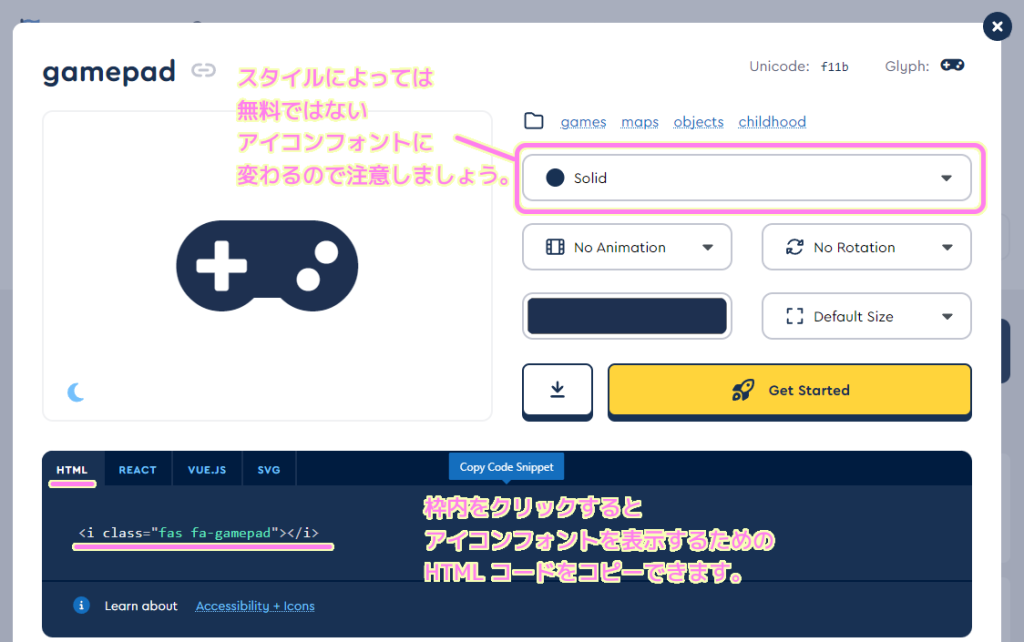
前回は、WordPress の無料テーマ「Cocoon」の機能を使って、アイコンフォント「Font Awesome 5」をメニューの文字列に追加して、アイコンを表示しました。
前回の記事:WordPress Cocoonでメニューテキストにアイコンを追加 | Compota-Soft-Press


今回は、メニューを選択した際に「新しいタブ」で開くなど、WordPress のメニュー項目に関する設定について紹介します。
※ WordPress バージョン 6.2、PHP バージョン 7.4.33、Cocoon バージョン 2.5.9、Cocoon Child バージョン 1.1.3 です。
非表示の詳細メニュー設定の表示
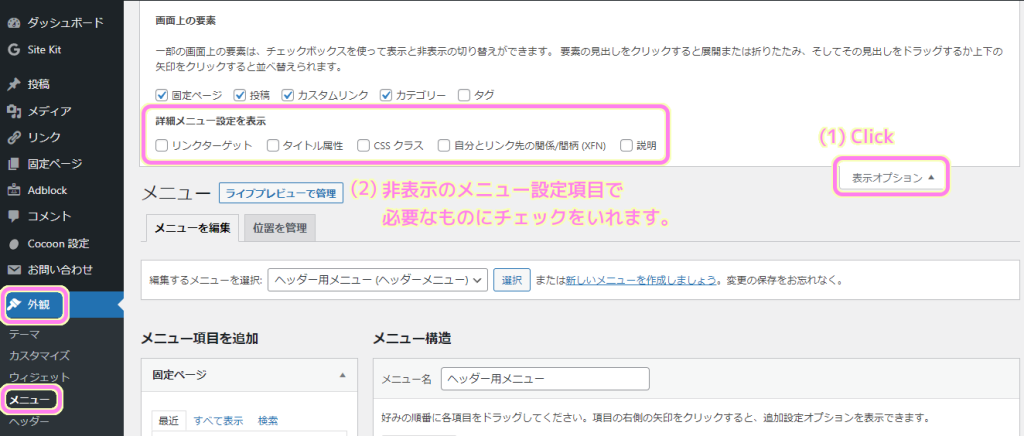
WordPress メニュー「外観」→「メニュー」で「メニュー」ページを開きます。
以前にメニュー構造に追加したメニュー項目を右側の▼ボタンを押して開くとナビゲーションラベルしかありませんが、実は他にも詳細メニューがあります。
「メニュー」ページの右上の「表示オプション」を押すと、「詳細メニュー設定を表示」という項目が表示されます。
既定では全てチェックされていないので、チェックを入れてみましょう。

