今回は、WordPress のプラグイン「Code Snippets」で PHP コードの実行結果を記事に表示する手順を紹介します。
※ WordPress は 6.1.1、PHP は 7.4.33、 Cocoon は 2.5.6.2、 Cocoon Child は 1.1.3 です。
プラグイン「Code Snippets」とは
公式サイトから引用します。
Code Snippets は、WordPress サイトで PHP コードスニペットを実行するための簡潔でシンプルな解決法です。このプラグインを有効化すると、テーマの
functions.phpファイルにカスタムスニペットを追加する必要がなくなります。Code Snippets Pro is now available, with full CSS, JavaScript, Gutenberg and Elementor integrations.
スニペットとは、WordPress サイトの機能を拡張するための PHP コードの小さな塊を指します。サイトへの負荷が少ないミニプラグインとも言えるでしょう。
スニペットを掲載・紹介する多くのウェブサイトでは、有効化されているテーマの
functions.phpファイルにコードを追加する作例が示されます。しかし、コードを追加するたびファイルの記述は長くなり、管理が面倒になることがしばしば起こります。Code Snippets を使うと、グラフィカルなインターフェースを通じてスニペットを追加できます。追加したスニペットはテーマの
https://ja.wordpress.org/plugins/code-snippets/functions.phpファイルに追加したコードのように、実際にサイト上で実行させることができます。
- このプラグインでいうスニペットとは、 PHP コードの小さな塊です。対応したショートコードを記事に貼り付けることでそのコードが実行されます。
- サイト表示に重要な影響を持つ functions.php を直接編集することなくグラフィカルなインターフェースを通じて PHP コードの追加・編集が行えて比較的安全と言えます。
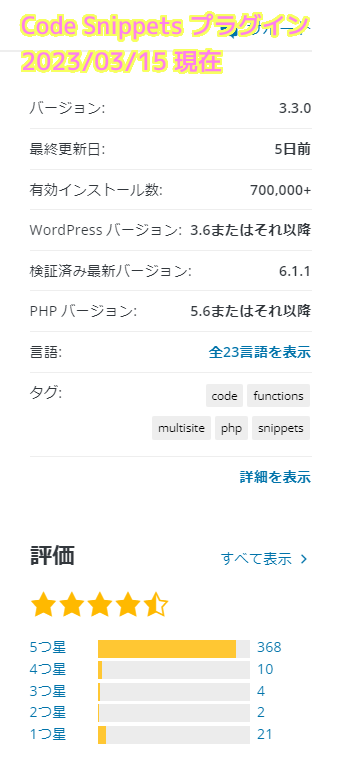
- このプラグインは2023/03/15 現在、WordPress 最新版にも対応し、更新も数日前に行われており、インストール数も 700,000 人以上いて、比較的信頼できるプラグインだと判断し使うことにしました。

2023/03/15 現在
プラグイン「Code Snippets」のインストール
メニュー [プラグイン] → [新規追加] でプラグインを追加ページを開き、検索ボックスで Code Snippets と入力し、検索結果の Code Snippets の今すぐインストールボタンを押します。
インストール後、有効化ボタンを押します。

Code Snippets の用例
今回は HTML タブに、 get_bloginfo 関数を用いてブログ名を表示する以下のコードを設定します。
<p>
<?php echo get_bloginfo( 'name' ); ?>
</p>コードの前のテキストボックスにはスニペットの名前を入力します。
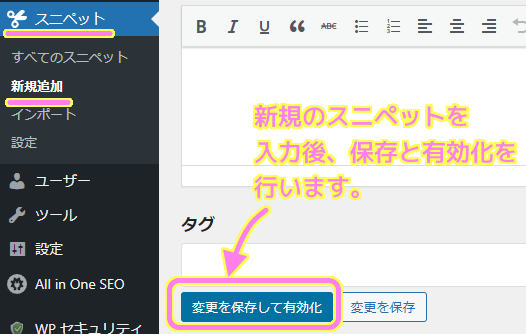
![WordPress メニュー[スニペット] → [新規追加] を選択し、追加するスニペットの名前や PHP を含む HTML を HTML タブで入力します.](https://compota-soft.work/wp1/wp-content/uploads/2023/03/WordPress-メニュースニペット-→-新規追加-を選択し、追加するスニペットの名前や-PHP-を含む-HTML-を-HTML-タブで入力します..png)
「変更を保存して有効化」ボタンを押します。

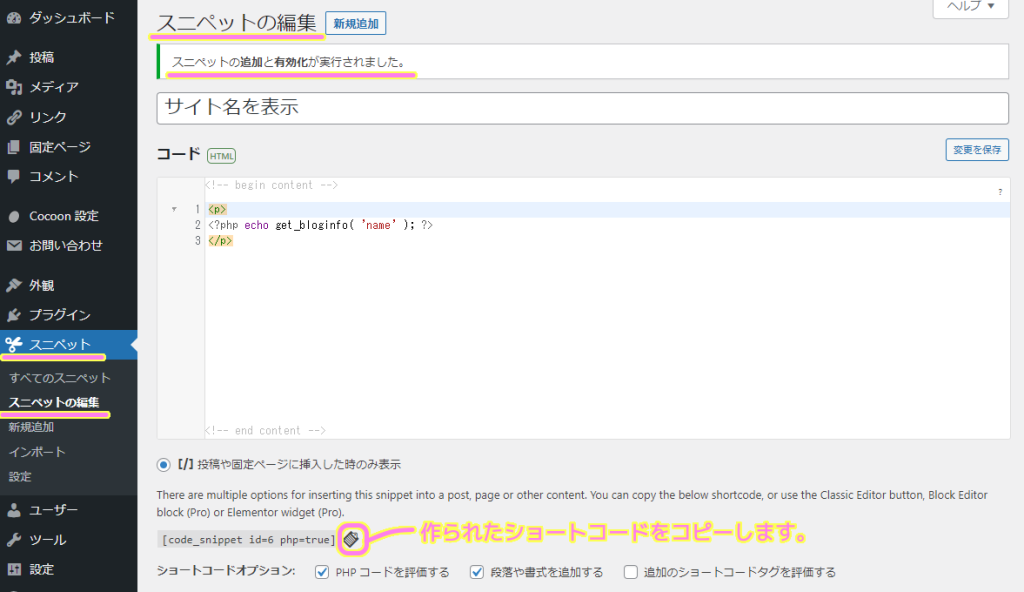
保存するとスニペットの編集画面に移ります。
コードなどを変更した後は「変更を保存」ボタンを押します。
スニペットを削除したい場合は画面の下側にある削除ボタンを押しましょう。
スニペットに対応したショートコードが作成されているので、その右側のアイコンを押してショートコードをコピーします。

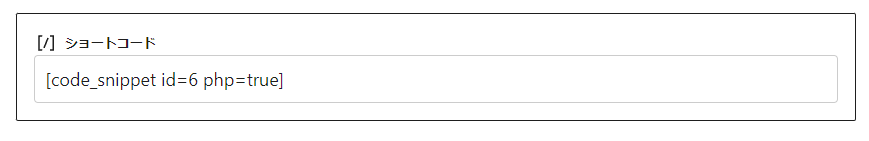
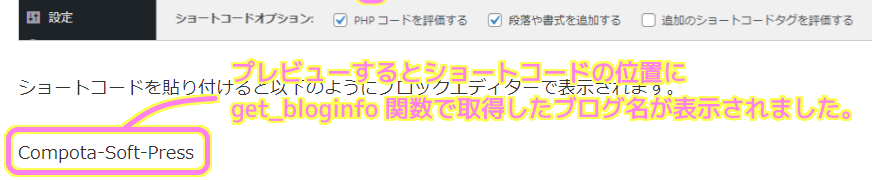
コピーしたショートコードを投稿記事などのブロックエディタ―に貼り付けると以下のように表示されます。

これをプレビューで確認すると、先ほど入力したコードの通り、PHP の get_bloginfo 関数で得たブログ名の表示に置き換わりました。

まとめ
今回は、WordPress のプラグイン Code Snippets をインストール・有効化し、具体例として get_bloginfo 関数を PHP コードで呼び出し、ブログ名を投稿記事内に表示する手順を紹介しました。
WordPress で使える PHP 関数はたくさんあるので必要に応じて調べて紹介します。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- 【子テーマ不要】Code Snippetsの使い方と設定方法【WordPress】 | マニュオン
- Code Snippets – WordPress プラグイン | WordPress.org 日本語
記事一覧 → Compota-Soft-Press


コメント