前回、前々回と、WordPress のサイトアドレスを変更後、 .htaccess でリダイレクト設定をしていました。
何度かトライアンドエラーを繰り返した結果、記事の旧 URL から新 URL へのリダイレクトができました。

しかし、サイトアドレス変更の作業中は、サイトが不安定になっているためか、トラブルがいくつか発生しました。
今回はその内容と対処法について紹介します。
※Wordpress 6.1.1、PHP 7.4.33、chrome 110.0.5481.105 です。
画像をアップロードできない
サイトアドレスの変更の記録を取ろうと、 WordPress のページを編集しながら、サイトアドレスの変更を行いました。
その結果、途中から画像をアップロードできなくなりました。


編集中のページを保存し、更新すると画像のアップロードが行えるようになりました。
サイトアドレスの変更時は、 WordPress の編集は避けたほうが良いでしょう。
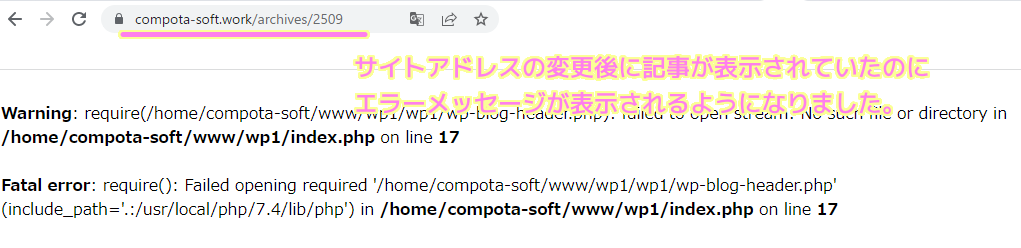
サイトにエラーメッセージが表示される
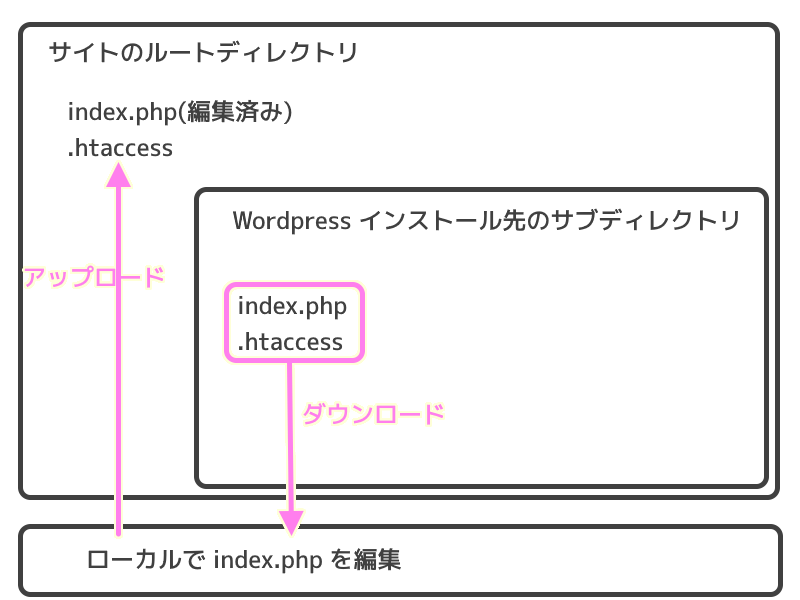
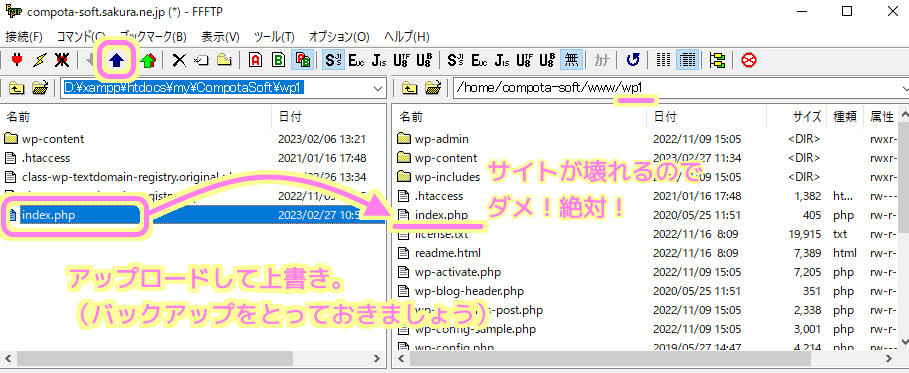
index.php を編集したものを WordPress インストールフォルダにアップロードし上書きしました。
※Wordpress インストールフォルダのファイルを書き換えることはサイトの破損の原因になります。絶対にマネしないでください。

