2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」でランダムに移動する敵キャラを作成します。

パート1では、敵キャラ用のシーン mob へのノードの追加、見下ろし型ゲームでは不要な下方向に落下する重力の設定の無効化、敵キャラのアニメーションの設定を行います。
※ Godot Engine のバージョンは 4.1.2 .NET です。
※キャラチップ画像は「キャラメル -CharaMEL-」で作成しました。
前回の記事
前回は、GodotEngine4 の公式チュートリアルを参考にして、 2D キャラクターを上下左右に移動するアクションとスクリプトを作成して、矢印キーで移動できるようにしました。

シーンの保存
前回アニメーションを設定した player シーンを保存して、新たに敵キャラのシーンを作成しましょう。
メニュー「シーン」→「シーンを保存」で player シーンを保存します。
その後、メニュー「シーン」→「新規シーン」を選択して敵キャラ用の新しいシーンを作成します。

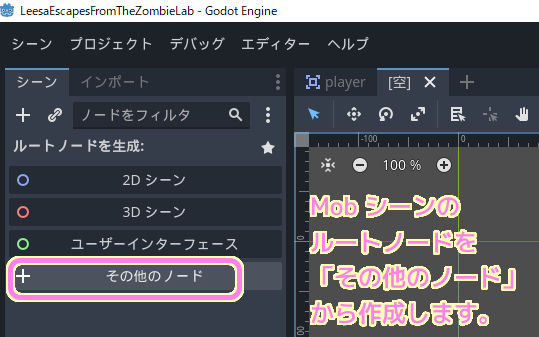
敵キャラのシーンのルートノードに RigidBody2D を継承させたいので「その他のノード」を選択して、ルートノードを作成します。
敵キャラ用のシーンの作成と子ノードの追加
敵キャラは物理演算ではなく、座標を直接変更して移動させるので、公式ガイドの RigidBody2D ではなく、 Area2D を継承したルートノードを作成します。
シーンドックのルートノードを生成の画面で、 「その他のノード」を選択します。

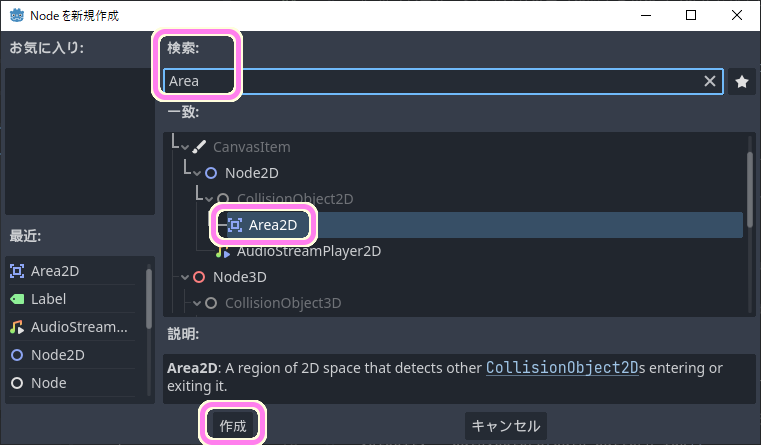
「Node を新規作成」ダイアログで Area2D を選択して「作成」ボタンを押します。
※検索ボックスで Area などと入力すると探しやすいです。
参照:Area2Dの使用 — Godot Engine (4.x)の日本語のドキュメント

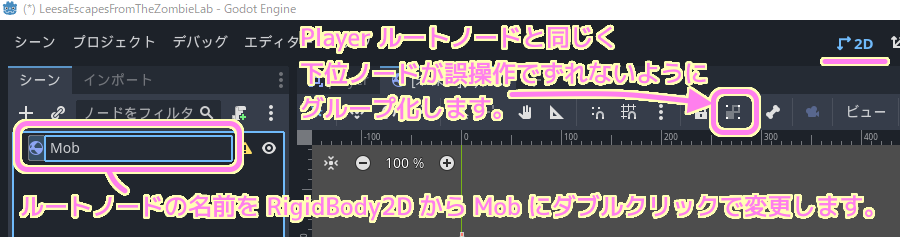
Area2D を継承したルートノードができます。
敵キャラのシーンであることをわかりやすくするために Mob という名前にノード名を変更しました。
また、前回の記事で Player ルートノードで設定したように誤操作でずれないようにグループ化もしておくと良いでしょう。