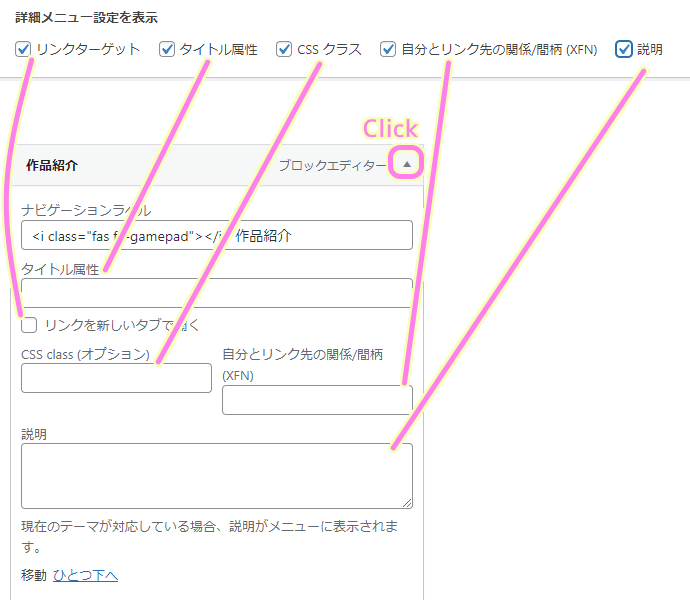
今までメニュー項目の設定に表示されなかった詳細メニュー設定が表示され、編集できるようになりました。

メニューのオプションの説明
表示された詳細メニュー設定の項目を紹介します。
リンクターゲット
チェックをいれると、リンク先を「新しいタブ」で開くことが出来るようになります。
タイトル属性
タイトル属性を入力してから、そのメニュー項目でマウスポインタをホバーさせると、そのタイトル属性の文字列が表示されました。
CSS class
メニューの外観を設定した CSS class を指定することで、メニューの見た目が変化します。
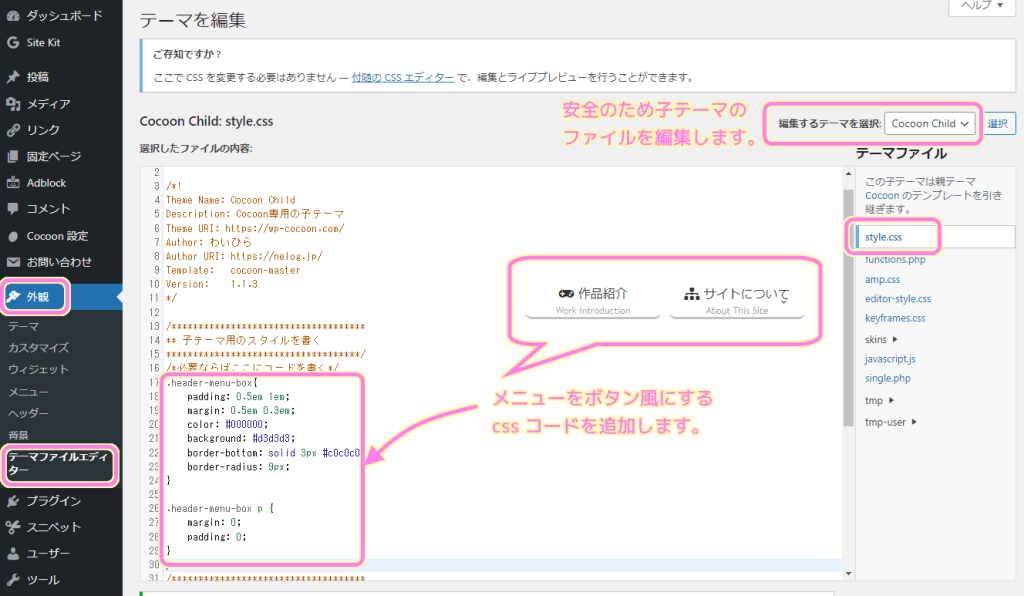
今回は、ボタン風に見せる CSS コードを「【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30」様の box12 からコピーし、カラーコードなどをアレンジしました。
.header-menu-box{
padding: 0.5em 1em;
margin: 0.5em 0.3em;
color: #000000;
background: #d3d3d3;
border-bottom: solid 3px #c0c0c0;
border-radius: 9px;
}
.header-menu-box p {
margin: 0;
padding: 0;
}詳細メニュー設定の CSS class で指定する CSS クラスは、メニュー「外観」→「テーマファイルエディター」で「テーマを編集」ページを開き、編集するテーマを子テーマ(テーマが Cocoon の場合は Cocoon Child)を選択し、style.css に前述の css コードを貼り付けます。

