Unity エディタの Inspector ウィンドウでは、スクリプトの持つ変数を編集できます。
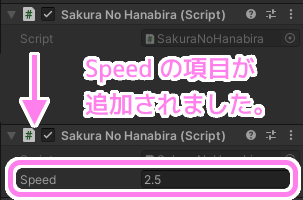
以前の記事で、基礎的な変数は public アクセス修飾子を指定するだけで Inspector ウィンドウで編集できることを紹介しました。

このシリーズではスクリプトの変数の前に書き込むだけで、 Inspector ウィンドウでの編集 GUI をカスタマイズできる PropertyAttribute について紹介していきます。
今回は色を設定する ColorUsageAttribute を紹介します。色の型と HDR についても紹介します。
色情報を持つ Color 型と Color32 型の違い
Unity の C# のプログラムで色情報を持つ場合、 Color 型や Color32 型を用います。
どちらも RGBA の 4 つの値で色( A は不透明度)を表現しますが、 Color 型は 0.0 ~ 1.0 の範囲で、 Color32 型は 0 ~ 255 の範囲で値を管理します。
「Color を使うな.Color32 を使え. – デニッキ!」様の情報によると、 Color32 の方が編集が行いやすく処理速度も速いようです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class StudyPropertyAttribute : MonoBehaviour
{
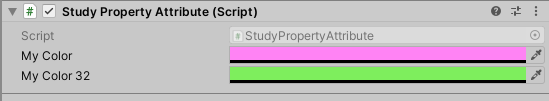
public Color MyColor;
public Color32 MyColor32;
}
上記のように書くと、ColorUsageAttribute を使わなくても Inspector で色を設定するためのフィールドが追加されます。

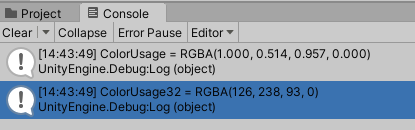
Debug.Log 関数を使い、 Color, Color32 型の変数の値を出力すると、
Color 型の値は「RGBA(1.000, 0.514, 0.957, 0.000)」と小数で出力され
Color32 型の値は「RGBA(126, 238, 93, 0)」と整数で出力されました。

ColorUsageAttribute の適用
色情報の編集インターフェースをさらに細かく設定したい場合は、 ColorUsageAttribute をメンバ変数宣言の前に付加しましょう。
ColorUsageAttribute には 3 つのコンストラクタがあるので順に紹介します。
public ColorUsageAttribute (bool showAlpha);
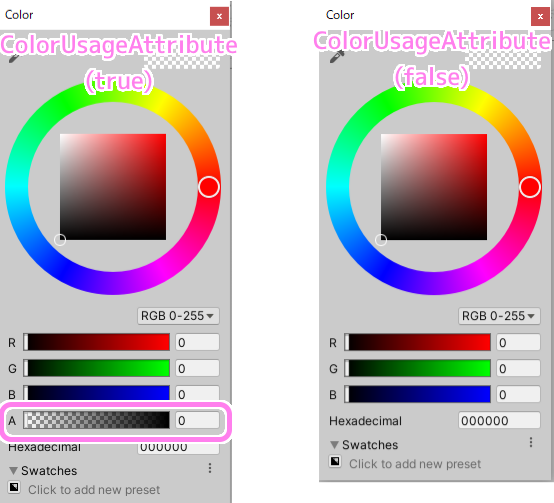
bool ShowAlpha は Color フィールドと Color ダイアログでアルファチャンネル (RGBA の A) の情報を表示するかしないかを設定します。 true で表示、false で非表示になります。
アルファチャンネルは変更しない場合は false にするとミスが減るでしょう。
以下のコードで、 true と false の場合を比較します。
[ColorUsageAttribute(true)]
public Color ColorUsageAttribute1A;
[ColorUsageAttribute(false)]
public Color ColorUsageAttribute1B;showAlpha 引数が true の Color フィールドをクリックすると Color ダイアログの中にアルファチャンネルが表示されていて編集できます。
false の場合は、アルファチャンネルの項目が表示されません。
.png)

public ColorUsageAttribute (bool showAlpha, bool hdr);
bool hdr は HDR (High Dynamic Range) カラーとして扱う場合は true、ノーマル LDR カラーとして扱う場合は false を指定します。デフォルト値は false です。
HDR (High Dynamic Range) とは?
Unity のカラーの設定値は 0.0 ~ 1.0 ですが、 HDR カラーでは 0.0 ~ 1.0 範囲外の値で表現することができ、よりリアルな画像処理ができます。
最終的には出力先のデバイスに合わせて 0.0 ~ 1.0 の範囲に変換されますが、その間の中間処理では大きな値を使った演算が行えます。
メリットはよりリアルな画像・映像を描写できること、デメリットは容量が増え処理時間が増えること、対応していないハードウェアもあることです。
HDR 設定の有無の違い
次のようなコードを書き、 Inspector ウィンドウを表示しました。
[ColorUsageAttribute(true, true)]
public Color32 ColorUsageAttribute2A;
[ColorUsageAttribute(true, false)]
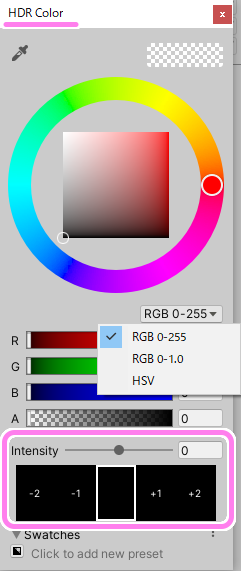
public Color32 ColorUsageAttribute2B;hdr = true に設定した場合、カラーフィールドには HDR とテキストが表示され、クリックすると HDR Color ダイアログが表示されます。
.png)
Color ダイアログとは違い Intensity の値を選択できます。
Intensity は色の露出の度合を表し数値が 1 増えるにつれて 2 倍になります。

public ColorUsageAttribute (bool showAlpha, bool hdr, float minBrightness, float maxBrightness, float minExposureValue, float maxExposureValue);
3 番目のコンストラクタは公式マニュアルで Obsolete がついていて、推奨されていません。
showAlpha, hdr の引数は前述のとおりです。
公式マニュアルの説明によると、minBrightness, maxBrightness は色を選択する際の HDR カラーコンポーネント値 (0 ~ 8) の最小値と最大値を設定します。
minExprosureValue, maxExposureValue は露出値の最小値と最大値を設定します。
次のコードを書いて Inspector ウィンドウで表示しました。
[ColorUsageAttribute(true, true, 1, 7, 3, 5)]
public Color32 ColorUsageAttribute3A;次のように色を設定するフィールドが表示されました。
.png)
HDR Color ダイアログで色の範囲の制限があるかと思いましたが特に違いはわかりませんでした。
.png)
Obsolete のため Console ウィンドウには次のような警告が出力されました。
Assets\Scenes\Script\StudyPropertyAttribute.cs(22,6): warning CS0618: 'ColorUsageAttribute.ColorUsageAttribute(bool, bool, float, float, float, float)' is obsolete: 'Brightness and exposure parameters are no longer used for anything. Use ColorUsageAttribute(bool showAlpha, bool hdr)'この警告文の後半のメッセージを読むと、「Brightness and exposure parameters are no longer used for anything. (Google 翻訳) 明るさと露出のパラメーターは何にも使用されなくなりました。」と表示されているため、Brightness と Exposure のパラメータは作用していないようです。
まとめ
今回は Unity の色情報を扱う Color, Color32 型、 HDR 、Inspector ウィンドウの色を設定する GUI をカスタマイズする ColorUsageAttribute について紹介しました。


コメント