※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第6回では、前回までに作成した左側・上側・右側の壁を配置したステージのシーンに、左右に移動するパドルシーンを子ノードとして追加して、パドル(バー)が左右の壁に衝突して止まることを確認します。
最初に実行されるメインシーンの設定手順についても紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、左側の壁を複製して上側と右側の壁を作る過程と、その際に発生した当たり判定領域のリソースの共有の問題とそれを解除するユニーク化について紹介しました。
また、第二回では、パドル(バー)を左右に動かせるようにしました。
パドルシーンをステージシーンに子ノードとして追加する
第二回で左右に動くようにしたパドル(バー)のシーンを、壁を配置したステージのシーンの子ノードとして追加します。
#なんとなくややこしいですが、シーンは他のシーンに子ノードとして追加できます。
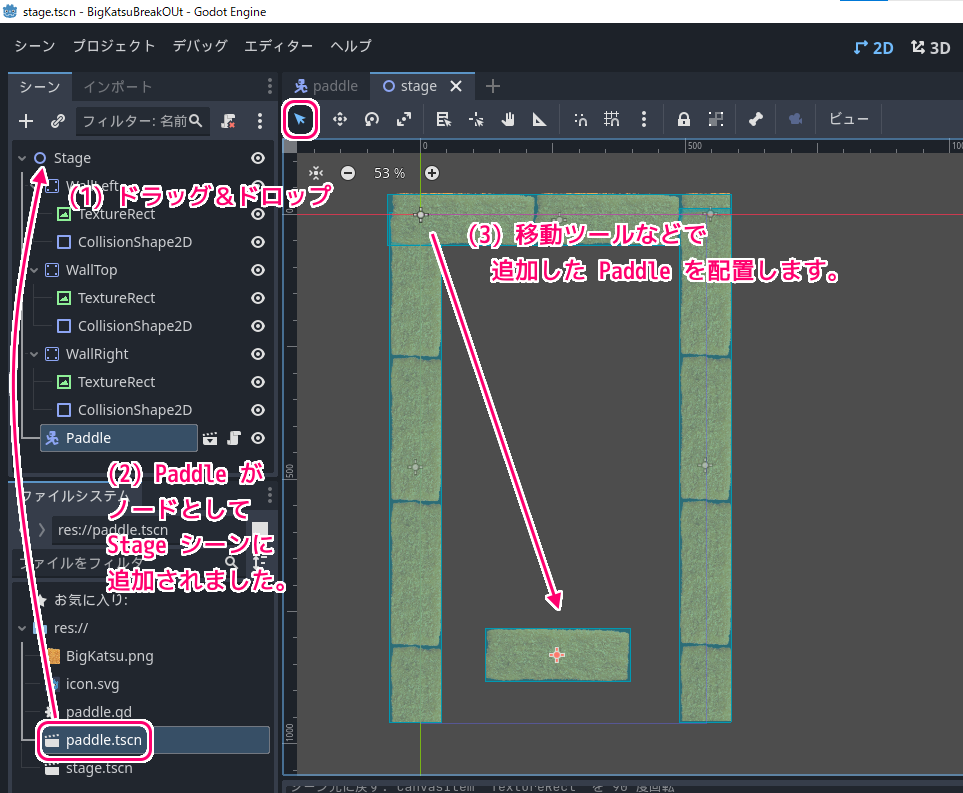
シーンを他のシーンの子ノードとして追加するには、ファイルシステムドックに保存したシーンの tscn ファイルを、シーンドックのルートノードにドラッグ&ドロップします。
例では、追加先の Stage のシーンのタブを選択した状態で、ファイルシステムドックのパドルのシーンファイル (paddle.tscn) を 、シーンドックの Stage ルートノードにドラッグ&ドロップします。
そうすると、シーンドックのツリーの一番下に Paddle ノードが追加されます。

