ベクター (svg) 画像も扱えて、タブレットにも対応した、無料・オープンソースのペイントソフト Krita で複数のページを管理できる Comics Manager 機能を有効にして、ページ管理を行う手順を紹介します。
後半では、前回作成したコミックプロジェクトにページを追加して、ページの切り替え・編集・保存、保存後にプロジェクトのフォルダ内にどのように保存されているかを確認します。

※ Krita 5.2.5 (git 454726a) を使用します。
※本記事は 2024 年 11 月 25 日の記事ですが、前回の記事との関連から 2024 年 11 月 24 日に公開しました。
前回の記事
前半では、コミックマネージャードックを有効にして、コミック単位のプロジェクト、コミックプロジェクトを作成しました。
ページの追加
前回、コミックプロジェクトを作成したことで、そのプロジェクトにページを追加できるようになりました。
コミックマネージャドックの「ページを追加」の▽ボタンを押してメニュー「ページを追加」を選択します。

ページを作るために、ページの大きさや余白などを設定したテンプレートを選択します。
今回は「テンプレートを作成」ボタンを押して、新規作成したテンプレートからページを作ります。

「新しいテンプレートを作成」ダイアログで、ページのサイズ・余白・裁ち落とし・背景色を設定して OK ボタンを押します。

作成したテンプレートが選択された状態で OK ボタンを押します。

コミックマネージャドックに最初のページが追加されました。

ページの選択と編集
コミックマネージャドックのページのリストから、作成したページをダブルクリックすると編集できます。
※ページのリストのサムネイルの大きさは上側のスライダーを左右に移動させることで調節できます。

レイヤードックでスケッチレイヤーを選択した後、左側の「フリーハンドブラシツール」などを選択して白紙のページをマウスやペンでドラッグすると描画できます。
Ctrl + S で保存すると、コミックマネージャドックのサムネイルにも描画内容が反映されます。

コミックマネージャドックの「ページを追加」ボタンを押すことで、同じテンプレート(サイズなど)のページが追加できます。

コミックマネージャドックで、追加した2ページ目をダブルクリックすると、編集ページを切り替えられます。
同様にスケッチレイヤーに描画して Ctrl + S で保存すると、編集内容がページのサムネイルにも反映されます。

コミックプロジェクトのページごとの保存状態
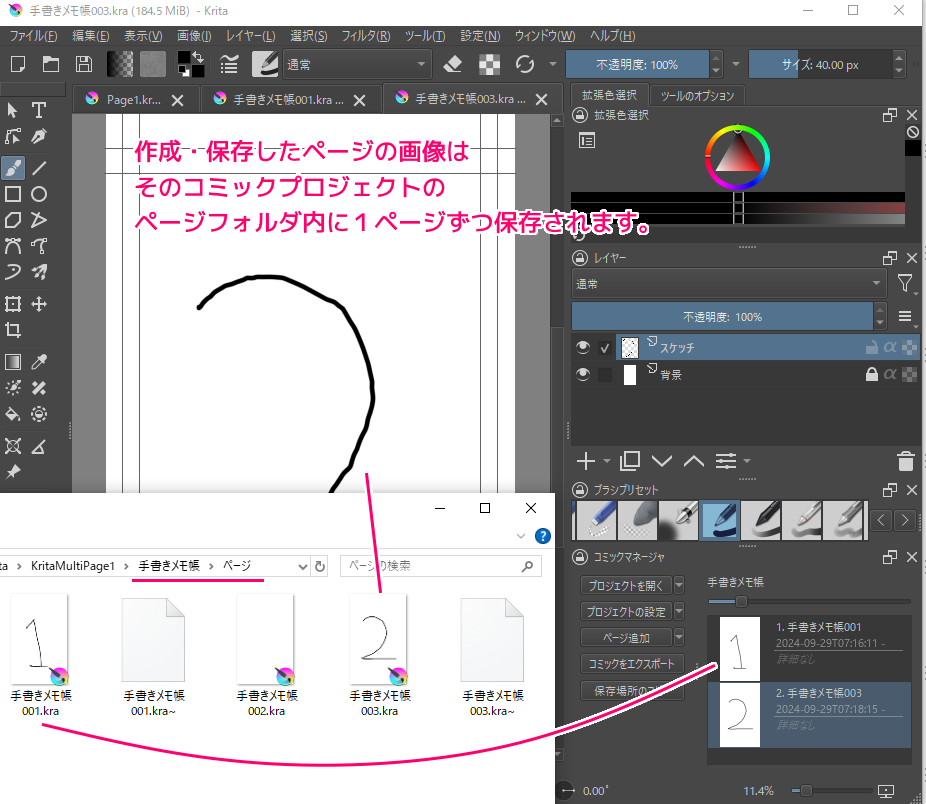
今回は、1ページ目(番号 001)を作成して、2ページ目(番号 002)を一度削除してから、再び2ページ目(番号 003)を追加して描画して保存しました。
その状態で、先ほど作成したコミックプロジェクトのフォルダをエクスプローラで確認してみましょう。
※コミックプロジェクトフォルダのパスは、コミックマネージャドックの「保存場所のコピー」ボタンでコピーできます。
下図の左下にあるようにプロジェクト「手がきメモ帳」フォルダの中に作られた「ページ」フォルダに、それぞれのページごとに Krita のファイルが保存されています。

まとめ
前回から引き続き、ベクター (svg) 画像も扱えて、タブレットにも対応した、無料・オープンソースのペイントソフト Krita で複数のページを管理できる Comics Manager 機能を有効にして、ページ管理を行う手順を紹介しました。
後半では、前回作成したコミックプロジェクトにページを追加して、ページの切り替え・編集・保存、保存後にプロジェクトのフォルダ内にどのように保存されているかを確認しました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント