無料のドローソフト Inkscape 標準の SVG フォントエディタ―と、無料のオンラインサービス fontconverter を用いることで自作フォントを作成することができます。

パート2(全2回)では、フォントの幅が等幅 / プロポーショナルの場合のアドバンスの値の設定と文字の配置について紹介します。
その後、その svg ファイルを、無料のオンラインサービス fontconverter で ttf (True Type Font) フォントファイルに変換して、Windows のフォントのインストーラでどのように表示されるかを確認します。
※ Inkscape のバージョンは 1.3.2 です。
前回の記事
前回は、無料のドローソフト Inkscape 標準の SVG フォントエディタ―を使って、オリジナルフォントの文字をデザインする手順を紹介しました。
アドバンス値の目安
アドバンス値には、その文字の横幅をピクセル単位で設定します。
これにより、その文字の次の文字を表示する位置を設定します。
全てのグリフで同じ値ならば等幅フォント、各グリフごとにぴったりのサイズにするとプロポーショナルフォントとして表示できます。
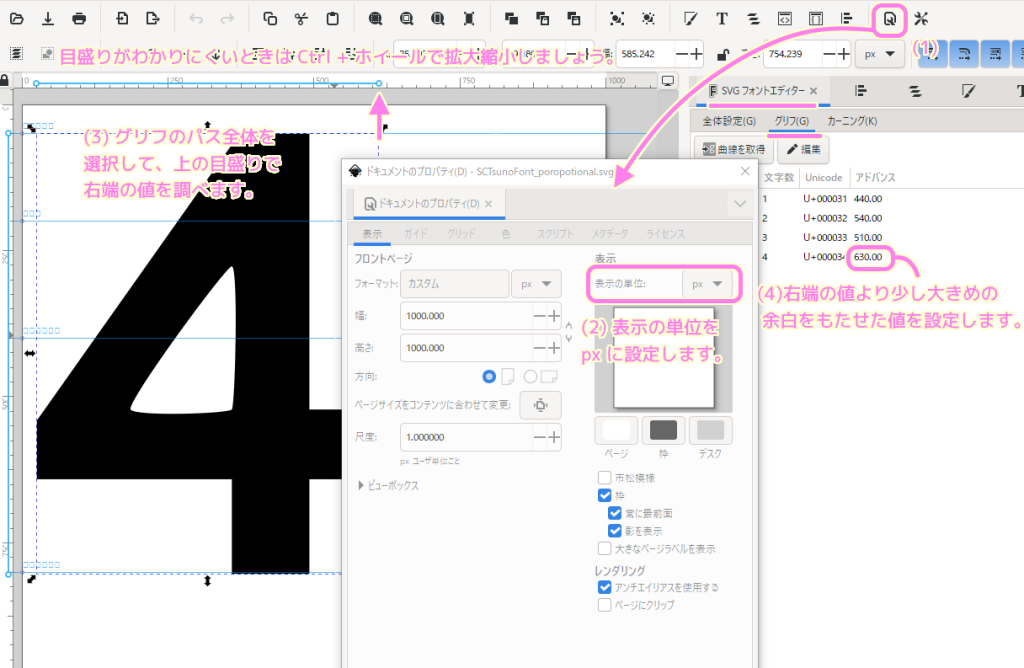
プロポーショナルフォントのアドバンスの値は、そのグリフのパス全体の右端+αの値を設定します。
Inkscape のキャンバスの上側には目盛りが表示されているので、それをピクセル単位の表示にして、パス全体を選択した際に表示される水色の横線の右端の値+αの値を、アドバンスの値に設定します。

等幅フォントの場合
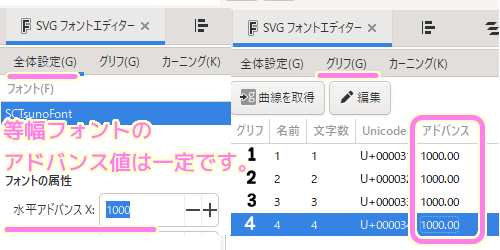
等幅フォントの場合は、各グリフのアドバンス値は同じ値にします。
例では、キャンバスのサイズと同じ水平アドバンスXの値 1,000 を設定しました。
※水平アドバンスX の値は「SVG フォントエディタ―」ウィンドウの全体設定タブで確認できます。