追加した Paddle ノードは、2D ワークスペースで見ると (0, 0) の座標に配置されているので、「移動」ツールなどでマウスドラッグして、位置を調整しましょう。
メインシーンの設定とエディタ上での実行
追加したパドルが、ステージの壁にぶつかってきちんと止まることを確認するためにエディタ上でゲームを実行します。
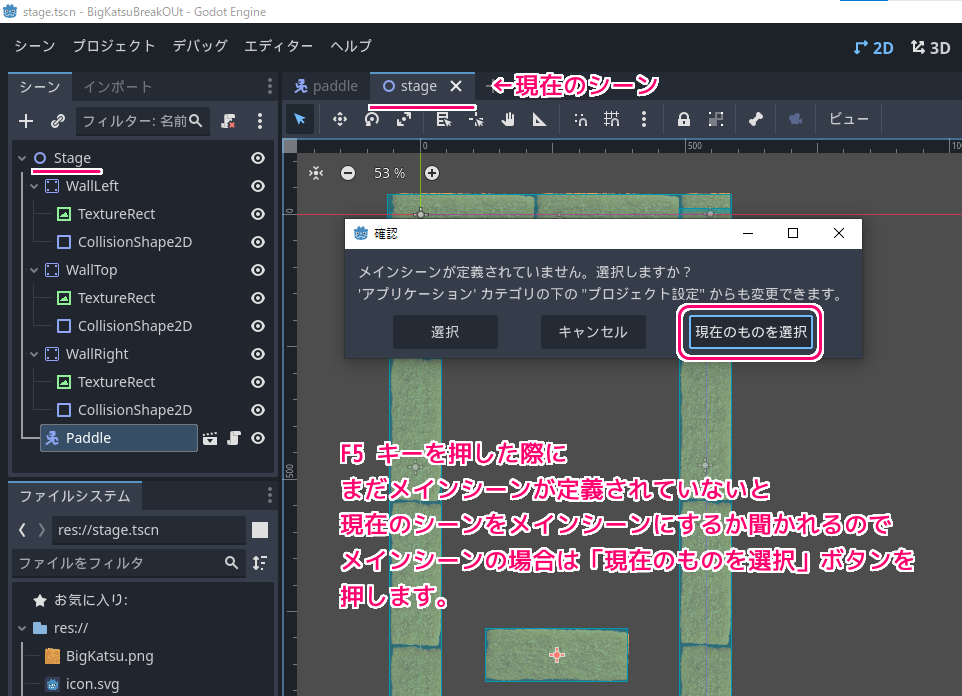
F5 キーを押すと、メインシーン(ゲームの最初に実行されるシーン)がウィンドウ上で実行されます。
まだメインシーンを設定していない場合は、下図のように「確認」ダイアログが表示され、現在開いているシーン(下図では stage シーン)をメインシーンにするか聞かれるので、問題なければ「現在のものを選択」ボタンを押しましょう。

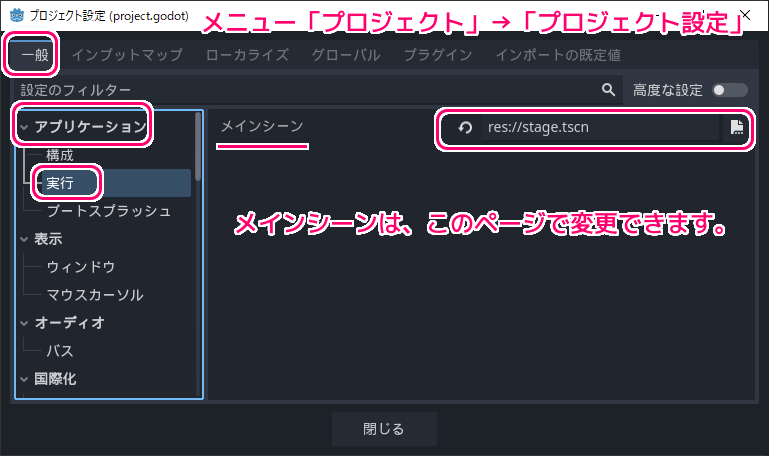
メインシーンの設定は、メニュー「プロジェクト」→「プロジェクト設定」で開いた「プロジェクト設定」ダイアログの「一般」タブの左側のツリー「アプリケーション」→「実行」のページの「メインシーン」項目で tscn ファイルを選択することで変更できます。

テスト
F5 キーで Stage のシーンを実行すると、Stage のシーンに追加した Paddle シーンが、←・→ キーに対応して左右に移動して、壁に衝突するときちんと止まりました。
このようなシンプルな移動範囲ならば、パドルの x の移動範囲を設定して、clamp 関数などでその範囲内に抑えることで同様の移動制限ができます。
その場合は物理演算を行わない Area2D クラスでも実装できるでしょう。

まとめ
「ビッグカツブロック崩し」作成の第6回では、前回までに作成した左側・上側・右側の壁を配置したステージのシーンに、左右に移動するパドルシーンを子ノードとして追加して、パドル(バー)が左右の壁に衝突して止まることを確認します。
最初に実行されるメインシーンの設定手順についても紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- Area2D — Godot Engine (4.x)の日本語のドキュメント
- @GlobalScope — Godot Engine (4.x)の日本語のドキュメント #method-clamp
記事一覧 → Compota-Soft-Press




コメント