無料のドローソフト Inkscape 標準の SVG フォントエディタ―と、無料のオンラインサービス fontconverter を用いることで自作フォントを作成することができます。

パート1(全2回)では Inkscape 標準の SVG フォントエディタ―機能を使って文字をデザインする手順を紹介します。
※ Inkscape のバージョンは 1.3.2 です。
Inkscape のSVG フォントエディタ―ウィンドウの表示
Inkscape では標準で SVG フォントエディタ―機能が使用できます。
Inkscape をまだインストールしていない場合は以下の記事を参照してください。
https://compota-soft.work/wp1/wp-admin/post.php?post=26044&action=edit
メニュー「テキスト」→「SVG フォントエディタ―」を選択します。

「SVG フォントエディタ―」ウィンドウが表示されるので、右上の「+」ボタンを押して、SVG フォントのリストに1個目の要素を追加します。

左上のリストに要素が追加されるので、任意の名称を設定します。
「ファミリ名」項目に、作成するファミリ名を入力します。
ファミリーは、同じコンセプトで作られたウエイト(太さ)の異なる書体のグループのことです。
ファミリー
同じコンセプトで統一された骨格とエレメントから、ウエイトを段階的に変えて作られた書体のグループのこと。
ウエイト
書体の太さのことを「ウエイト」と呼びます。
ファミリー | フォント用語集 | 文字の手帖 | 株式会社モリサワ と ウエイト | フォント用語集 | 文字の手帖 | 株式会社モリサワ
フォント編集用のキャンバスの設定
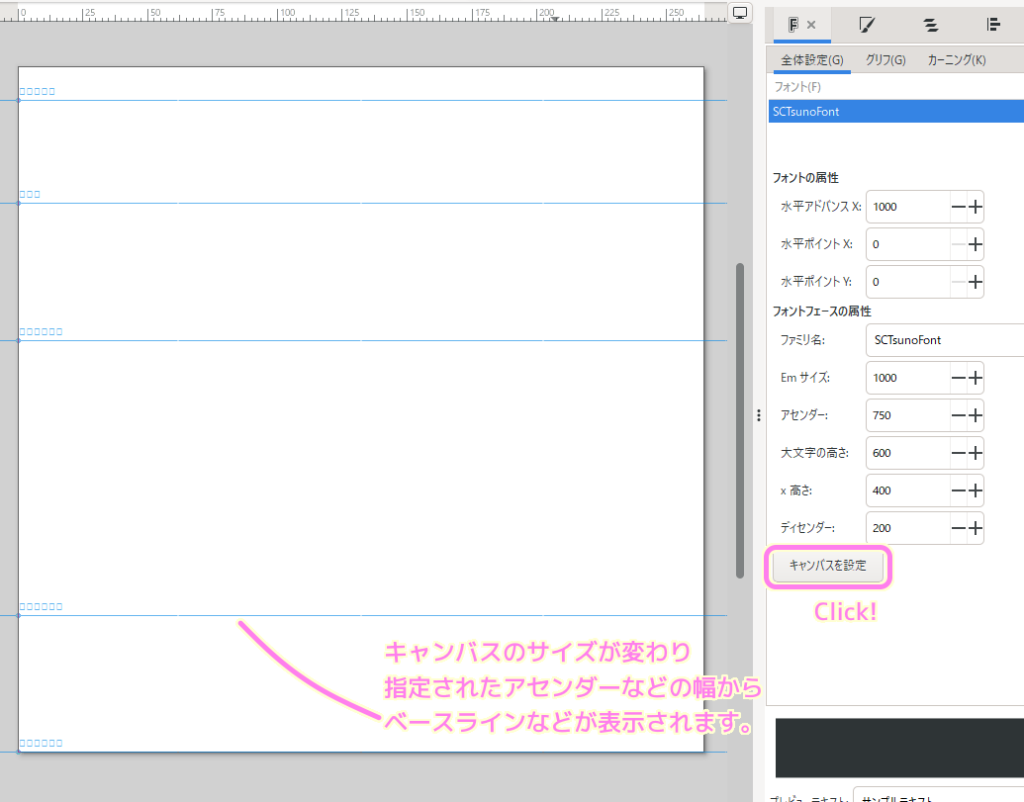
「SVG フォントエディタ―」ウィンドウの「全体設定」タブの左下の「キャンバスを設定」ボタンを押すと、水平アドバンスやアセンダーなどの設定値をもとに、キャンバスのサイズが変更されて、ベースラインなどの基準となるいくつかの水平線も表示されます。

キャンバスに表示されたラインは、アセンダーやベースラインなどの文字を書くための基準の高さです。
この基準の高さは「SVG フォントエディタ―」ウィンドウの「全体設定」タブのアセンダーや x 高さなどを変更することで調整できます。

アセンダーなどについては他サイト様「アセンダー | フォント × デザイン|基本の作り方」に詳しい解説がありましたのでそちらをご参照ください。
文字は1レイヤーごとに独立してデザインする
文字を書くキャンバスの設定ができたので、そのキャンバスでレイヤーごとに文字を書きます。
レイヤーも「 SVG フォントエディタ―」の機能で自動的に作成・切り替えられます。
グリフの追加
文字をデザインするために「グリフ」タブの右上の「+」ボタンを押してグリフの要素を追加します。
グリフ
字体とほぼ同義語ですが、記述記号やスペースなども含めたものを指します。
グリフ | フォント用語集 | 文字の手帖 | 株式会社モリサワ
追加した要素の「文字数」にデザインする文字と同じ文字を設定します。
例えば 1 をデザインする場合は 1 を設定します。
これにより Unicode の欄に 1 を表す文字コードが割り当てられ、このグリフのレイヤーでデザインした形が 1 を表す文字として扱われます。
名前の欄には、わかりやすい名称を設定します。今回は文字数と同じ文字を設定しました。

グリフに対応したレイヤーの表示
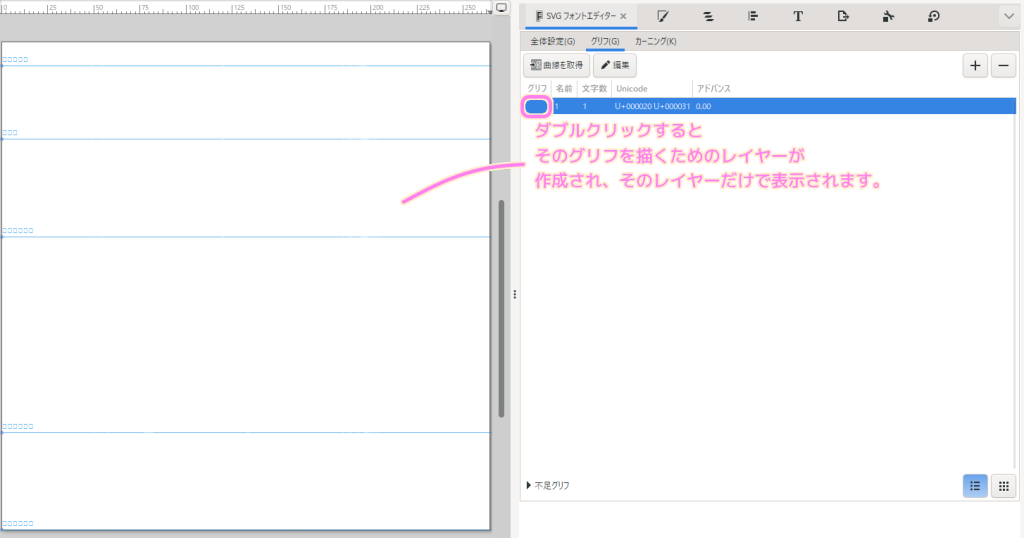
「グリフ」タブで追加した要素のグリフの欄などをダブルクリックすると、そのグリフに対応したレイヤーが作成・表示されます。
※例では文字数に 1 を設定したので 1 をデザインするためのレイヤーが作成・表示されます

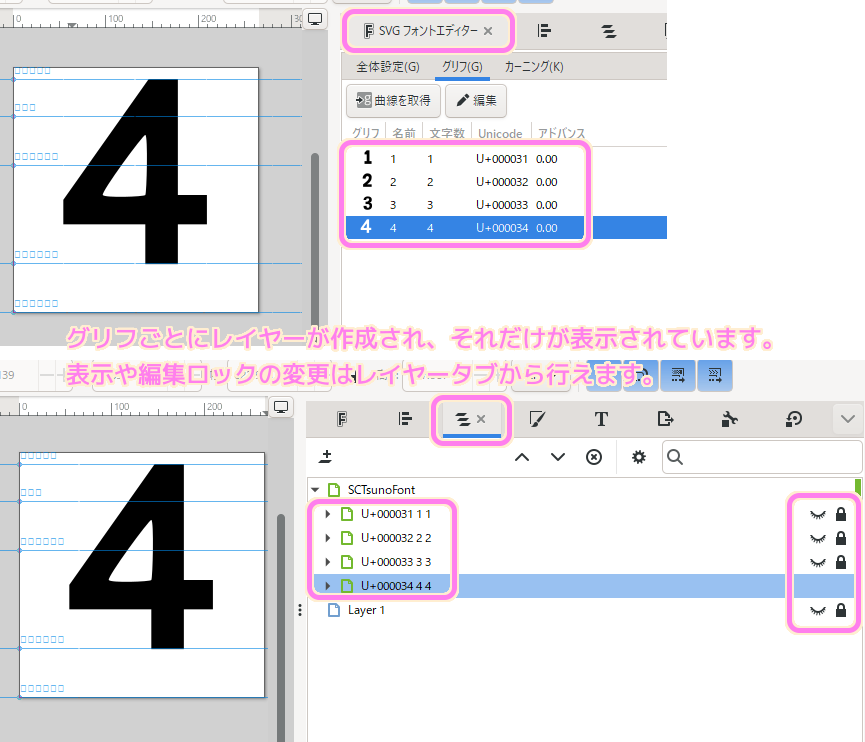
グリフごとのレイヤーについては、普通のレイヤーと同様に、「レイヤー」タブから確認したり、表示や編集ロックの設定を変更できます。

