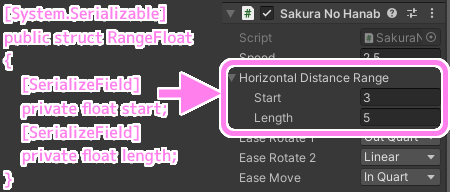
前回は、最小と最大の範囲を小数で表す構造体をプログラムで作り、それを Unity エディタ上で編集できるようにしました。

範囲を表す変数を Unity エディタで編集できるようにしました。
今回はその RangeFloat 型で指定された範囲内で、花びらごとに個別の水平移動距離をランダムで持たせます。
また、距離に応じてアニメーションの時間も変更します。
※ Unity は 2021.3.14f1、 OS は Windows 10 です。
花びらの横移動の範囲を指定する
「桜の花びら」プレハブに紐づいたプログラムを編集します。
まずはゲーム開始時に 100 個作成される「桜の花びら」ゲームオブジェクト一つ一つにランダムな移動距離を決めます。
※Start イベント関数内で、DOTween に動きを指示する前に行います。
// 水平移動の距離を指定された範囲からランダムで決定します。 float horizontalDistance = Random.Range(HorizontalDistanceRange.Start, HorizontalDistanceRange.End);つ
次に、決められた距離をもとに横移動のアニメーションの時間を決めます。
以前に決め打ちで 10 m の距離を 1.5 秒で移動したので、それと同じ比率になるように次のようにアニメーション時間を決めました。
Part1 と Part2 は、回転アニメーションが二つあるので、それぞれの時間を保持するための変数です。
// 移動距離に応じてアニメーションの時間を決定します。 float timeAll = 0.15f * horizontalDistance; float timePart1 = timeAll * 2 / 3; float timePart2 = timeAll * 1 / 3;
今、決定した距離と時間の変数を、 DOTween のアニメーション用のパラメータと置き換えます。
// 移動と並行して行う 2 つの回転アニメーションを seqRotate1 に設定します。
Sequence seqRotate1 = DOTween.Sequence();
seqRotate1.Append(this.transform.DORotate(new Vector3(0f, 0f, -90f), timePart1, RotateMode.Fast).SetEase(Ease.OutQuart));
seqRotate1.Append(this.transform.DORotate(new Vector3(0f, 0f, 0f), timePart2, RotateMode.Fast).SetEase(Ease.Linear));
// 移動と並行して行う 2 つの回転アニメーションを seqRotate2 に設定します。
Sequence seqRotate2 = DOTween.Sequence();
seqRotate2.Append(this.transform.DORotate(new Vector3(0f, 0f, 90f), timePart1, RotateMode.Fast).SetEase(Ease.OutQuart));
seqRotate2.Append(this.transform.DORotate(new Vector3(0f, 0f, 0f), timePart2, RotateMode.Fast).SetEase(Ease.Linear));
// 複数の動きなどを覚えて実行できるオブジェクトを作成します。
Sequence sequence = DOTween.Sequence();
// 一定時間かけて左に移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX(-horizontalDistance, timeAll, false).SetEase(Ease.InQuart).SetRelative())
// 移動と合わせて同じ緩急で角度を回転させます。
.Join(seqRotate1);
// 一定時間かけて右に移動する動きを覚えさせます。
sequence.Append(this.transform.DOMoveX( horizontalDistance, timeAll, false).SetEase(Ease.InQuart).SetRelative())
// 移動と合わせて同じ緩急で角度を先ほどとは逆に回転させます。
.Join(seqRotate2);
ごちゃごちゃしていますが、以前に説明した DOTween のアニメーションを指定する処理の中の、時間や距離を数値で決め打ちしていた部分を置き換えただけです。
テストプレイ
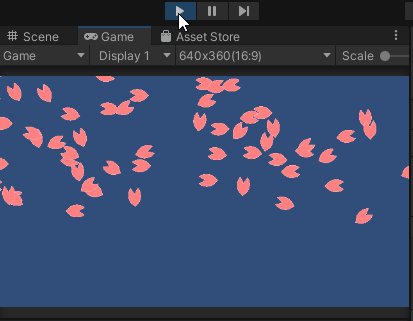
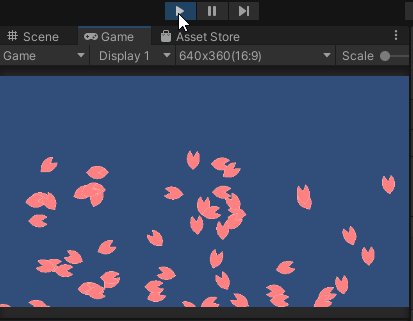
再生ボタンを押して、テストプレイすると、花びらがいろいろな間隔で横移動・回転しながら舞い落ちてきました。

いろいろな横移動距離でランダムな配置から花びらが舞い落ちてきました。
次回以降は、ずっと花びらが舞い続けるような処理を追加します。



コメント