後で紹介する ttf フォントファイルのインストールのプレビュー画面です。
1,2,3,4の文字だけを設定しました。
各グリフのアドバンス値を全て同じにすると、それぞれ同じ横幅(等幅)で表示されます。
-1024x540.png)
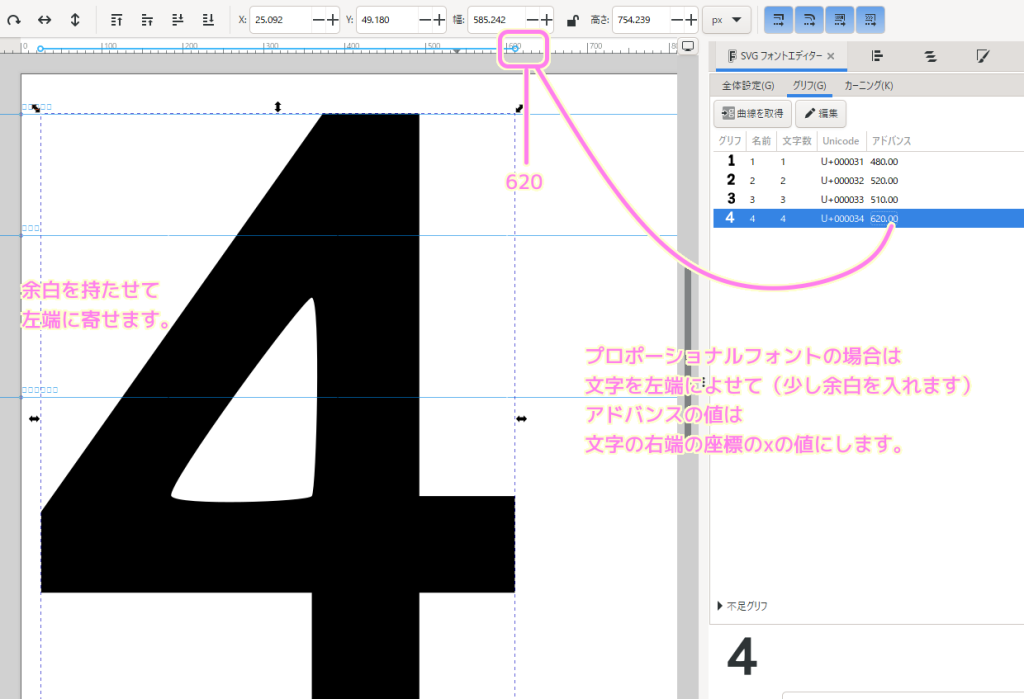
プロポーショナルフォントの設定
余白を詰めて表示するプロポーショナルフォントでは、配置を左寄せにして、アドバンスの値は右端の値にします。

後で紹介する ttf フォントファイルのインストールのプレビュー画面です。
1,2,3,4の文字だけを設定しました。
各グリフのアドバンス値を各文字に必要な幅で個別に設定すると、余白をつめて表示されます。
-1024x540.png)
fontconverter による変換
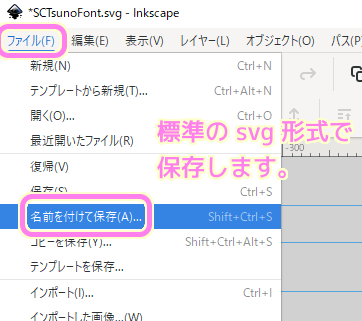
Inkscape の編集内容を svg 形式で保存します。

