前回は Unity で使える無料アセット DOTween (HOTween v2) を使って「桜の花びら」画像をユラユラと移動させました。

桜の花びらが左右にユラユラしながら下に移動しています。
今回は移動に合わせて画像を回転させます。
※ Unity は 2021.3.14f1、OS は Windows 10 です。
回転させる処理の追加
前回は DOTween を使ってユラユラと移動させる処理を Start イベント関数に書きました。
今回はさらに移動と同時並行で回転させる処理を追加します。
※プログラムは「桜の花びら」を表示するゲームオブジェクトに付加したものです。
※下方向への移動は Update イベント関数で行っています。「Unity の画像(スプライト)をプログラムで移動させる」を参照してください。
void Start()
{
// 複数の動きなどを覚えて実行できるオブジェクトを作成します。
Sequence sequence = DOTween.Sequence();
// 1.5 秒かけて左に 10 m 移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX(-10.0f, 1.5f, false).SetEase(Ease.InOutQuart).SetRelative())
// 移動と合わせて同じ緩急で角度を回転させます。
.Join(this.transform.DORotate(new Vector3(0f, 0f, -90f), 1.5f, RotateMode.Fast).SetEase(Ease.InOutQuart));
// 角度をリセットします。
sequence.Append(this.transform.DORotate(new Vector3(0f, 0f, 0f), 1.5f, RotateMode.Fast).SetEase(Ease.InOutQuart));
// 1.5 秒かけて右に 10 m 移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX(10.0f, 1.5f, false).SetEase(Ease.InOutQuart).SetRelative())
// 移動と合わせて同じ緩急で角度を先ほどとは逆に回転させます。
.Join(this.transform.DORotate(new Vector3(0f, 0f, 90f), 1.5f, RotateMode.Fast).SetEase(Ease.InOutQuart));
// 角度をリセットします。
sequence.Append(this.transform.DORotate(new Vector3(0f, 0f, 0f), 1.5f, RotateMode.Fast).SetEase(Ease.InOutQuart));
// 無制限に繰り返すことを指示します。
sequence.SetLoops(-1, LoopType.Restart);
}
大半は前回説明した部分です。今回新たに追加した部分を少しずつ抜き出して説明します。
まずは移動と並行して行う回転の処理です。
.Join(this.transform.DORotate(new Vector3(0f, 0f, -90f), 1.5f, RotateMode.Fast).SetEase(Ease.InOutQuart))
Join 関数は Sequence のメンバ関数で、sequence オブジェクトに Append で追加した DOMoveX による横移動の動きと同時並行で行う処理を追加できます。
上のプログラムで移動と同時並行で行う処理が、次に出てくる DORotate 関数です。
指定された時間をかけて少しずつ指定の角度に変化させます。
角度の指定は X, Y, Z の 3 次元の値を Vector3 クラスで指定しています。
今回は 1.5 秒かけて、Z 軸を初期値の 0 から 90 度になるまで少しずつ回転するように指示しています。
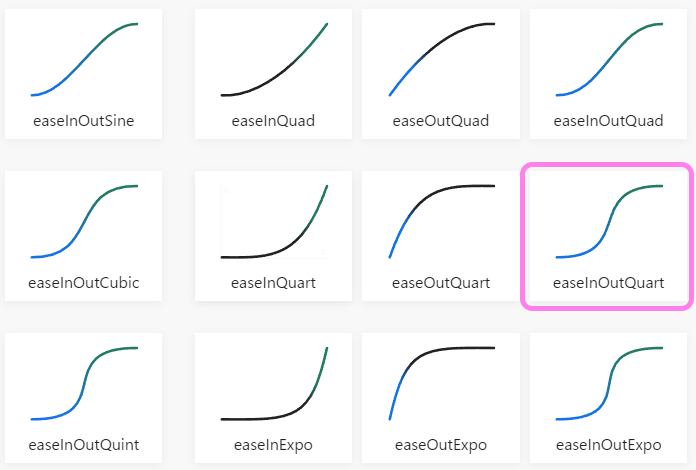
SetEase 関数は、前回の横移動の処理でも紹介したように、変化の具合を指定します。
ずっと同じ調子で回転するのではなく、 InOutQuart を指定して緩急をつけるようにしました。