今回は header-menu-box という CSS クラスを定義して、メニュー項目の CSS class 詳細メニュー設定に入力しました。
自分とリンクの関係/間柄(XFN)
この項目は、リンク先と自身との関係を明示するものです。
XFNを使用した関係の定義 – WordPress Codex 日本語版 を見ると、友情関係・仕事関係などいくつかのカテゴリがあり、その中で友人・知人、同僚・仕事仲間などの設定ができます。
この項目については、どのような状況で使うものなのか筆者にはわかりませんでした。
XFN が使いたい状況になった際に設定するだけでよいと思います。
説明
説明文を入力してみると、メニュー項目の下側にその説明文が表示されるようになりました。
詳細メニュー設定を行った結果
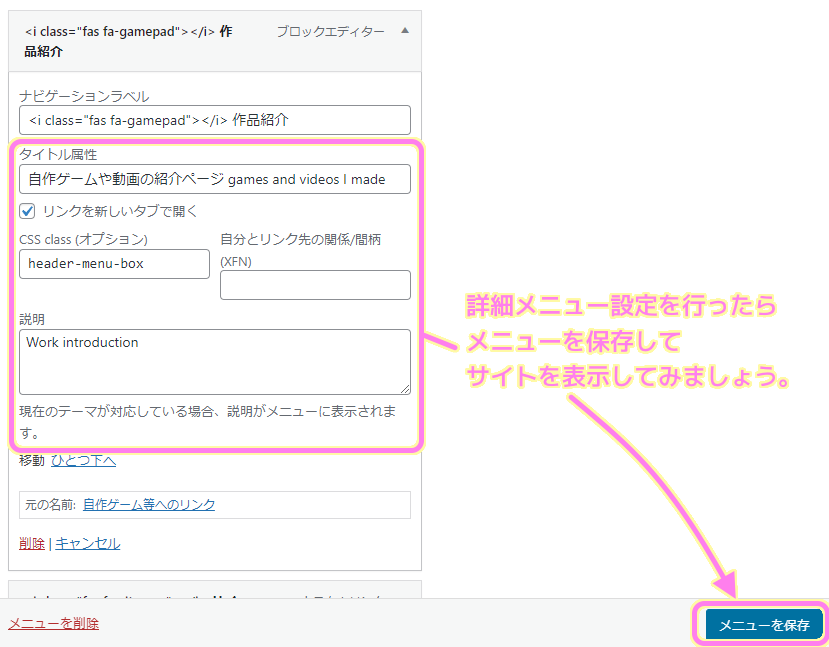
XFN 以外の項目を次のように設定しました。

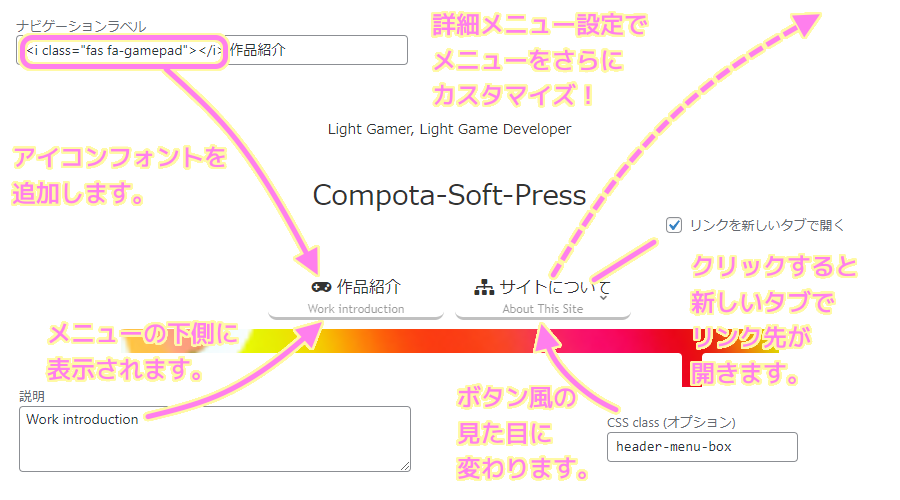
「メニューを保存」ボタンを押して保存した後、サイトを更新して表示すると、ボタン風の外観の 「CSS class」の指定によりメニューの枠のデザインがかわり、「説明」がメニューの文字列の下に表示されています。
スクリーンショットは撮れませんでしたメニューをホバーすると「タイトル属性」の文字列も表示されました。
クリックすると「リンクターゲット」の設定により「新しいタブ」でリンク先ページが開かれました。

まとめ
今回は、WordPress のメニューをボタン風の外観に変更したり、選択した際に「新しいタブ」で開いたり、ホバー時に説明文を表示させたりできる、最初は非表示の詳細メニュー設定について紹介しました。
XNF については用途が不明でしたが、他については、メニューをより分かりやすくしたり、CSS でメニュー項目を装飾したり、「新しいタブ」でリンク先が開くように変更できる便利な機能です。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome
- 【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
- XFNを使用した関係の定義 – WordPress Codex 日本語版
記事一覧 → Compota-Soft-Press


コメント