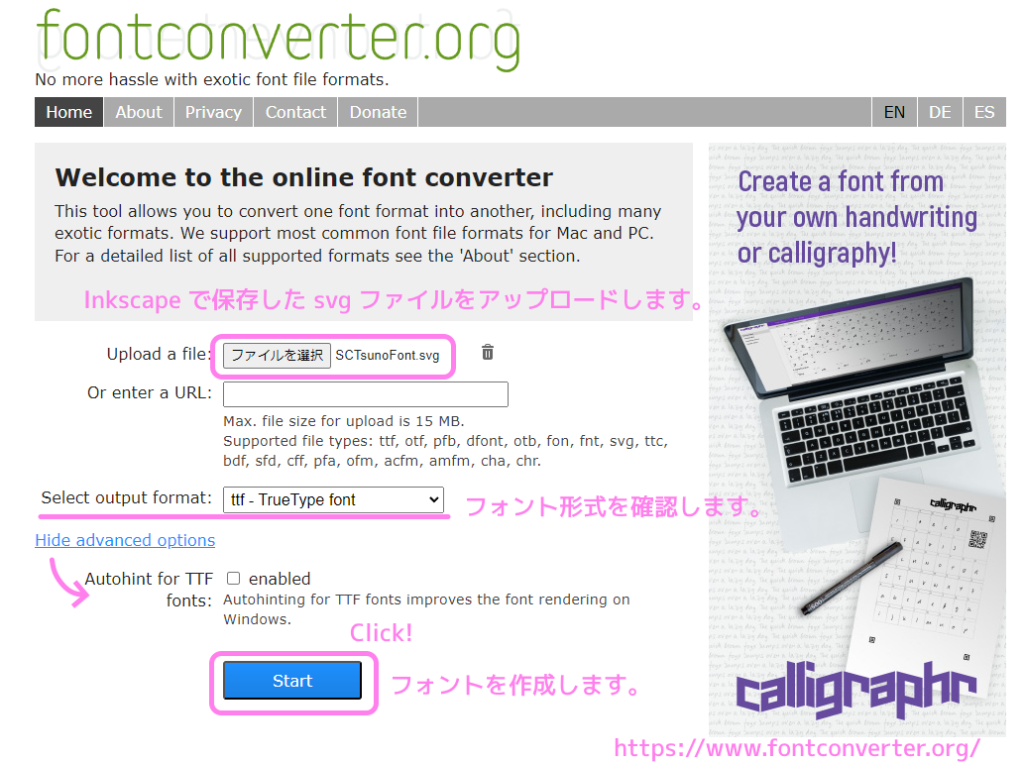
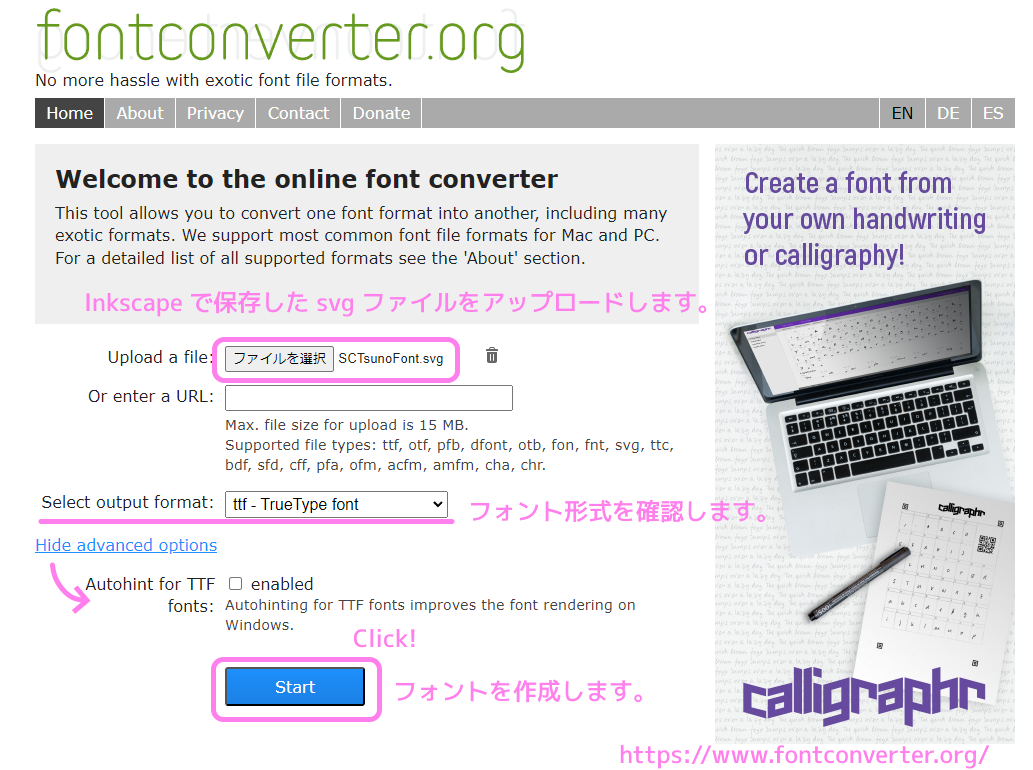
「Online font converter」サイトにアクセスして Upload a file の「ファイルを選択」ボタンを押して、作成した svg ファイルをアップロードしてから Start ボタンを押します。