Mob シーンにアニメーションや当たり判定の機能を追加するために、 3 個の子ノードを作成します。
シーンドックの Mob ルートノードを右クリックして、メニューから「子ノードを追加」を選択します。
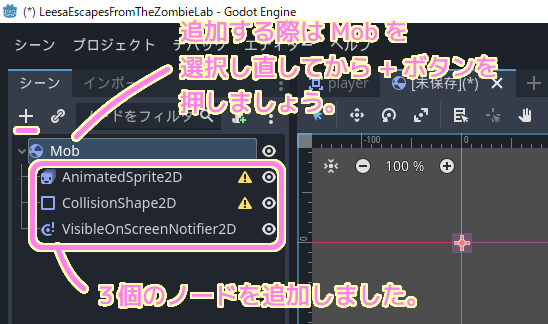
※上位となるノードを選択した状態で、シーンドック左上の+ボタンでも子ノードを追加できます。

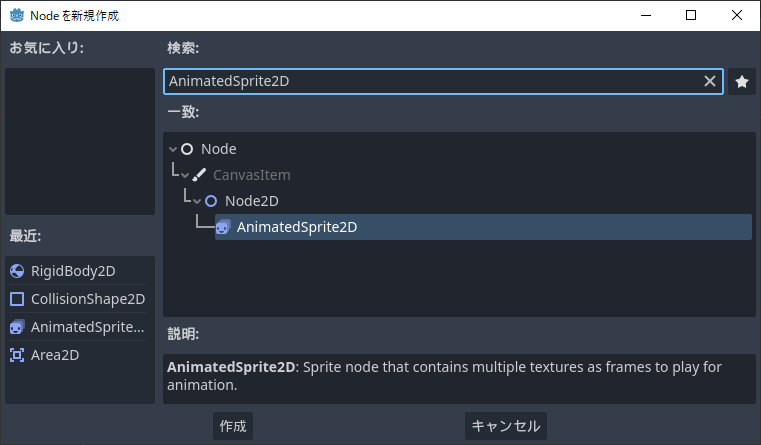
アニメーションを行うために AnimatedSprite2D クラスを継承した子ノードを作成します。
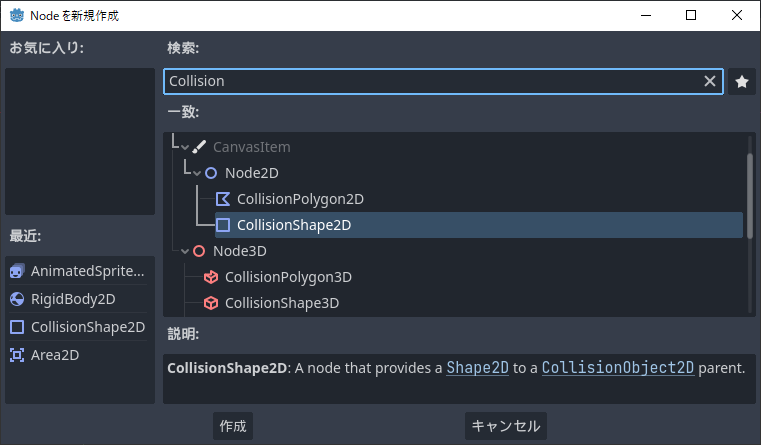
先ほどと同様に「Node を新規作成」ダイアログで AnimatedSprite2D を選択して「作成」ボタンを押します。
参照:AnimatedSprite2D — Godot Engine (4.x)の日本語のドキュメント

同様に当たり判定のために CollisionShape2D クラスを継承した子ノードも作成します。
参照:CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント

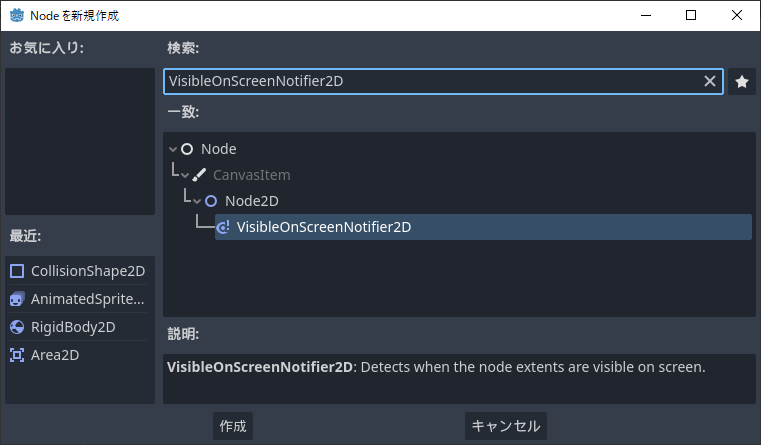
同様に一部でも画面に表示されているかを調べたりシグナルを受け取れる VisibleOnScreenNotifer2D クラスを継承した子ノードも作成します。
参照:VisibleOnScreenNotifier2D — Godot Engine (4.x)の日本語のドキュメント

3 個の子ノードが追加されました。
それぞれわかりやすいように継承元のクラス名にノード名を変更しました。

Mob シーンのノードの構成ができたので、一度、シーンを保存しておきましょう。

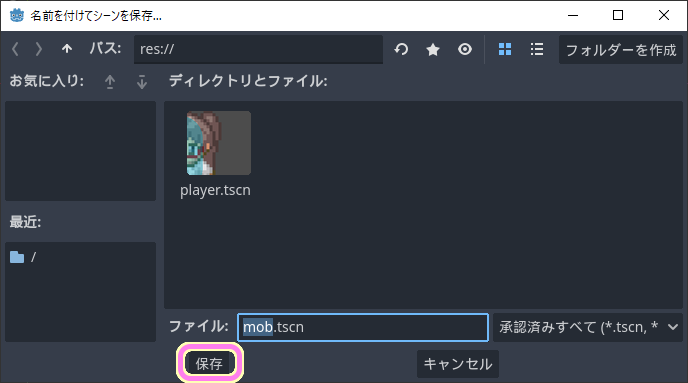
メニュー「シーン」→「名前を付けてシーンを保存」の後、名前を入力して「保存」ボタンを押します。
※例では mob というシーン名にしていますが、大文字から始めたほうが命名規則として正しいです。

重力の設定
今回は RigidBody2D ではなく Area2D で直接座標を変更して移動させるのでこの章はスキップして構いません。
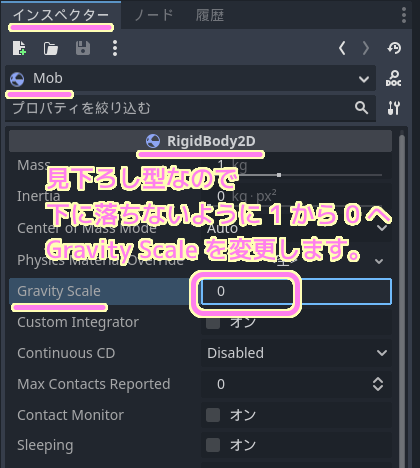
RigidBody2D を使って物理演算でキャラを動かす場合、見下ろし型では重力の演算は必要ないので以下のように無効にします。
RigidBody2D を継承しているノードを選択した後、 Inspector ドックで RigidBody2D クラスの Gravity Scale プロパティを 0 にして、このシーンの重力の影響をなくします。

参照:RigidBody2D — Godot Engine (4.x)の日本語のドキュメント
アニメーションの設定
前回紹介した手順で、敵キャラのアニメーションを設定します。
シーンドックで、AnimatedSprite2D ノードを選択して、インスペクタードックで AnimatedSprited2D クラスの Sprite Frames プロパティの右側の▼ボタンを押して「新規 SpriteFrames」を選択します。
これで、空だった部分に新しく SpriteFrames リソースが割り当てられました。

「スプライトフレーム」ウィンドウが表示されます。
最初は画像が左側のアニメーションのリストも、そのリストごとに割り当てるパラパラ漫画ようなスプライト画像も空です。
左側のアニメーションの下の「+のついたファイル」ボタンを押して、リストに上下左右4方向の歩行アニメーション(最初は空っぽです)を作成します。
作成したアニメーションにわかりやすい名前をつけましょう。例では walk_down, walk_left, walk_right, walk_up と下、左、右、上のそれぞれの歩行アニメーションを作成しました。