イージング easeInOutQuart の変化の具合を指定しました。他にもたくさんの波形があります。参照:https://easings.net/ja
次に -90 度に変化した角度を先ほどと同様の時間・イージングで 0 度に戻します。
一度元の向きに戻さないと、次の回転が先ほどの動きと左右対称にならないからです。
sequence.Append(this.transform.DORotate(new Vector3(0f, 0f, 0f), 0f, RotateMode.Fast));
先ほどの移動・回転の処理が完了した後に行う処理として、 z 軸の角度を 1.5 秒間で元の 0 度になるように回転 (DORotate) させる処理を追加 (Append) しています。
その次の二つの処理は、今説明した二つの処理とほとんど同じです。違う点は、回転させる角度が -90 度ではなく、その左右対称の 90 度になったことだけです。
これにより左へユラユラと移動と回転をして向きを戻し、右へユラユラと移動と回転をして向きを戻す処理ができました。
最後に SetLoops 関数で一連の動きを無制限に繰り返すように指定しています。
テストプレイ
再生ボタンを押してテストプレイします。

桜の花びらが左右に移動・回転しながら落ちていきました。
向きをリセットする前後にやや不自然さが残りますが、たった4行でゆらゆらと左右に移動・回転する動きを実現できました。
プログラム
以下に省略していないプログラムを示します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening; // DG.Tweening を省略表記できるようにします。
public class SakuraNoHanabira : MonoBehaviour
{
/// 移動速度(秒速)です。
public float Speed = 2.5f;
// 有効なオブジェクトの最初の Update イベント関数の呼び出し前に呼ばれます。
void Start()
{
/// TODO 初期の角度など花びらがおちる動画をみて参考にする。
// 複数の動きなどを覚えて実行できるオブジェクトを作成します。
Sequence sequence = DOTween.Sequence();
// 1.5 秒かけて左に 10 m 移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX(-10.0f, 1.5f, false).SetEase(Ease.InOutQuart).SetRelative())
// 移動と合わせて同じ緩急で角度を回転させます。
.Join(this.transform.DORotate(new Vector3(0f, 0f, -90f), 1.5f, RotateMode.Fast).SetEase(Ease.InOutQuart));
// 角度をリセットします。
sequence.Append(this.transform.DORotate(new Vector3(0f, 0f, 0f), 1.5f, RotateMode.Fast).SetEase(Ease.InOutQuart));
// 1.5 秒かけて右に 10 m 移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX(10.0f, 1.5f, false).SetEase(Ease.InOutQuart).SetRelative())
// 移動と合わせて同じ緩急で角度を先ほどとは逆に回転させます。
.Join(this.transform.DORotate(new Vector3(0f, 0f, 90f), 1.5f, RotateMode.Fast).SetEase(Ease.InOutQuart));
// 角度をリセットします。
sequence.Append(this.transform.DORotate(new Vector3(0f, 0f, 0f), 1.5f, RotateMode.Fast).SetEase(Ease.InOutQuart));
// 無制限に繰り返すことを指示します。
sequence.SetLoops(-1, LoopType.Restart);
}
// 毎フレーム呼び出されるイベント関数です。
void Update()
{
// 自身の位置情報を tmp にコピーします。
Vector3 tmp = this.transform.position;
// tmp の位置情報を、経過時間と移動速度に応じて下方向に変化させます。
tmp += Vector3.down * Time.deltaTime * this.Speed;
// 自身の位置情報を tmp の位置情報に変更します。
this.transform.position = tmp;
}
}



コメント