以前、Unity の無料アセット DOTween(HOTween v2) を使って花びらがユラユラと落ちていく動作を作りました。
しかし、向きを変えるときの回転が少し不自然な気がしたので改善してみます。
具体的にはタイトルにあるように、一つの移動にあわせて一つの回転だったのを、一つの移動に合わせて二つの回転アニメーションを行います。

向きを変えてまた戻すという 2 つの回転アニメーションを1つの横移動と並行して行います。
※ Unity は 2021.3.14f1、 OS は Windows 10 です。
同時アニメーションを1個から2個連続にする
以前は、一つの移動に対して一つの回転だったので、Join 以下の並行アニメーションは回転一つだけでした。
sequence.Append(this.transform.DOMoveX(移動アニメーションの引数)
.Join(this.transform.DORotate(回転アニメーションの引数);
今回は、一つの移動に対して二つの回転アニメーションが連続して行われるので、 Join の中に直接回転アニメーションの設定を入れるのではなく、あらかじめ準備した回転アニメーション2連続の Sequence である seqRotate1 を使います。
// 移動と並行して行う 2 つの回転アニメーションを seqRotate1 に設定します。
Sequence seqRotate1 = DOTween.Sequence();
seqRotate1.Append(this.transform.DORotate(new Vector3(0f, 0f, -90f), 1.0f, RotateMode.Fast).SetEase(Ease.OutQuart));
seqRotate1.Append(this.transform.DORotate(new Vector3(0f, 0f, 0f), 0.5f, RotateMode.Fast).SetEase(Ease.Linear));
// 移動アニメーションと並行して先ほど作った 2 つの回転アニメーションを実行するように設定します。
sequence.Append(this.transform.DOMoveX(移動アニメーションの引数)
.Join(this.transform.DORotate(seqRotate1);
これで、1つの移動アニメーションと同時並行で、あらかじめ seqRotate1 に指定しておいた 2 つの回転アニメーションが実行されるように設定できました。

移動1つと並列で二つの回転の処理も行ういます。
テストプレイ
再生ボタンを押してテストプレイすると、一つの横移動中に向きを変えてまた戻す 2 つの回転処理をいれたため、以前の移動した後に向きを戻すよりも、左右の切り替えがスムーズになりました。

1つの横移動中に向きを変えてまた戻す2つの回転アニメをいれたので、前よりスムーズに左右に切り替わるようになりました。
イージングを Unity エディタ上で調整する
また、イージング(変化の具合)の選択でプログラムを変更するのは面倒なので、以前にも紹介したように Unity エディタ上で変更できるようにしました。

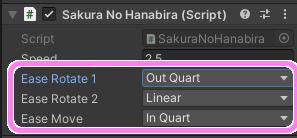
数値の他にもイージングなどの列挙型もUnityエディタでリスト選択可能です。
ソースコードは以前に Speed という float 変数を Unity エディタの [Inspector] ウィンドウで直接編集できるようにしたときと同じく、 public 指定しただけです。
/// 回転アニメーション 1 のイージングです。 public Ease EaseRotate1 = Ease.OutQuart; /// 回転アニメーション 2 のイージングです。 public Ease EaseRotate2 = Ease.Linear; /// 移動アニメーションのイージングです。 public Ease EaseMove = Ease.InQuart;
これで、何度もプログラムを書き換える手間が減り、調節が楽になりました。


コメント