今度はそれぞれのアニメーションを選択して、walk_left ならば、左向きの歩行アニメーションフレーム(スプライト画像)を割り当てていきます。
アニメーションに画像を割り当てるには、格子模様の四角形のボタンを押します。

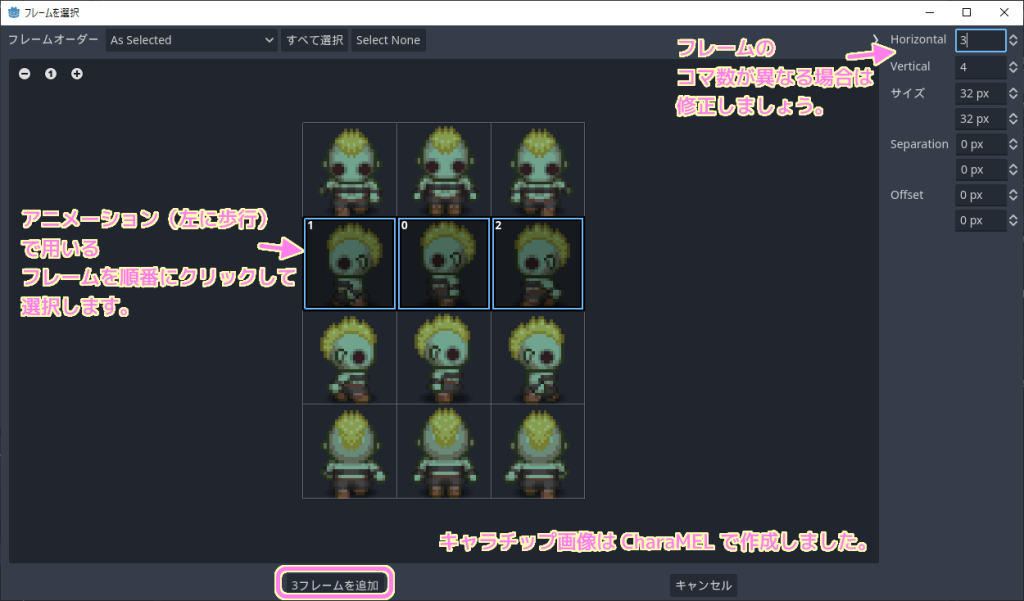
「フレームを選択」ダイアログが表示されるので、使う画像を選択します。
walk_left (左向きの歩行アニメーション)の場合は、左向きの歩行するアニメーション用の画像を順番にクリックして選択します。
もしも、画像の分割が正しくない場合は、右側の Horizontal, Vertical で正しい横と縦の分割数を入力してください。
アニメーションに用いる画像を複数選択したら「フレームを追加」ボタンを押します。
※アニメーションの画像は「キャラメル -CharaMEL-」で作成しました。

「スプライトフレーム」ウィンドウのアニメーションフレームの再生ボタンを押すと、左側のリストで選択しているアニメーションが再生されるので、正しく表示されるか確認しましょう。
追加したフレーム(画像)はドラッグ&ドロップで順番を変えたり、コピー、delete キーで削除もできます。

今回はここまで
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」でランダムに移動する敵キャラのシーンを作成するために、敵キャラ用のシーン mob へのノードの追加、見下ろし型ゲームでは不要な下方向に落下する重力の設定の無効化、敵キャラのアニメーションの設定を行いました。
次回は、当たり判定とランダムな移動を行うスクリプトを追加します。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】Godot Engine の Tips (逆引き) | 2dgames.jp
- キャラメル -CharaMEL-
- 【Godot4.x】タイルマップの基本的な使い方 | 2dgames.jp
- RigidBody2D — Godot Engine (4.x)の日本語のドキュメント
- Area2Dの使用 — Godot Engine (4.x)の日本語のドキュメント
- AnimatedSprite2D — Godot Engine (4.x)の日本語のドキュメント
- CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント
- VisibleOnScreenNotifier2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press



コメント