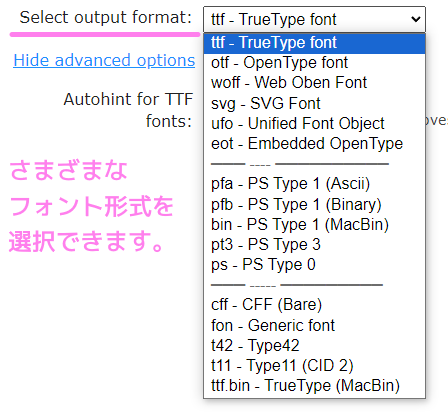
Select output format のリストから ttf 以外のフォントファイルの形式も選択できます。
例では既定値の ttf – TrueType font を選択しました。

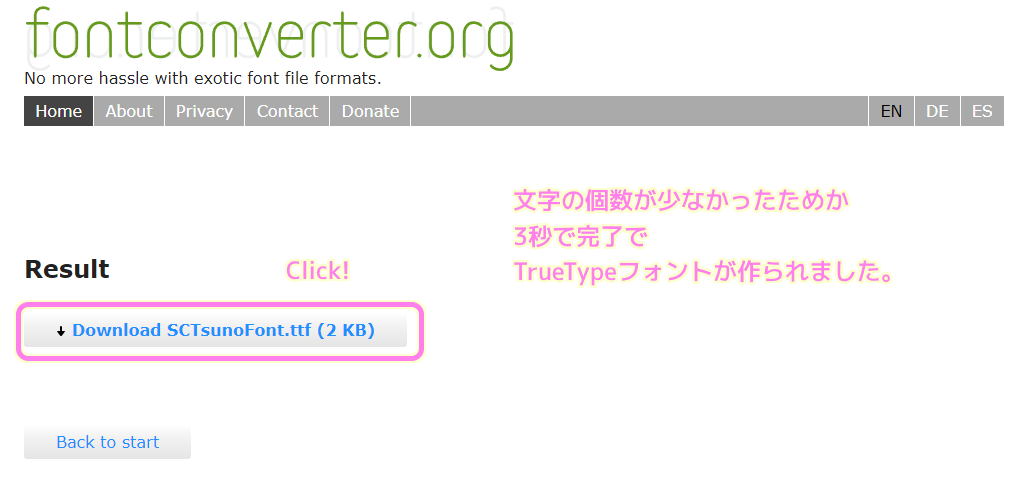
svg ファイルを変換してフォントファイルが作成されるとページが変わります。
Download ボタンを押すと、作成されたオリジナルのフォントファイルを入手できます。
# 文字の個数が4つだけだったからか3秒で完了しました。

作成されたフォントを表示
今回は ttf 形式のフォントを Inkscape と fontconverter を用いて作成しました。

ttf ファイルをダブルクリックすることでフォントのインストーラによってサンプルの文字列が、前述のように、表示されます。
等幅フォントの例
-1024x540.png)
プロポーショナルフォントの例
-1024x540.png)
フォントのインスト―ル
前述のインストーラの左上の「インストール」ボタンを押すことで Windows の様々なアプリケーションでフォントを選択できるようになります。
フォントのインストールと使用については以下の記事を参照してください。
注意事項
全2回で紹介してきた Inkscape と fontconverter を用いたオリジナルフォントの作成は、試した結果としてうまくいっただけなので間違っているかもしれません。
例えば、左から右に書く文字や縦書きなどの設定についても不明です。
フォントの文字の個数は膨大です。
始めに数文字だけでテスト用のフォントファイルを作成して、実際に問題ないか使用して確認してから残りの文字を作成することをお勧めします。
まとめ
パート2(全2回)では、フォントの幅が等幅 / プロポーショナルの場合のアドバンスの値の設定と文字の配置について紹介しました。
その後、その svg ファイルを、無料のオンラインサービス fontconverter で ttf (True Type Font) フォントファイルに変換して、Windows のフォントのインストーラでどのように表示されるかを確認しました。
全2回で、無料のドローソフト Inkscape 標準の SVG フォントエディタ―と、無料のオンラインサービス fontconverter を用いることで自作フォントを作成することが出来ました。
参照サイト Thank You!
- Draw Freely | Inkscape
- Online font converter
- その6 InkscapeでTTFを作ってそれを・・・文字盤に。|kan2525
- アセンダー | フォント × デザイン|基本の作り方
記事一覧 → Compota-Soft-Press





コメント