}



コメント