その後、サイトにアクセスすると Fatal Error のメッセージが表示されました。

その後、すぐに以前の index.php をアップロードし、キャッシュを削除して更新すると正しく表示されるようになりました。
今回は index.php でしたが、基本的にサーバのファイルをアップロードで上書きする場合は、リネームやダウンロードでバックアップをとっておきましょう。
そして、問題が起きた場合は、以前のファイルに戻せるようにしましょう。
WordPress の記事の編集内容が保存されない
前述の問題に対処した後、Wordpress の編集中の記事を保存しようとすると、保存中の状態から進まなくなりました。

この場合、文章だけであってもテキストエディタに保存しておくなり、Wordpress とデータに互換性があるドキュメントに退避しておくと良いでしょう。
#筆者は慌てて更新したため、書いていたテキストをだいぶ失い書き直すことになりました。
結果として、WordPress からいったんログアウトした後、再びログインして、新たに先ほどの編集ページを開くと保存ができるようになりました。
サイトアイコンが表示されない
しかし、ウェブブラウザのタイトルの左側にあるサイトアイコンが表示されなくなりました。
が表示されない場合、外観→カスタマイズで512x512以上の正方形の画像を設定し公開ボタンを押します。.png)
この対処として、サイトアイコンの再設定を行いました。
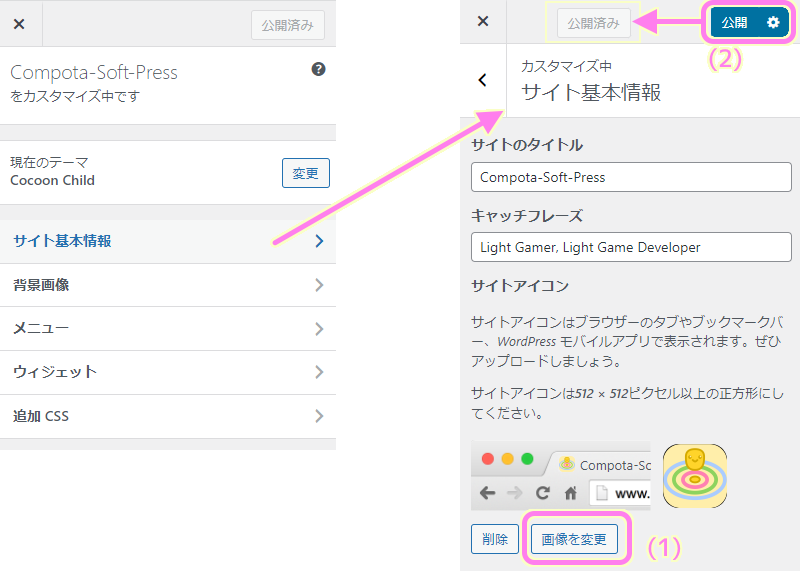
WordPress メニュー[外観]→[カスタマイズ] でリストを表示し、サイト基本情報を開きます。
下図の (1) の「画像を変更」ボタンでサイトアイコン用の画像を選び直し、 (2) の公開ボタンを押します。
※画像は幅 512 px 以上の正方形が推奨されます。

記事のページを開くと、タイトルの左側に選択したサイトアイコンが表示されました。

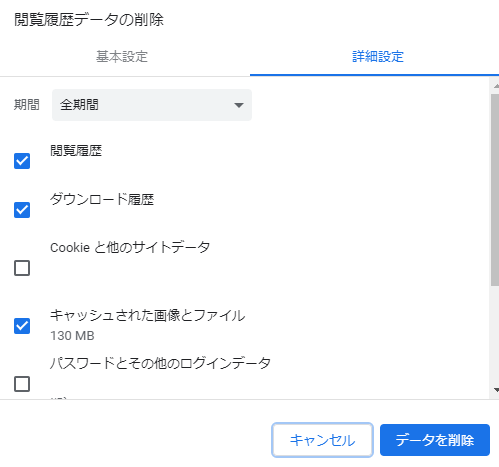
もしも、設定しているのに表示が変わらない場合、キャッシュされた画像とファイルをウェブブラウザから削除して更新してみてください。

まとめ
今回は、Wordpress のサイトアドレスの変更及び .htaccess を用いたリダイレクト設定の試行錯誤の途中で起きた、トラブルとその対処法をいくつか紹介しました。
サイトアドレスを変更する際は、編集を避けたり、変更するファイルは必ずバックアップをとるようにしましょう。
また、古い情報が表示され続ける場合もあるため、修正後はキャッシュのファイルの削除をしてからサイトを表示しましょう。


コメント