デザインした文字の取り込み
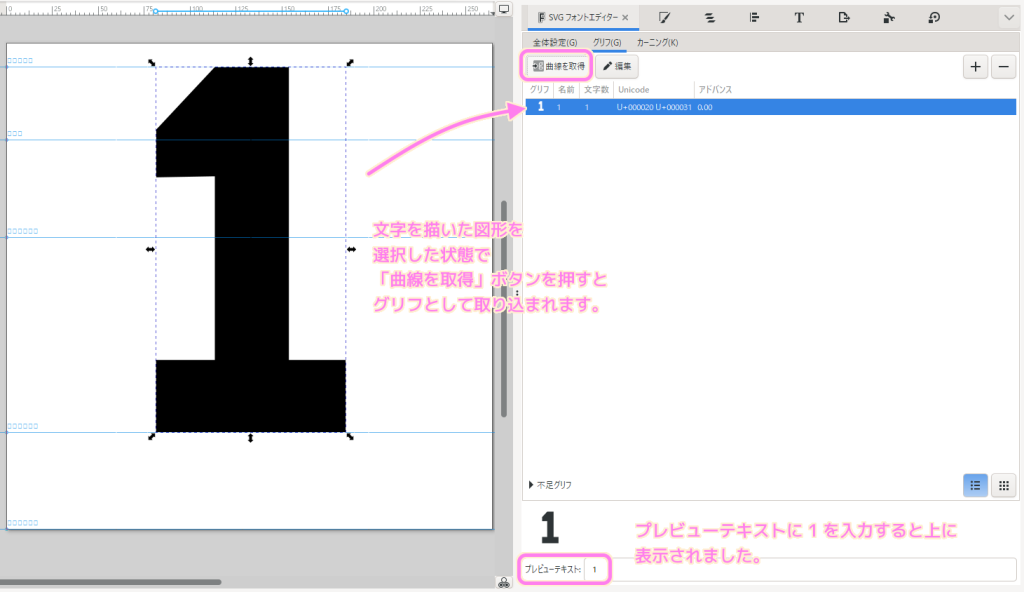
グリフのレイヤーで、キャンバス上にデザインした形は、「SVG フォントエディタ―」ウィンドウの「グリフ」タブの「曲線を取得」ボタンを押すと文字として取り込むことが出来ます。
例では、文字数の値が 1 なので、1 を表す形として取り込まれます。
取り込むとリストの「グリフ」の欄にその形が表示されます。
下側のプレビューテキストに 1 など取り込み済みの文字列を入力すると、それが上の方に表示され、確認することが出来ます。

今回はここまで
パート1(全2回)では、無料のドローソフト Inkscape 標準の SVG フォントエディタ―を使って、オリジナルフォントの文字をデザインする手順を紹介しました。
キャンバスをフォントに合ったサイズに変更して、基準線を表示できることがわかりました。
デザインする文字単位でレイヤーが作成され、それを切り替えてデザインすることもわかりました。
参照サイト Thank You!
- Draw Freely | Inkscape
- Online font converter
- その6 InkscapeでTTFを作ってそれを・・・文字盤に。|kan2525
- アセンダー | フォント × デザイン|基本の作り方
- ファミリー | フォント用語集 | 文字の手帖 | 株式会社モリサワ
- ウエイト | フォント用語集 | 文字の手帖 | 株式会社モリサワ
- グリフ | フォント用語集 | 文字の手帖 | 株式会社モリサワ
- アセンダー – Wikipedia
記事一覧 → Compota-Soft-Press


コメント